Vue中form表單動(dòng)態(tài)如何添加組件-創(chuàng)新互聯(lián)
這篇文章給大家分享的是有關(guān)Vue中form表單動(dòng)態(tài)如何添加組件的內(nèi)容。小編覺得挺實(shí)用的,因此分享給大家做個(gè)參考,一起跟隨小編過來看看吧。

效果如下:

這種效果實(shí)現(xiàn)其實(shí)就是對(duì) v-for 指令的一種使用,組件不是必須的,只是為了將這部門的代碼我們單獨(dú)的拎出來,便于查看,好了,話不多說,我們來看下具體怎么來實(shí)現(xiàn)。
案例效果的實(shí)現(xiàn)
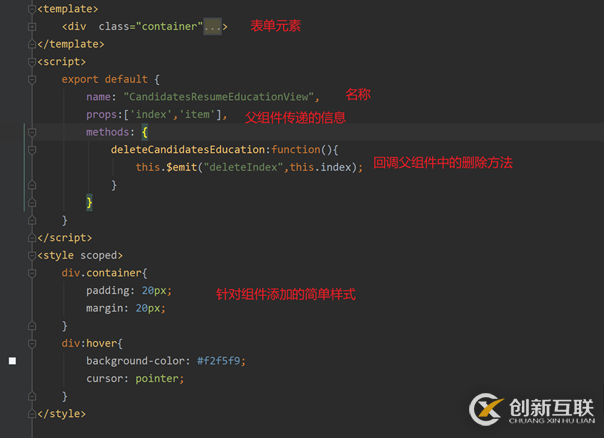
1.創(chuàng)建組件
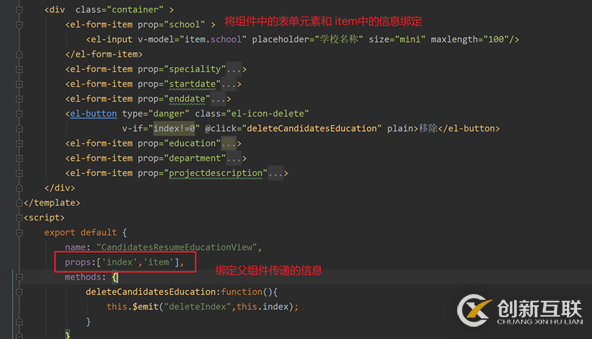
首先我們創(chuàng)建一個(gè)單獨(dú)的組件,同時(shí)在 template 中定義我們的表單元素,此處使用的是 element UI 來實(shí)現(xiàn)效果。

