如何使用React實現一個完整的TodoList-創新互聯
這篇文章主要介紹如何使用React實現一個完整的TodoList,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!

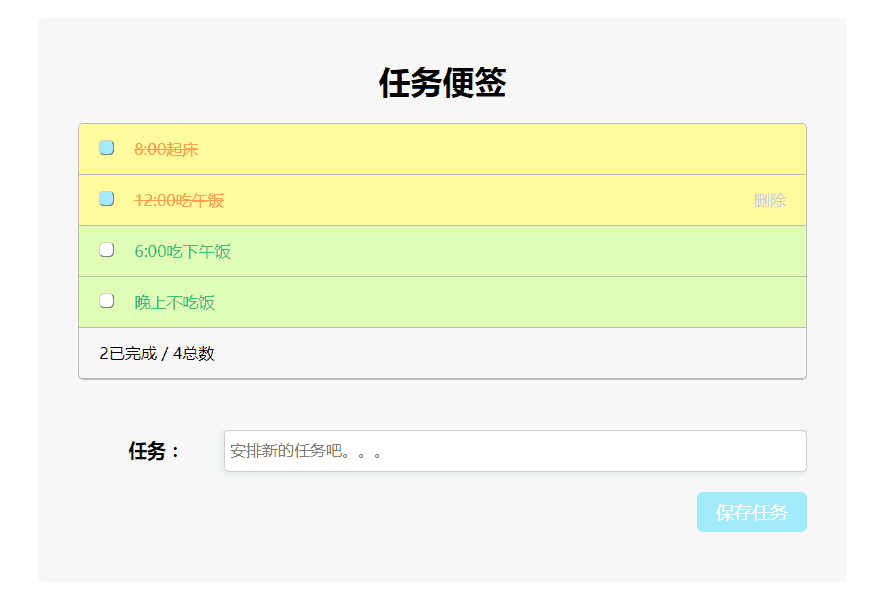
一. 首先根據效果圖講一下要實現的功能吧

todoList最終效果圖
(1)可以添加任務;
(2)已完成任務以及未完成任務的顏色區分開;
(3)進行添加任務,修改任務狀態,以及刪除任務時,下面的任務完成數目和任務總數要進行變化;
以上就是要實現的功能。
二. 接下來該如何設計呢?
(1)任務存儲的數據結構:
list: [{
id: 0,
name: '吃飯',
status: 0
}, {
id: 1,
name: '睡覺',
status: 0
}, {
id: 2,
name: '打豆豆',
status : 0
}]每個任務都有自己的id,任務名,以及任務的狀態,任務的id除了標識任務的唯一性,還可以作為列表項的key值。我們都知道在react中使用列表,列表的每一項必須有個key值,這樣會使得每個列表項可以快速定位,在執行Diff算法時減少不必要的查詢,從而對性能的提升有所幫助。
(2)組件的劃分
TodoList整體作為一個大組件;
列表中的每個列表項(ListItem)作為一個組件;
任務的添加框(Dialog)作為一組件。
三. 具體實現
以列表項ListItem的實現為例:
將列表項單獨劃分為一個組件是必須的,這樣使得每個單獨的條目都是獨立的,使得代碼的邏輯更加簡單,增強代碼的復用性,維護也會變得更簡單。
當然聰明的你肯定會想到一個問題:每一個Task的狀態改變或者Task的添加刪除,Task的完成數目和總數目都是會改變的,可是每個ListItem都是相互獨立的,如何實現呢?這時就要用到父子組件之間的通信了。
如果你也是和我一樣React的初學者,百度一下就會出現很多文章都會講父子組件間如何通信,下面我簡單說一下自己簡單粗暴的理解:
在父子組件中定義改變state數據的方法,將方法以props的形式傳遞給子組件,在子組件中觸發事件處理程序,然后滿足某種條件的話就執行父組件傳來的函數。
具體代碼如下:
父組件中的代碼:
import React, { Component } from 'react';
import ListItem from './listItem';
import Dialog from './dialog';
import './main.css';
class TodoList extends Component {
constructor (props) {
super(props);
//初始任務列表
this.state = {
list: [{
id: 0,
name: '吃飯',
status: 0
}, {
id: 1,
name: '睡覺',
status: 0
}, {
id: 2,
name: '打豆豆',
status : 0
}],
finished: 0
};
}
//添加新任務,在組件中以props的形式傳遞給子組件
addTask (newitem) {
var allTask = this.state.list;
allTask.push(newitem);
this.setState({
list: allTask
});
}
//更新完成的任務,在組件中以props的形式傳遞給子組件
updateFinished (todoItem) {
var sum = 0;
this.state.list.forEach( (item) => {
if (item.id === todoItem.id) {
item.status = todoItem.status;
}
if (item.status === 1) {
sum++;
}
});
this.setState({
finished: sum
});
}
//更新任務總數,在組件中以props的形式傳遞給子組件
updateTotal (todoItem) {
var obj = [], sum = 0;
this.state.list.forEach((item) => {
if (item.id !== todoItem.id) {
obj.push(item);
if (item.status === 1 ) {
sum++;
}
}
});
this.setState({
list: obj,
finished: sum
});
}
render () {
return (
<div className="container">
<h2>TodoList</h2>
<ul>
{ this.state.list.map ((item, index) =>
<ListItem
