Thinkphp框架+Layui如何實現(xiàn)圖片/文件上傳功能-創(chuàng)新互聯(lián)
這篇文章主要介紹了Thinkphp框架+Layui如何實現(xiàn)圖片/文件上傳功能,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。

本文實例講述了Thinkphp框架+Layui實現(xiàn)圖片/文件上傳功能。分享給大家供大家參考,具體如下:
在項目中用到了,再網(wǎng)上找了現(xiàn)成的代碼都是借口異常或者非法上傳,所以在一番摸索搞定之后拿來和大家分享。
html:
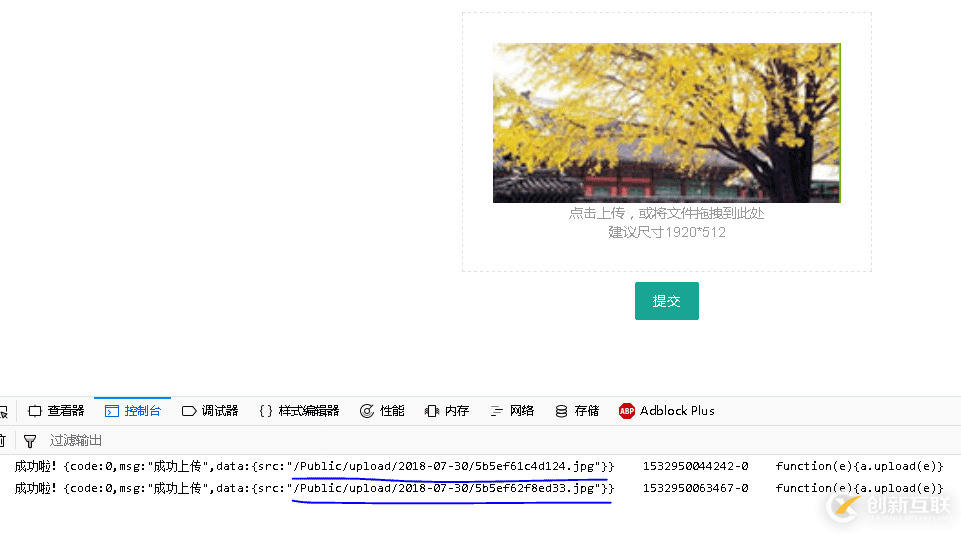
<form class="layui-form layui-form-pane" action="" enctype="multipart/form-data"> <center> <div class="layui-upload-drag" id="uploadBanner"> <img class="layui-upload-img" id="upload-photo"> <i class="layui-icon" id="upload-icon"></i> <p>點擊上傳,或?qū)⑽募献У酱颂?lt;/p> <p>建議尺寸1920*512</p> </div> <input type="hidden" id="res" name="banner_photo" value="" lay-verify="required" /> <div class="layui-form-item" > <button class="layui-btn" lay-submit="" lay-filter="sub">提交</button> </div> <div id="demoText"></div> </center> </form>
JS:
layui.use('upload', function(){
var $ = layui.jquery
,upload = layui.upload;
//普通圖片上傳
var uploadInst = upload.render({
elem: '#uploadBanner'
,url: "{:U('Api/doUploadPic')}"
,before: function(obj){
//預(yù)讀本地文件示例,不支持ie8
obj.preview(function(index, file, result){
$('#upload-photo').attr('src', result); //圖片鏈接(base64)
$('#upload-photo').attr('style', 'height:10rem;');
$('#upload-icon').attr('style','display:none;');
});
}
,done: function(res, index, upload){
//如果上傳失敗
if(res.code > 0){
return layer.msg('上傳失敗');
}
//上傳成功
console.log("成功啦!" + obj2string(res) + " " + index + " " + upload);
}
,error: function(){
//演示失敗狀態(tài),并實現(xiàn)重傳
var demoText = $('#demoText');
demoText.html('<span >上傳失敗</span> <a class="layui-btn layui-btn-xs demo-reload">重試</a>');
demoText.find('.demo-reload').on('click', function(){
uploadInst.upload();
});
}
});
});PHP接口:
public function doUploadPic()//上傳模塊
{
$upload = new \Think\Upload();
$upload->maxSize = 3145728;
$upload->exts = array('jpg', 'gif', 'png', 'jpeg');
$upload->rootPath = './Public/'; // 設(shè)置附件上傳根目錄
$upload->savePath = 'upload/'; // 設(shè)置附件上傳子目錄
$info = $upload->upload();
if(!$info){
$this->error($upload->getError());
}else{
foreach($info as $file){
$data = '/Public'.$file['savepath'] . $file['savename'];
$file_a=$data;
echo '{"code":0,"msg":"成功上傳","data":{"src":"'.$file_a.'"}}';
}
}
}圖片就上傳到/Public/upload文件夾下了:


感謝你能夠認真閱讀完這篇文章,希望小編分享的“Thinkphp框架+Layui如何實現(xiàn)圖片/文件上傳功能”這篇文章對大家有幫助,同時也希望大家多多支持創(chuàng)新互聯(lián)網(wǎng)站建設(shè)公司,,關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道,更多相關(guān)知識等著你來學(xué)習(xí)!
新聞名稱:Thinkphp框架+Layui如何實現(xiàn)圖片/文件上傳功能-創(chuàng)新互聯(lián)
當(dāng)前URL:http://vcdvsql.cn/article8/epcip.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)頁設(shè)計公司、手機網(wǎng)站建設(shè)、移動網(wǎng)站建設(shè)、品牌網(wǎng)站建設(shè)、企業(yè)網(wǎng)站制作、App設(shè)計
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 周口網(wǎng)站制作公司:你知道建一個網(wǎng)站需要多少錢嗎? 2021-10-02
- 深圳網(wǎng)站制作公司,企業(yè)網(wǎng)站改版有哪些注意事項? 2021-10-02
- 影響微信小程序運營效果的因素是什么? 2014-05-07
- 成都網(wǎng)站制作之新網(wǎng)站快速優(yōu)化排名的方法 2016-11-10
- 濰坊網(wǎng)站制作建設(shè)seo優(yōu)化內(nèi)容的出發(fā)點應(yīng)其時充實相識搜索者的意圖 2023-02-04
- 網(wǎng)站制作軟件對于開發(fā)的影響因素有哪些 2016-09-05
- 品牌網(wǎng)站制作想要滿意 必須要懂得的三點溝通技巧 2015-08-24
- 網(wǎng)站制作如何讓手機網(wǎng)頁好看又實用? 2023-01-05
- 網(wǎng)站制作的過程中應(yīng)注意的事項 2016-11-10
- 集團公司網(wǎng)站制作如何開展 2022-05-12
- 網(wǎng)站制作設(shè)計如何為企業(yè)帶來實在的價值 2021-10-12
- 成都網(wǎng)站制作他們的效率到底怎么樣 2016-11-05