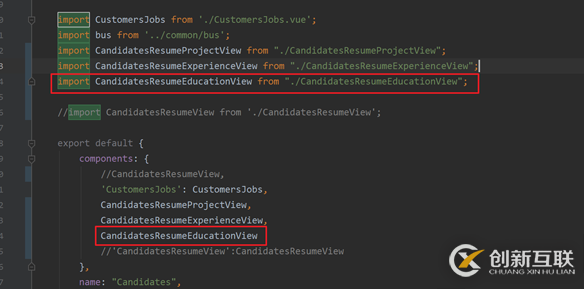
2.import組件
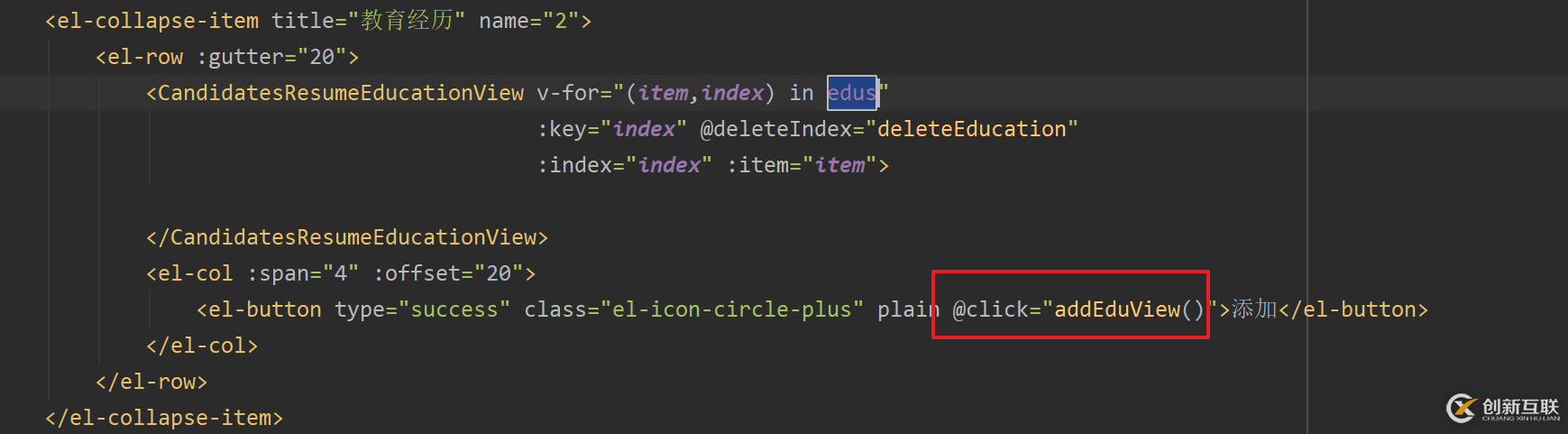
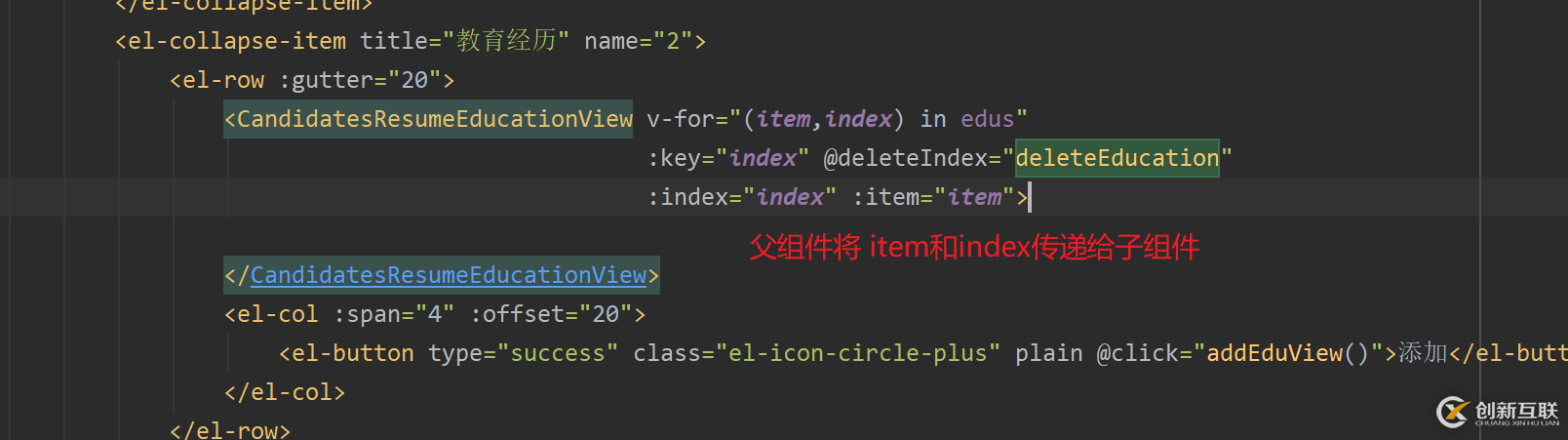
我們需要在父組件中引入創(chuàng)建的組件,并通過 v-for 來實(shí)現(xiàn)動(dòng)態(tài)處理的效果,關(guān)鍵代碼如下