item={item}
finishedChange={this.updateFinished.bind(this)}
totalChange={this.updateTotal.bind(this)}
key={index}
/>
)}
<li>{this.state.finished}已完成 / {this.state.list.length}總數</li>
</ul>
<Dialog addNewTask={this.addTask.bind(this)} nums={this.state.list.length}/>
</div>
);
}
}
export default TodoList;子組件中的代碼:
import React, { Component } from 'react';
class ListItem extends Component {
constructor (props) {
super(props);
this.handleFinished = this.handleFinished.bind(this);
this.handleDelete = this.handleDelete.bind(this);
}
handleFinished () {
var status = this.props.item.status;
status = (status === 0 ? 1 : 0);
var obj = {
id: this.props.item.id,
name: this.props.item.name,
status: status
}
this.props.finishedChange(obj); //執行父組件傳來的方法
}
handleDelete () {
this.props.totalChange(this.props.item); //執行父組件傳來的方法
}
render () {
const item = this.props.item;
const unfinish = {
backgroundColor: '#DFFCB5',
color: '#2EB872',
};
const finish = {
backgroundColor: '#FFFA9D',
color: '#FF9A3C',
textDecoration: 'line-through'
}
var itemStyle = item.status === 0 ? unfinish : finish;
return (
<li key={item.id} style={itemStyle}>
<span
onClick={this.handleFinished}
id={item.id}
className="check-btn"
style={{backgroundColor: item.status === 0 ? '#fff' : '#A1EAFB'}}
></span>
<span>{ item.name }</span>
<span onClick={this.handleDelete} className="delete-btn">刪除</span>
</li>
);
}
}
export default ListItem;以上是“如何使用React實現一個完整的TodoList”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注創新互聯成都網站設計公司行業資訊頻道!
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
網頁名稱:如何使用React實現一個完整的TodoList-創新互聯
網站鏈接:http://vcdvsql.cn/article8/ppiop.html
成都網站建設公司_創新互聯,為您提供App開發、動態網站、企業網站制作、響應式網站、微信公眾號、域名注冊
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 學校門戶網站群管理平臺解決方案 2023-01-14
- SEO行業普遍存在的問題分析解決方案 2022-09-20
- 成都時尚品牌網站建設解決方案 2023-03-11
- 5個常見的Ajax問題的解決方案 2016-08-20
- 三甲醫院網站建設解決方案 2013-07-24
- 手機品牌網站分析及開發解決方案 2023-03-06
- P2P網站建設解決方案之四 2023-03-15
- 企業內部微網站平臺【創新互聯】成都網站建設重要解決方案 2022-08-06
- 大型門戶網站建設解決方案 2022-05-30
- 創新互聯積極研發“互聯網醫療解決方案” 2021-04-24
- 建站解決方案:網站開發形式有哪幾種? 2016-08-05
- LED門戶項目建設解決方案 2018-01-18