微信小程序后臺持續(xù)定位功能如何用-創(chuàng)新互聯(lián)
這篇文章主要介紹“微信小程序后臺持續(xù)定位功能如何用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“微信小程序后臺持續(xù)定位功能如何用”文章能幫助大家解決問題。

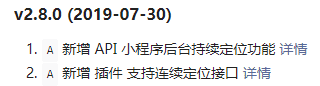
微信小程序團隊在7月30日更新了 基礎庫 2.8.0

其中新添加了小程序后臺持續(xù)定位功能和聯(lián)系定位的接口

從上到下分別是
1.wx.onLocationChange//監(jiān)聽位置實時變化
2.wx.stopLocationUpdate//關閉監(jiān)聽實時位置變化,前后臺都停止消息接收
3.wx.startLocationUpdate//開啟小程序進入前臺時接收位置消息
4.wx.startLocationUpdataBackground//開啟小程序進入前后臺時均接收位置消息
詳細信息可查看https://developers.weixin.qq.com/miniprogram/dev/api/location/wx.startLocationUpdateBackground.html
剛好正在做的項目需要用到后臺的定位,下面介紹下使用方法:
要實現(xiàn)后臺持續(xù)定位需要用到上述1,2,4
1.首先需要在app.josn中加入,這樣小程序才能在后臺調(diào)用定位功能
"requiredBackgroundModes": [ "location" ],
2.在頁面index.js中加入我們所需要用到的api
首先我們需要開啟小程序進入前后臺時均接收位置消息
wx.startLocationUpdateBackground({
success(res) {
console.log('開啟后臺定位', res)
},
fail(res) {
console.log('開啟后臺定位失敗', res)
}
})
注意這個API無法在開發(fā)者工具上調(diào)試,只能用真機來進行
在調(diào)用完這個方法成功后我們便可以使用wx.onLocationChange來獲取實時的位置變化了
wx.onLocationChange(function(res) {
console.log('location change', res)
})下圖為真機調(diào)試獲取到的實時定位信息


大概每3秒鐘會獲取一次新的定位信息,小程序進入后臺之后狀態(tài)欄會顯示小程序正在使用位置信息,如下圖

如何想要關閉需要調(diào)用wx.stopLocationUpdate方法
經(jīng)過測試在調(diào)用完wx.stopLocationUpdate停止監(jiān)聽實時位置變化后
再次調(diào)用wx.startLocationUpdataBackground后wx.onLocationChange無需重新調(diào)用也會繼續(xù)運作
關于“微信小程序后臺持續(xù)定位功能如何用”的內(nèi)容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業(yè)相關的知識,可以關注創(chuàng)新互聯(lián)行業(yè)資訊頻道,小編每天都會為大家更新不同的知識點。
網(wǎng)頁題目:微信小程序后臺持續(xù)定位功能如何用-創(chuàng)新互聯(lián)
當前網(wǎng)址:http://vcdvsql.cn/article6/jejog.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站排名、網(wǎng)站收錄、外貿(mào)網(wǎng)站建設、品牌網(wǎng)站設計、App開發(fā)、微信公眾號
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉載內(nèi)容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容

- 微信小程序開發(fā)的必要性 2021-01-30
- 微信小程序“下半場”:能持續(xù)高光表現(xiàn)嗎? 2022-05-22
- 創(chuàng)新互聯(lián):微信小程序為何看起來不溫不火? 2023-02-22
- 微信小程序的應用價值在哪里 2015-10-29
- 開發(fā)電商微信小程序五大優(yōu)點 2022-11-30
- 微信小程序分享等能力升級:可自定義分享配圖 2022-05-14
- 微信小程序有哪些特性? 2022-12-01
- 如何注冊微信小程序 2015-11-28
- 一篇文章讓你看懂哪些領域適合開發(fā)微信小程序 2022-11-19
- 微信小程序商城開發(fā)對于商家有什么意義?又該如何運營? 2022-08-15
- 微信小程序?能力升級:增加錄音、拍攝、音視頻播放等多媒體功能 2022-05-24
- 微信小程序是如何讓中小企業(yè)快速崛起的 2022-08-21