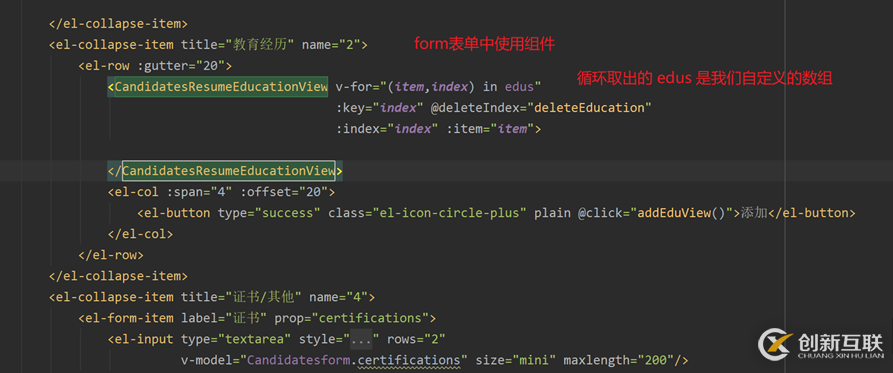
使用組件

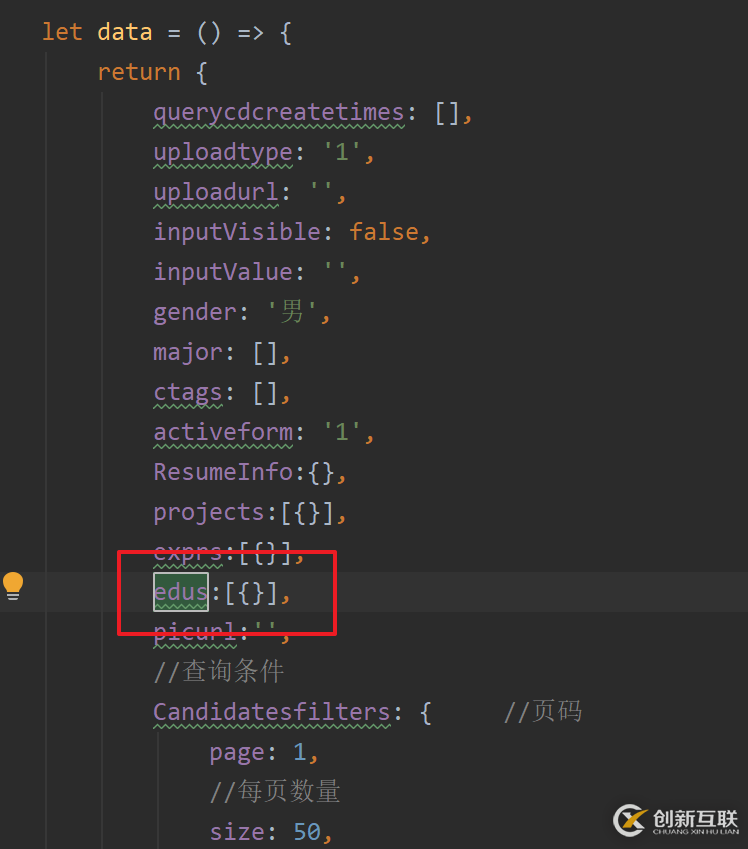
在 data 中定義 edus 數(shù)組.

3.實(shí)現(xiàn)添加功能
要實(shí)現(xiàn)動(dòng)態(tài)添加組件的功能,我們需要通過點(diǎn)擊添加的按鈕來增加數(shù)組 edus 中的元素,如下

let addEduView = function(){
this.edus.push({})
}如此即可實(shí)現(xiàn)動(dòng)態(tài)添加的功能。
4.實(shí)現(xiàn)移除功能
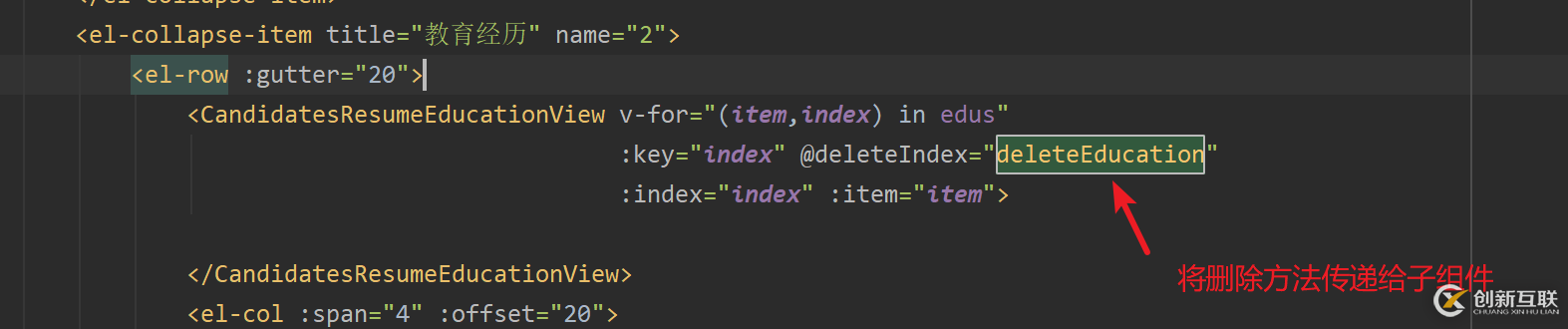
實(shí)現(xiàn)移除動(dòng)態(tài)添加的組件,我們需要在組件中調(diào)用父組件中的方法。如下
父組件中定義移除的方法
let deleteEducation = function(index){
if (index !== 0) {
this.edus.splice(index, 1)
}
}
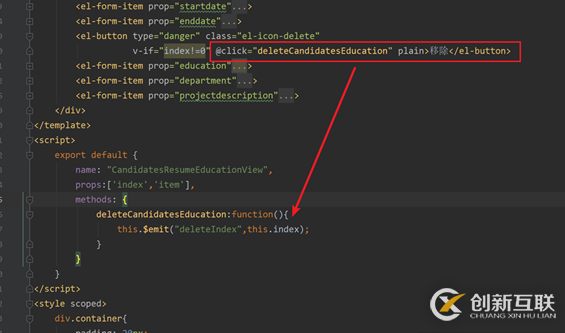
子組件中回調(diào)

