你不可不知的HTML優(yōu)化技巧-創(chuàng)新互聯(lián)
如何提升Web頁(yè)面的性能,很多開發(fā)人員從多個(gè)方面來(lái)下手如JavaScript、圖像優(yōu)化、服務(wù)器配置,文件壓縮或是調(diào)整CSS。
創(chuàng)新互聯(lián)公司于2013年成立,先為古雷港等服務(wù)建站,古雷港等地企業(yè),進(jìn)行企業(yè)商務(wù)咨詢服務(wù)。為古雷港企業(yè)網(wǎng)站制作PC+手機(jī)+微官網(wǎng)三網(wǎng)同步一站式服務(wù)解決您的所有建站問題。很顯然HTML 已經(jīng)達(dá)到了一個(gè)瓶頸,盡管它是開發(fā)Web 界面必備的核心語(yǔ)言。HTML頁(yè)面的負(fù)載也是越來(lái)越重。大多數(shù)頁(yè)面平均需要40K的空間,像一些大型網(wǎng)站會(huì)包含數(shù)以千計(jì)的HTML 元素,頁(yè)面Size會(huì)更大。
如何有效的降低HTML 代碼的復(fù)雜度和頁(yè)面元素的數(shù)量,本文主要解決了這個(gè)問題,從多個(gè)方面介紹了如何編寫簡(jiǎn)練,清晰的HTML 代碼,能夠使得頁(yè)面加載更為迅速,且能在多種設(shè)備中運(yùn)行良好。
在設(shè)計(jì)和開發(fā)過程中需要遵循以下原則:
結(jié)構(gòu)分離:使用HTML 增加結(jié)構(gòu),而不是樣式內(nèi)容;
保持整潔:為工作流添加代碼驗(yàn)證工具;使用工具或樣式向?qū)ЬS護(hù)代碼結(jié)構(gòu)和格式
學(xué)習(xí)新語(yǔ)言:獲取元素結(jié)構(gòu)和語(yǔ)義標(biāo)記。
確保可訪問: 使用ARIA 屬性和Fallback 屬性等
測(cè)試: 使網(wǎng)站在多種設(shè)備中能夠良好運(yùn)行,可使用emulators和性能工具。

HTML,CSS 和JavaScript三者的關(guān)系
HTML 是用于調(diào)整頁(yè)面結(jié)構(gòu)和內(nèi)容的標(biāo)記語(yǔ)言。HTML 不能用于修飾樣式內(nèi)容,也不能在頭標(biāo)簽中輸入文本內(nèi)容,使代碼變得冗長(zhǎng)和復(fù)雜,相反使用CSS 來(lái)修飾布局元素和外觀比較合適。HTML元素默認(rèn)的外觀是由瀏覽器默認(rèn)的樣式表定義的,如在Chrome中h2標(biāo)簽元素會(huì)渲染成32px的Times 粗體。
三條通用設(shè)計(jì)規(guī)則:
使用HTML 來(lái)構(gòu)造頁(yè)面結(jié)構(gòu),CSS修飾頁(yè)面呈現(xiàn),JavaScript實(shí)現(xiàn)頁(yè)面功能。CSS ZenGarden 很好地展示了行為分離。
如果能用CSS或JavaScript實(shí)現(xiàn)就少用HTML代碼。
將CSS和JavaScript文件與HTML 分開存放。這可有助于緩存和調(diào)試。
文檔結(jié)構(gòu)方面也可以做優(yōu)化,如下:
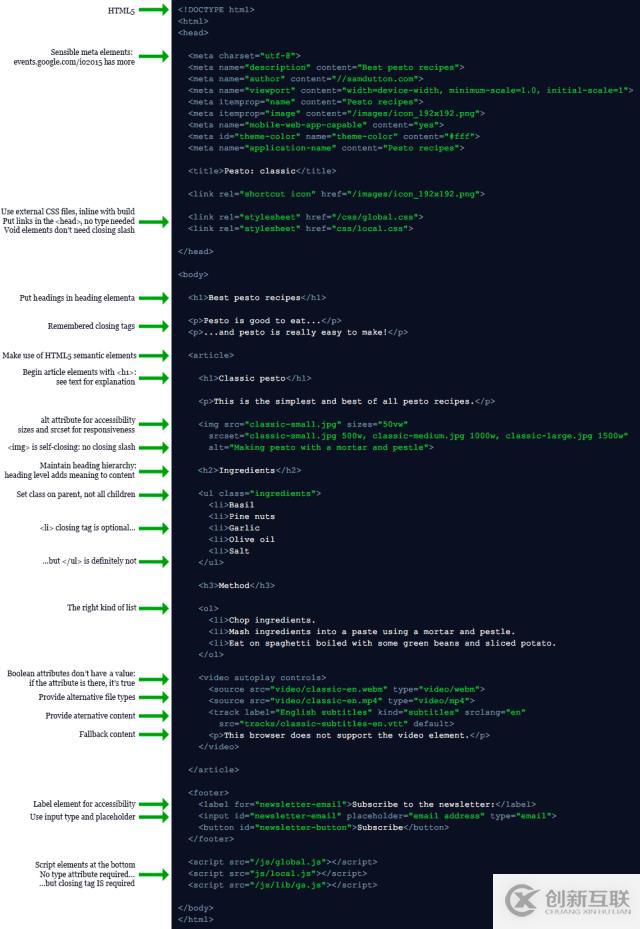
使用HTML5 文檔類型,以下是空文件:
在文檔起始位置引用CSS文件,如下:
使用這兩種方法,瀏覽器會(huì)在解析HTML代碼之前將CSS信息準(zhǔn)備好。因此有助于提升頁(yè)面加載性能。
在頁(yè)面底部body結(jié)束標(biāo)簽之前輸入JavaScript代碼,這樣有助于提升頁(yè)面加載的速度,因?yàn)闉g覽器在解析JavaScript代碼之前將頁(yè)面加載完成,使用JavaScript會(huì)對(duì)頁(yè)面元素產(chǎn)生積極的影響。
<body> ... <script src="/js/global.js"> <script src="js/local.js"> </body>使用Defer和async屬性,腳本元素具有async 屬性無(wú)法保證會(huì)按順序執(zhí)行。
