如何用CSSGrid布局使瀏覽器開啟CSSGridLayout-創新互聯
這篇文章主要介紹“如何用CSS Grid布局使瀏覽器開啟CSS Grid Layout”,在日常操作中,相信很多人在如何用CSS Grid布局使瀏覽器開啟CSS Grid Layout問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”如何用CSS Grid布局使瀏覽器開啟CSS Grid Layout”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

瀏覽器兼容性
先來回憶一下幾大主流瀏覽器對CSS Grid Layout模塊的支持達到什么樣的程度:
從上圖不做過多闡述,可以說是一目了然,不過值得欣慰的是,一直不給力的IE,這回卻給力了一回,從IE10版本就默認開啟了CSS Grid Layout的模塊功能。
開啟瀏覽器的CSS Grid Layout模塊功能
到目前幾大主流瀏覽器主要包括:
Chrome Safari Internet Explorer Opera Firefox
當然,喜歡追求新東西的同學,還會觀注:
Chrome CanaryWebkit NightlyOpera NextFirefox Aurora
除了IE10+默認支持CSS Grid Layout模塊功能之外,其他的瀏覽器Chrome、Safari、Opera和Firefox都需要重新設置(啟用開發中的實驗性網絡平臺功能)。
Chrome瀏覽器
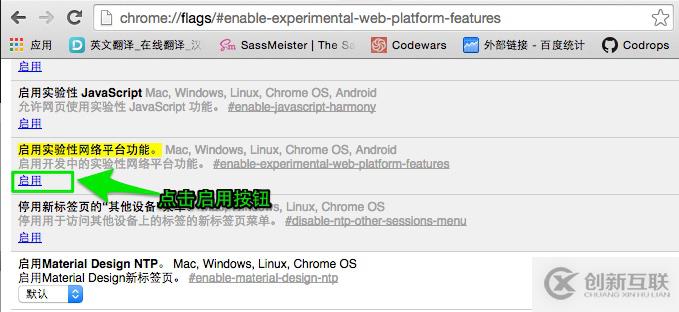
在寫這篇文章的時候,我使用的Chrome瀏覽器版本是“Chrome 38.0.2125.101”。在Chrome瀏覽器中開啟CSS Grid Layout模塊功能比較簡單,只需要在您的瀏覽器地址欄中輸入:chrome://flags,回車后在列表清單中找到“啟用實驗性網絡平臺功能”(#enable-experimental-web-platform-features),一個更為簡單的方法,可以直接在瀏覽器地址欄中輸入網址:chrome://flags#enable-experimental-web-platform-features立馬定位需要的選項,然后點擊“啟用”(enable)按鈕,如下圖所示:

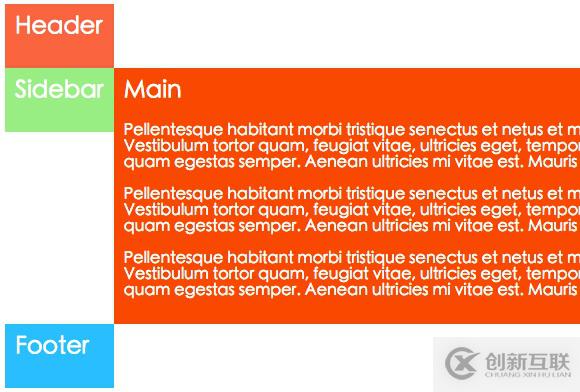
開啟之后,記得重啟您的瀏覽器。為了難您已開啟成功,你可以在你的瀏覽器中打開這個Demo。如果您能看到類似下圖的效果,表示已開啟成功,可以做CSS Grid Layout相關的學習和演示。

Opera瀏覽器
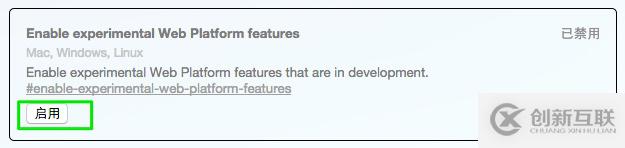
Opera瀏覽器開啟CSS Grid Layout的方法和Chrome是一樣的。在Opera瀏覽器網址欄中輸入opera://flags,并且找到##Enable experimental Web Platform features(或者直接輸入opera://flags/#enable-experimental-web-platform-features),點擊“開啟”按鈕:

重啟您的瀏覽器即可使用CSS Grid Layout功能。
注:我測試使用的Opera版本是“Opera25.0.1614.50”。
Safari(Webkit)瀏覽器
從2014年4月2號開始,在Webkit Nightly中默認內置了CSS Grid Layout模塊功能。詳細信息可以點擊這里了解。
Firefox瀏覽器
非常遺憾,直到目前為止,我還沒有找到如何在Firefox瀏覽器中開啟CSS Grid Layout模塊。如果您知道如何在Firefox瀏覽器中開啟相關功能,還請多多指點。
到此,關于“如何用CSS Grid布局使瀏覽器開啟CSS Grid Layout”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注創新互聯網站,小編會繼續努力為大家帶來更多實用的文章!
名稱欄目:如何用CSSGrid布局使瀏覽器開啟CSSGridLayout-創新互聯
URL鏈接:http://vcdvsql.cn/article6/ispig.html
成都網站建設公司_創新互聯,為您提供App開發、品牌網站制作、企業建站、網站營銷、移動網站建設、搜索引擎優化
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 競價推廣的優勢 2022-05-02
- 網站的外鏈怎么創建和分類? 2022-08-10
- 建設網站要考慮的5個關鍵問題 2019-02-24
- 要做個網站,網站怎么做,如何做一個網站? 2021-06-28
- 網絡宣傳助推品牌,商洛網站制作助力企業騰飛! 2023-08-13
- 現如今該怎樣做好偽原創內容呢? 2014-02-25
- 創新互聯:微信商城開發流程詳解 2022-10-31
- 長寧服裝網頁設計要特別注意哪些? 2023-08-22
- 淺析搜索引擎對于網頁內容大小和字符的要求 2016-10-31
- 網站設計怎么做有創意? 2015-04-07
- 資陽廣告設計網站建設打開慢的原因 2023-09-11
- 是什么引起的網站快照回蕩 2016-12-20