HTML&CSS基礎學習筆記15-合并單元格-創新互聯
合并單元格
成都創新互聯專注于企業網絡營銷推廣、網站重做改版、屯留網站定制設計、自適應品牌網站建設、H5響應式網站、商城網站制作、集團公司官網建設、成都外貿網站制作、高端網站制作、響應式網頁設計等建站業務,價格優惠性價比高,為屯留等各大城市提供網站開發制作服務。之前的文章中,我們已經能夠創建一個簡單地表格了,如果我們需要把橫向的某兩個相鄰單元格<td>或者縱向的某兩個相鄰單元格<td>合并,我們該怎么做呢?我們要知道的知識點如下:
1.標簽<td>的[colspan]屬性規定單元格可橫跨的列數,即橫向合并的單元格數;
2.標簽<td>的[rowspan] 屬性規定單元格可橫跨的行數,即縱向合并的單元格數;
3.這2個標簽也可以同時使用。
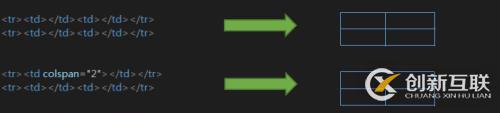
樣式示例:

現在就來試試合并單元格吧:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>創建一個多行多列的表格</title>
</head>
<body>
<h2>創建一個多行多列的表格</h2>
<table border="1">
<tr><td colspan="2">第一個單元格</td><td>第二個單元格</td><td>第三個單元格</td></tr>
<tr><td rowspan ='2'>第四個單元格</td><td>第五個單元格</td><td>第六個單元格</td></tr>
<tr><td>第七個單元格</td><td>第八個單元格</td><td>第九個單元格</td></tr>
</table>
</body>
</html>
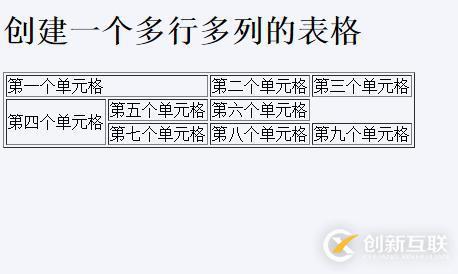
結果是這樣的:更多學習內容,請前往http://www.mayacoder.com/lesson/index

創新互聯www.cdcxhl.cn,專業提供香港、美國云服務器,動態BGP最優骨干路由自動選擇,持續穩定高效的網絡助力業務部署。公司持有工信部辦法的idc、isp許可證, 機房獨有T級流量清洗系統配攻擊溯源,準確進行流量調度,確保服務器高可用性。佳節活動現已開啟,新人活動云服務器買多久送多久。
網站題目:HTML&CSS基礎學習筆記15-合并單元格-創新互聯
網頁路徑:http://vcdvsql.cn/article8/ccsiop.html
成都網站建設公司_創新互聯,為您提供網站設計公司、營銷型網站建設、網站設計、建站公司、網站制作、小程序開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 大企業都采用響應式網站設計的價值在哪里? 2020-12-10
- 響應式網站都會遇到的難點 2016-11-02
- 關于響應式網站設計 (Responsive Web Design) 為什么要做響應式網站? 2019-11-25
- 響應式網站H5頁面設計如何制作? 2020-12-01
- 響應式網站建設有哪些好處呢? 2014-05-13
- 營銷型網站與響應式網站有什么區別? 2022-10-23
- 打造全網營銷響應式網站的目的是什么 2022-11-22
- 響應式網站的網站推廣有什么規定? 2014-09-07
- 成都網站建設-到底什么是響應式網站? 2016-09-27
- 如何建設響應式網站? 2016-09-30
- 響應式網站建設需要注意的一些要點要素 2020-05-27
- 成都響應式網站建設公司-響應式的優勢 2016-11-11