可在JavaScript代碼中添加Handlers。千萬(wàn)別加到HTML內(nèi)聯(lián)代碼中,比如下面的代碼則容易導(dǎo)致錯(cuò)誤且不易于維護(hù):
index.html:
<head> ... <script src="js/local.js"> </head> <body onload="init()"> ... <button onclick="handleFoo()">Foo</button> ... </body>下面的寫法比較好:
index.html:
<head> ... </head> <body> ... <button id="foo">Foo</button> ... <script src="js/local.js"> </body>js/local.js:
init(); var fooButton = document.querySelector('#foo'); fooButton.onclick = handleFoo();驗(yàn)證
優(yōu)化網(wǎng)頁(yè)的一種方法就是瀏覽器可處理非法的HTML 代碼。合法的HTML代碼很容易調(diào)試,且占內(nèi)存少,耗費(fèi)資源少,易于解析和渲染運(yùn)行起來(lái)更快。非法的HTML代碼讓實(shí)現(xiàn)響應(yīng)式設(shè)計(jì)變得異常艱難。
當(dāng)使用模板時(shí),合法的HTML代碼顯得異常重要,經(jīng)常會(huì)發(fā)生模板單獨(dú)運(yùn)行良好,當(dāng)與其他模塊集成時(shí)就報(bào)各種各樣的錯(cuò)誤,因此一定要保證HTML代碼的質(zhì)量,可采取以下措施:
在工作流中添加驗(yàn)證功能:使用驗(yàn)證插件如HTMLHint或SublineLinter幫助你檢測(cè)代碼錯(cuò)誤。
使用HTML5文檔類型
確保HTML的層次結(jié)構(gòu)易于維護(hù),要避免元素嵌套處于左開狀態(tài)。
保證添加各元素的結(jié)束標(biāo)簽。
刪除不必要的代碼 ;沒有必要為自關(guān)閉的元素添加結(jié)束標(biāo)簽;Boolean 屬性不需要賦值,如果存在則為True;
<video src="foo.webm" autoplay controls>
代碼格式
格式一致性使得HTML代碼易于閱讀,理解,優(yōu)化,調(diào)試。
語(yǔ)義標(biāo)記
語(yǔ)義指意義相關(guān)的事物,HTML 可從頁(yè)面內(nèi)容中看出語(yǔ)義:元素和屬性的命名一定程度上表達(dá)了內(nèi)容的角色和功能。HTML5 引入了新的語(yǔ)義元素,如<header>,<footer>及<nav>。
選擇合適的元素來(lái)編寫代碼可保證代碼的易讀性:
使用<h2>(<h3>,<h4>…)表示標(biāo)題,<ul>或<ol>實(shí)現(xiàn)列表
注意使用<article> 標(biāo)簽之前應(yīng)添加<h2>標(biāo)簽;
選擇合適的HTML5語(yǔ)義元素如<header>,<footer>,<nav>,<aside>;
使用<p>描述Body 文本,HTML5 語(yǔ)義元素可以形成內(nèi)容,反之不成立。
使用<em>和<strong>標(biāo)簽替代<i>和<b>標(biāo)簽。
使用<label>元素,輸入類型,占位符及其他屬性來(lái)強(qiáng)制驗(yàn)證。
將文本和元素混合,并作為另一元素的子元素,會(huì)導(dǎo)致布局錯(cuò)誤,
例如:
<div>Name: <input type="text" id="name"></div>換種寫法會(huì)更好:1: <div>
2: <label for="name">Name:</label><input type="text" id="name">3: </div>
布局
要提高HTML代碼的性能,要遵循HTML 代碼以實(shí)現(xiàn)功能和為目標(biāo),而不是樣式。
使用<p>元素修飾文本,而不是布局;默認(rèn)<p>是自動(dòng)提供邊緣,而且其他樣式也是瀏覽器默認(rèn)提供的。
避免使用<br>分行,可以使用block元素或CSS顯示屬性來(lái)代替。
