vue中如何使用eventbus實現組件間傳值
這篇“vue中如何使用eventbus實現組件間傳值”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“vue中如何使用eventbus實現組件間傳值”文章吧。
成都創新互聯主要從事成都做網站、成都網站設計、網頁設計、企業做網站、公司建網站等業務。立足成都服務遼陽縣,10余年網站建設經驗,價格優惠、服務專業,歡迎來電咨詢建站服務:028-86922220
受用eventbus的方法很是簡單,我們需要做三步事情,第一步,我們需要創造一個容器去充當我們的eventbus
第二步,我們需要去拋出,或者說提交我們的事件
第三步,我們去監聽我們的那個事件(也許這才是第二部)
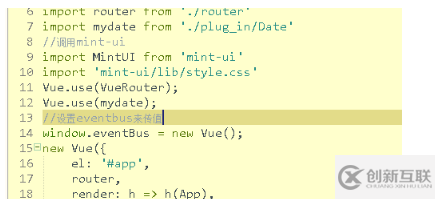
首先,我們需要在全局定義我們的eventbus

這里我們定義到了eventbus。這就簡單的完成了我們的第一步,當然,全局變量,我想你應該知道定義在哪兒的
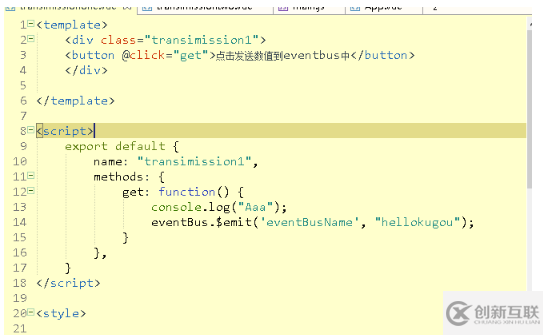
接著我們先去拋出這個事件,使用¥。emit去“提交”

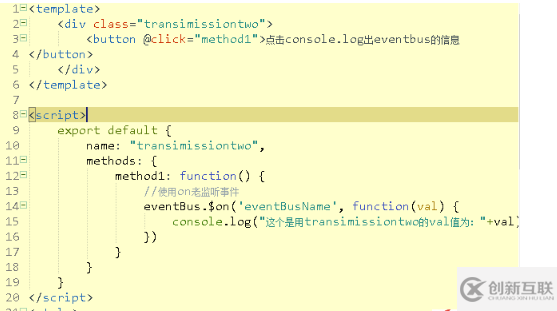
怎樣,這點都可以理解吧,其次我們經行第三步,去監聽

當然。這里已經監聽好的。點擊事件俺只是個累贅,
接下來我們就要去界面中使用它們了
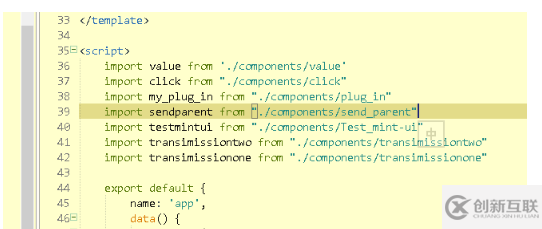
首先,倒入我們所需要的文件:

