jquery怎樣用this選擇子元素
這篇文章給大家分享的是有關jquery怎樣用this選擇子元素的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
成都創新互聯公司-專業網站定制、快速模板網站建設、高性價比白朗網站開發、企業建站全套包干低至880元,成熟完善的模板庫,直接使用。一站式白朗網站制作公司更省心,省錢,快速模板網站建設找我們,業務覆蓋白朗地區。費用合理售后完善,十余年實體公司更值得信賴。
jquery用this選擇子元素的方法:首先使用span標簽創建多行文字;然后使用【bind()】方法給p標簽綁定click點擊事件;接著通過【$(this)】獲得當前點擊的對象;最后通過【html()】獲得它里面所有的子元素。
jquery用this選擇子元素的方法:
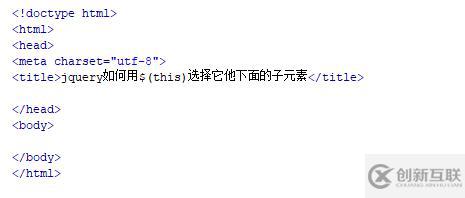
1、新建一個html文件,命名為test.html,用于講解jquery如何用$(this)選擇它他下面的子元素。

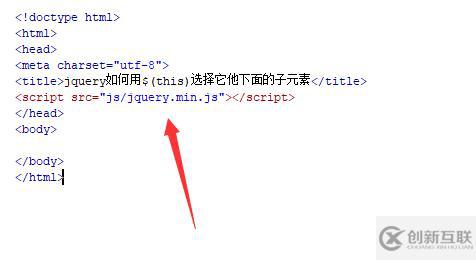
2、在test.html文件內,引入jquery.min.js庫文件,成功加載該文件,才能使用jquery中的方法。

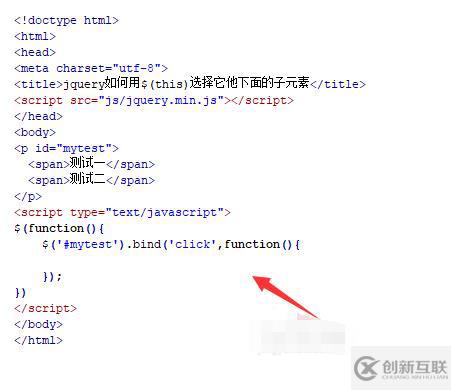
3、在test.html文件內,在p標簽內,使用span標簽創建多行文字,span標簽作為p標簽的子元素,同時設置p標簽的id為mytest。

4、在test.html文件內,編寫<script></script>標簽,頁面的js邏輯代碼將寫在該標簽內。

5、在js標簽中,通過id(mytest)獲得p標簽對象,使用bind()方法給它綁定click點擊事件,代碼如下:

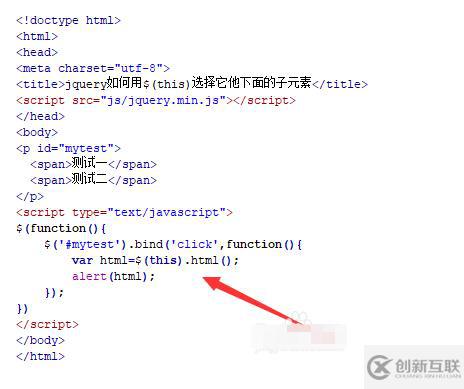
6、在bind()方法內,通過$(this)獲得當前點擊的對象,通過html()獲得它里面所有的子元素,并把它保存在html變量中,最后,使用alert()方法將子元素輸出來。

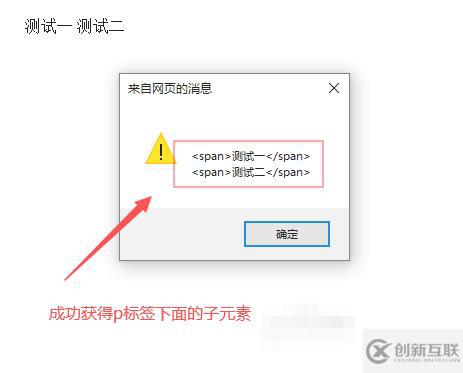
7、在瀏覽器打開test.html文件,點擊文字,查看實現的效果。

感謝各位的閱讀!關于jquery怎樣用this選擇子元素就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
分享名稱:jquery怎樣用this選擇子元素
分享網址:http://vcdvsql.cn/article8/gjscop.html
成都網站建設公司_創新互聯,為您提供App開發、網站收錄、用戶體驗、App設計、關鍵詞優化、網站排名
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 全網營銷推廣方案 2022-12-17
- 給你的產品做一個全網營銷推廣方案 2022-05-26
- 全網營銷推廣公司淺談企業微信運營技巧做網站,成都做網站,做網站的公司 2022-08-05
- 中小企業如何進行全網營銷 2017-06-04
- 全網營銷你到底知道幾點 2016-09-07
- 網站建設全網營銷的轉型速度 2016-10-28
- 成都全網營銷推廣方式有哪些? 2016-11-11
- 全網營銷推廣,讓成交變得簡單 2016-11-08
- 全網營銷是什么,全網營銷包含哪些營銷渠道? 2016-11-08
- 全網營銷怎么做才有效果呢? 2014-07-08
- 全網營銷怎么為企業帶來更多潛在客戶? 2015-06-22
- 全網營銷之seo軟文營銷作用及技巧! 2016-11-07