避免使用<hr>來(lái)添加水平線,可使用CSS的border-bottom 來(lái)代替。
不到關(guān)鍵時(shí)刻不要使用div標(biāo)簽。
盡量少用Tables來(lái)布局。
可以多使用Flex Box
使用CSS 來(lái)調(diào)整邊距等。
CSS
雖然本文講解的是如何優(yōu)化HTML,下面介紹了一些使用css的基本技能:
避免內(nèi)聯(lián)css
最多使用ID類 一次
當(dāng)涉及多個(gè)元素時(shí),可使用Class來(lái)實(shí)現(xiàn)。
以上就是本文介紹的優(yōu)化HTML代碼的技巧,一個(gè)高質(zhì)量高性能的網(wǎng)站,往往取決于對(duì)細(xì)節(jié)的處理,因此我們?cè)谌粘i_發(fā)中,能夠考慮到用戶體驗(yàn),后期維護(hù)等方面,則會(huì)產(chǎn)生更高效的開發(fā)。
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)cdcxhl.cn,海內(nèi)外云服務(wù)器15元起步,三天無(wú)理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場(chǎng)景需求。
新聞標(biāo)題:你不可不知的HTML優(yōu)化技巧-創(chuàng)新互聯(lián)
路徑分享:http://vcdvsql.cn/article8/cdgcip.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供軟件開發(fā)、用戶體驗(yàn)、自適應(yīng)網(wǎng)站、網(wǎng)站維護(hù)、全網(wǎng)營(yíng)銷推廣、企業(yè)網(wǎng)站制作
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- ArcSDE和Oracle分離安裝(生產(chǎn)實(shí)踐)-創(chuàng)新互聯(lián)
- 虛擬主機(jī)獨(dú)立ip是什么意思-創(chuàng)新互聯(lián)
- php中如何實(shí)現(xiàn)解析xml并生成sql語(yǔ)句-創(chuàng)新互聯(lián)
- 前端人才要有什么哪些能力小程序基礎(chǔ)庫(kù)好學(xué)嗎-創(chuàng)新互聯(lián)
- 如何優(yōu)化JavaScript代碼-創(chuàng)新互聯(lián)
- StrictMode嚴(yán)格模式的示例分析-創(chuàng)新互聯(lián)
- 不“香”了的喜茶,用價(jià)格“肉搏”?-創(chuàng)新互聯(lián)

- 網(wǎng)站導(dǎo)航設(shè)計(jì)怎樣玩創(chuàng)意? 2017-01-30
- 網(wǎng)站建設(shè)第一步 網(wǎng)站導(dǎo)航的設(shè)計(jì) 2015-08-23
- 網(wǎng)站導(dǎo)航怎么設(shè)置才符合SEO的標(biāo)準(zhǔn)? 2015-12-20
- 網(wǎng)站導(dǎo)航如何做SEO優(yōu)化? 2015-12-20
- 網(wǎng)站建設(shè)中的網(wǎng)站導(dǎo)航的5點(diǎn)要素 2015-04-17
- 企業(yè)網(wǎng)站導(dǎo)航SEO優(yōu)化培訓(xùn)的重要內(nèi)容主要是哪些? 2022-06-01
- 網(wǎng)站導(dǎo)航設(shè)計(jì)有什么技巧可以運(yùn)用? 2015-02-26
- 網(wǎng)站導(dǎo)航如何SEO優(yōu)化? 2015-12-20
- 網(wǎng)站設(shè)計(jì)首屏關(guān)鍵要點(diǎn) 2021-05-17
- 企業(yè)網(wǎng)站導(dǎo)航應(yīng)該如何設(shè)計(jì)? 2022-06-15
- SEO網(wǎng)站導(dǎo)航條如何做好優(yōu)化? 2015-04-25
- 深圳網(wǎng)絡(luò)公司談網(wǎng)站導(dǎo)航欄布局對(duì)整體優(yōu)化的影響 2022-06-22