這里我使用的是談transimissionone還有transimissiontwo兩個文件‘
接著是定義

其次是使用

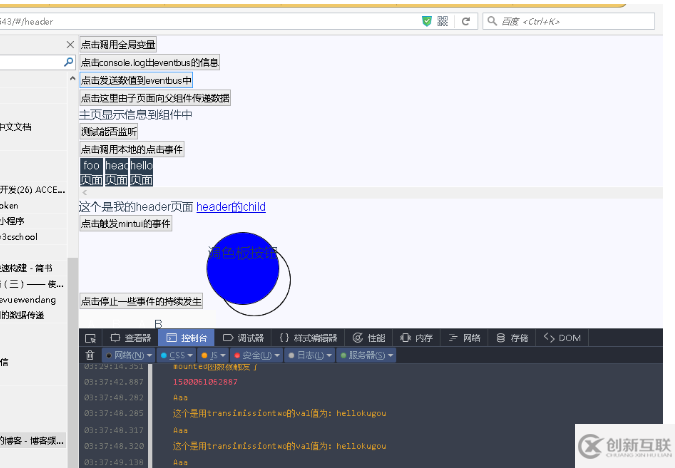
最后運行我們的項目,查看下效果

這邊主要是交大家使用,所以代碼就俘虜在下面,主要是四個文件
transimissionone。vue(發送事件的文件)
<template>
<div class="transimission1">
<button @click="get">點擊發送數值到eventbus中</button>
</div>
</template>
<script>
export default {
name: "transimission1",
methods: {
get: function() {
console.log("Aaa");
eventBus.$emit('eventBusName', "hellokugou");
}
},
}
</script>
<style>
</style>其次是transimissiontwo(監聽者)
<template>
<div class="transimissiontwo">
<button @click="method1">點擊console.log出eventbus的信息
</button>
</div>
</template>
<script>
export default {
name: "transimissiontwo",
methods: {
method1: function() {
//使用on老監聽事件
eventBus.$on('eventBusName', function(val) {
console.log("這個是用transimissiontwo的val值為:"+val)
})
}
}
}
</script>
<style>
</style>接著是我們的中樞。app。vue中使用
<template>
<div id="app">
<click></click>
<transimissiontwo></transimissiontwo>
<transimissionone></transimissionone>
<sendparent @listenertochildevent="getmessagefromchild"></sendparent>
<value :locallogo="netlogo"></value>
<!--無法監聽,說明要在那個組件中-->
<button @listenertochildevent="getmessagefromchild">測試能否監聽</button>
<my_plug_in></my_plug_in>
<div class="choose_div">
<ul>
<li>
<router-link to="/foo">foo頁面</router-link>
</li>
<li>
<router-link to="/header">header頁面</router-link>
</li>
<li>
<router-link to="/hello">hello頁面</router-link>
</li>
<li ></li>
</ul>
</div>
<div class="main">
<router-view class="my_router_iew"></router-view>
</div>
<testmintui></testmintui>
</div>
</template>
<script>
import value from './components/value'
import click from "./components/click"
import my_plug_in from "./components/plug_in"
import sendparent from "./components/send_parent"
import testmintui from "./components/Test_mint-ui"
import transimissiontwo from "./components/transimissiontwo"
import transimissionone from "./components/transimissionone"
export default {
name: 'app',
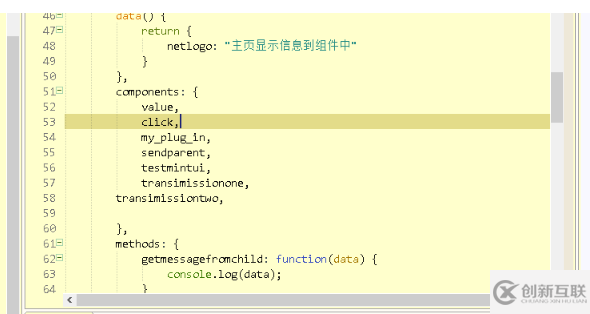
data() {
return {
netlogo: "主頁顯示信息到組件中"
}
},
components: {
value,
click,
my_plug_in,
sendparent,
testmintui,
transimissionone,
transimissiontwo,
},
methods: {
getmessagefromchild: function(data) {
console.log(data);
}
}
}
</script>
<style>
body {
background-color: #f8f8ff;
font-family: 'Avenir', Helvetica, Arial, sans-serif;
color: #2c3e50;
}
ul {
width: 12rem;
}
ul li {
list-style: none;
}
ul li:not(:last-child) {
list-style: none;
width: 2rem;
margin-left: 0.1rem;
margin-right: 0.1rem;
float: left;
text-align: center;
background: #2C3E50;
color: white;
}
ul li a {
text-decoration: none;
font-size: 16px;
color: white;
line-height: 1rem;
text-align: center;
}
ul li:nth-child {
list-style: none;
clear: both;
}
.choose_div {
width: 100%;
overflow: scroll;
}
</style>請無視掉沒用的代碼。接著就是定義eventbus了
window.eventBus = new Vue();
以上就是關于“vue中如何使用eventbus實現組件間傳值”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注創新互聯行業資訊頻道。
分享題目:vue中如何使用eventbus實現組件間傳值
文章網址:http://vcdvsql.cn/article6/gjieog.html
成都網站建設公司_創新互聯,為您提供網站營銷、網站設計公司、Google、網站建設、品牌網站設計、網站維護
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站建設上線之前,需要做的基本工作 2023-01-30
- 企業網站建設需要注意的三個問題 2022-08-01
- 企業網站建設中需要遵循的條例有哪些 2021-08-19
- 網站建設并不是跟隨潮流,它的意義你都了解了? 2021-04-02
- 怎樣去做網站建設是最沒有前途的 2022-01-16
- 成都網站建設制作哪家專業? 2023-02-04
- 上海網站建設公司:教你網店推廣方法(一) 2019-04-22
- 網站建設動態好還是靜態好? 2016-10-04
- 成都網站建設之優化需要哪些步驟呢? 2022-08-12
- 手機網站建設網頁打開速度提升的方法 2021-09-20
- 手機網站建設需要注意的四大要點 2022-05-23
- 租車行業網站建設的解決方案 2022-12-16