5.提交數(shù)據(jù)
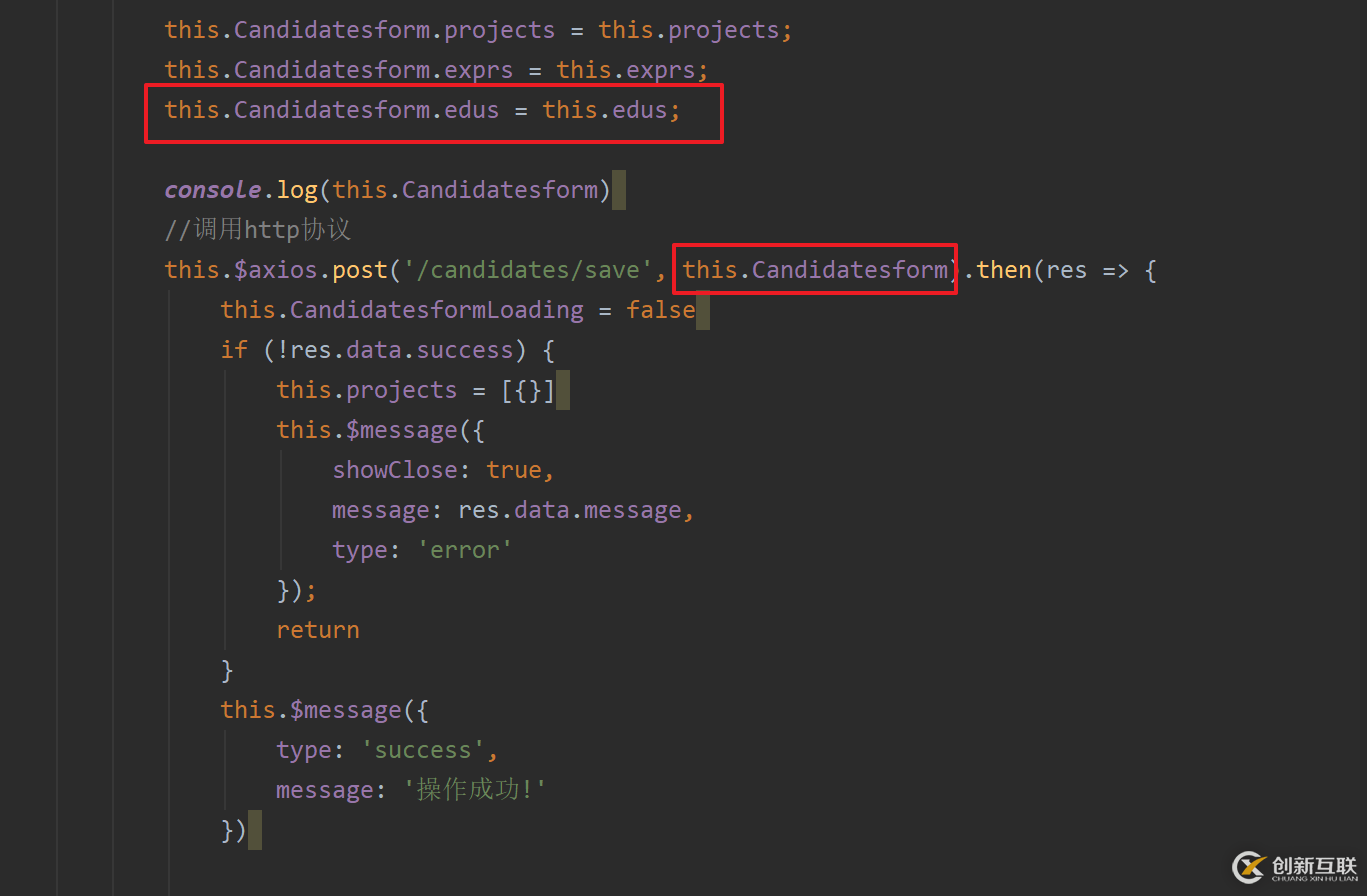
當(dāng)我們要提交表單數(shù)據(jù)的時(shí)候,怎么將動(dòng)態(tài)添加的組件中的數(shù)據(jù)一并提交給后臺(tái)服務(wù)呢,步驟如下:


