偽類和偽元素的區(qū)別的區(qū)別有哪些-創(chuàng)新互聯
小編給大家分享一下偽類和偽元素的區(qū)別的區(qū)別有哪些,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
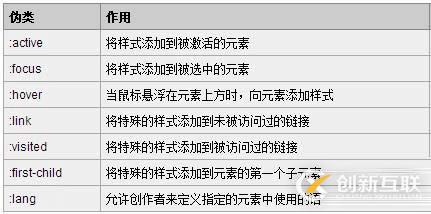
成都創(chuàng)新互聯公司成立與2013年,是專業(yè)互聯網技術服務公司,擁有項目成都做網站、網站建設網站策劃,項目實施與項目整合能力。我們以讓每一個夢想脫穎而出為使命,1280元綏中做網站,已為上家服務,為綏中各地企業(yè)和個人服務,聯系電話:135182197921、偽類種類

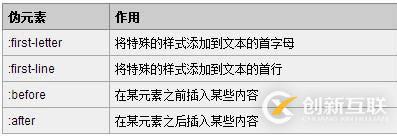
2、偽元素種類

(1)偽類作用對象是整個元素
例如:
a:link
{color:#111}
a:hover
{color:#222}
div:first-child
{color:#333}
div:nth-child(3)
{color:#444}盡管這些條件不是基于DOM的,但結果每一個都是作用于一個完整的元素,比如整個鏈接,段落,div等等。
(2)偽元素作用于元素的一部分
p::first-line
{color:#555}
p::first-letter
{color:#666}
a::before
{content : "hello
world";}(3)偽元素作用于元素的一部分:一個段落的第一行或者第一個字母。
總結:偽元素其實相當于偽造了一個元素,例如before,first-letter達到的效果就是偽造了一個元素,然后添加了其相應的效果而已;而偽類沒有偽造元素,例如first-child只是給子元素添加樣式而已。
偽元素和偽類之所以這么容易混淆,是因為他們的效果類似而且寫法相仿,但實際上 css3 為了區(qū)分兩者,已經明確規(guī)定了偽類用一個冒號來表示,而偽元素則用兩個冒號來表示。
但因為兼容性的問題,所以現在大部分還是統(tǒng)一的單冒號,但是拋開兼容性的問題,我們在書寫時應該盡可能養(yǎng)成好習慣,區(qū)分兩者。
以上是偽類和偽元素的區(qū)別的區(qū)別有哪些的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創(chuàng)新互聯行業(yè)資訊頻道!
另外有需要云服務器可以了解下創(chuàng)新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務可用性高、性價比高”等特點與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
本文標題:偽類和偽元素的區(qū)別的區(qū)別有哪些-創(chuàng)新互聯
網站路徑:http://vcdvsql.cn/article8/cdspip.html
成都網站建設公司_創(chuàng)新互聯,為您提供網站設計、網站收錄、網站設計公司、服務器托管、網站建設、App開發(fā)
聲明:本網站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯

- 域名在轉移發(fā)送失敗500 2023-08-05
- 域名注冊哪家靠譜 2022-07-13
- 如何域名注冊這些事項要知曉 2022-11-19
- 域名注冊中的5個常見誤區(qū) 2021-03-02
- 重慶網絡公司: 低價不是網站建設和域名注冊的最優(yōu)選擇 2015-05-11
- 域名注冊有什么好提議?新手如何進行域名注冊? 2021-02-23
- 注冊域名有什么問題?如何高效域名注冊? 2021-02-28
- 價格不是關鍵因素 網站建設前域名注冊絕非小事 2022-05-20
- 公司域名注冊解決方案 2021-08-18
- 網站域名注冊和備案的新規(guī)定 2016-08-08
- 注冊域名和備案所需資料摘要 2016-12-21
- 從域名注冊開始:自動營銷型網站是這樣煉成的? 2021-08-01