提交數(shù)據(jù)的時(shí)候?qū)?edus 數(shù)組中的數(shù)據(jù)和表單數(shù)據(jù)一塊轉(zhuǎn)換為 JSON 數(shù)據(jù)提交到后臺(tái)。

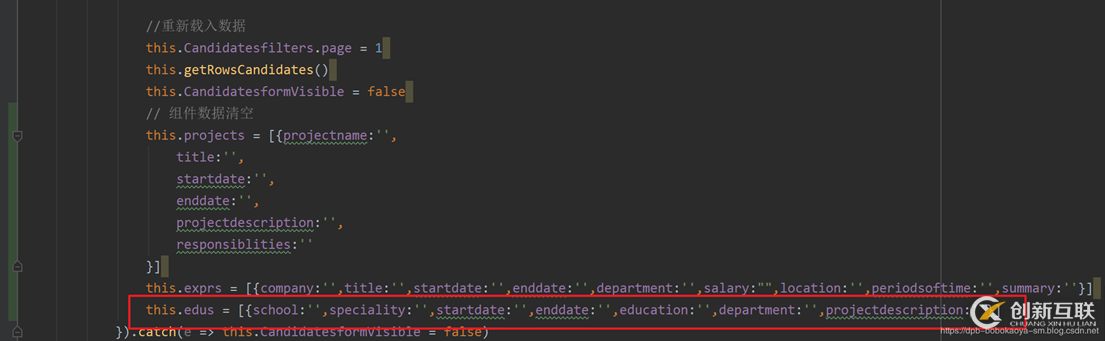
6.清空組件
最后操作完成需要將動(dòng)態(tài)添加的組件處理掉怎么實(shí)現(xiàn)呢?其實(shí)效果很簡單,我們只需要清空 edus 數(shù)組即可

感謝各位的閱讀!關(guān)于“Vue中form表單動(dòng)態(tài)如何添加組件”這篇文章就分享到這里了,希望以上內(nèi)容可以對(duì)大家有一定的幫助,讓大家可以學(xué)到更多知識(shí),如果覺得文章不錯(cuò),可以把它分享出去讓更多的人看到吧!
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場景需求。
網(wǎng)頁名稱:Vue中form表單動(dòng)態(tài)如何添加組件-創(chuàng)新互聯(lián)
當(dāng)前路徑:http://vcdvsql.cn/article8/jsgop.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供建站公司、全網(wǎng)營銷推廣、ChatGPT、App設(shè)計(jì)、定制開發(fā)、關(guān)鍵詞優(yōu)化
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- Java動(dòng)態(tài)代理靜態(tài)代理實(shí)例分析-創(chuàng)新互聯(lián)
- 藍(lán)牙4.1和5.0有哪些區(qū)別-創(chuàng)新互聯(lián)
- [翻譯]MEAN.IO與MEAN.JS的前世今生-創(chuàng)新互聯(lián)
- ETL數(shù)據(jù)工程師的工作內(nèi)容是什么?ETL數(shù)據(jù)工程師需要具備哪些能力?-創(chuàng)新互聯(lián)
- 微信小程序?qū)崿F(xiàn)全局搜索代碼高亮的示例-創(chuàng)新互聯(lián)
- import和export怎么在ES6中使用-創(chuàng)新互聯(lián)
- 轉(zhuǎn)(學(xué)習(xí)中)-創(chuàng)新互聯(lián)

- 定制網(wǎng)站的優(yōu)勢和要點(diǎn)分析! 2016-11-07
- 企業(yè)定制網(wǎng)站-企業(yè)做網(wǎng)站用模板還是定制更好? 2016-11-10
- 定制網(wǎng)站設(shè)計(jì)的驗(yàn)收標(biāo)準(zhǔn)有哪些 2021-10-09
- 定制網(wǎng)站的優(yōu)勢主要有哪些,為什么受認(rèn)可? 2023-03-17
- 定制網(wǎng)站個(gè)性企業(yè)拒絕套路和模版 2023-03-10
- 定制網(wǎng)站建設(shè)有什么好處呢? 2023-02-13
- 定制網(wǎng)站與智能建站有什么差別? 2016-12-11
- 定制網(wǎng)站和模板網(wǎng)站如何區(qū)分與選擇 2016-11-02
- 如何制作企業(yè)網(wǎng)站之定制網(wǎng)站與模板網(wǎng)站 2016-10-15
- 如何通過定制網(wǎng)站設(shè)計(jì)去打造品牌? 2023-02-22
- 定制網(wǎng)站比模板網(wǎng)站好在哪里 2016-11-11
- 定制網(wǎng)站與模板網(wǎng)站的10個(gè)區(qū)別 2018-02-14