https改造分享
2021-04-02 分類: 網站建設
一、理解https
先不聊http和https的區別,從聊天軟件說起,假設我們要實現a能發一個hello消息給b,如果我們要實現這個聊天軟件,只考慮安全性問題,要實現a發給b的hello消息包,即使被中間人攔截到了,也無法得知消息的內容。

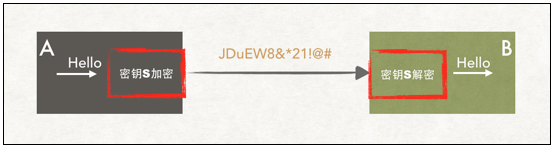
那么,如何做到真正的安全呢?目標是a與b通信的內容,有且只有a和b有能力看到通信的真正內容,為了防止內容被第三方竊取,發送方可以通過密鑰s對聊天內容進行加密,接收方在收到聊天內容之后,再用密鑰s解密聊天內容,只要密鑰不公開給第三者,同時密鑰s足夠安全,我們就可以保證只有a與b知道聊天內容。

二、https的優缺點
優點
制作方面:谷歌曾在2014年8月份調整搜索引擎算法,并稱“比起同等http網站,采用https加密的網站在搜索結果中的排名將會更高”。
安全性:盡管https并非絕對安全,掌握根證書的機構、掌握加密算法的組織同樣可以進行中間人形式的攻擊,但https仍是現行架構下最安全的解決方案,主要有以下幾個好處:
使用https協議可認證用戶和服務器,確保數據發送到正確的客戶機和服務器;
https協議是由ssl+http協議構建的可進行加密傳輸、身份認證的網絡協議,要比http協議安全,可防止數據在傳輸過程中不被竊取、改變,確保數據的完整性;
https是現行架構下最安全的解決方案,雖然不是絕對安全,但它大幅增加了中間人攻擊的成本。
缺點
制作方面:據acm conext數據顯示,使用https協議會使頁面的加載時間延長近50%,增加10%到20%的耗電,此外,https協議還會影響緩存,增加數據開銷和功耗,甚至已有安全措施也會受到影響也會因此而受到影響。
經濟方面:ssl證書需要錢,功能越強大的證書費用越高,個人網站、小網站沒有必要一般不會用;
https連接緩存不如http高效,大流量網站如非必要也不會采用,流量成本太高;
https連接服務器端資源占用高很多,支持訪客稍多的網站需要投入更大的成本,如果全部采用https,基于大部分計算資源閑置的假設的vps的平均成本會上去;
https協議握手階段比較費時,對網站的相應速度有負面影響,如非必要,沒有理由犧牲用戶體驗。
三、支持https的方式
增加https的支持需要在nginx或者tomcat上增加證書(證書需要ops來購買),兩種方法只需要選用其中一種。我們選擇了通過nginx配置證書的方式來做https支持的事情。原因是這種方式可以通過ops統一配置證書,不需要在每臺服務器上依次配置https證書,能提升配置效率。
通過tomcat配置證書
在開發環境里時,需要自己來生成證書:1、生成證書;2、找到java的目錄;3、生成一個證書。
keytool -v-genkey -alias tomcat -keyalg rsa -keystore ~/keystore
記住生成證書時的密碼
在tomcat的conf/server.xml 配置里增加connector
譬如,我的是server.xml
maxthreads="150" minsparethreads="25" maxsparethreads="75" enablelookups="true" disableuploadtimeout="true" acceptcount="100" debug="0" scheme="https" secure="true" clientauth="false" sslprotocol="tls" keystorepass="121212" ---- 這個是您當時的密碼 sslenabled="true" keystorefile="/home/q/keystore" -- 這個您第二步時,生成證書的地址 /> 使用這種方法,直接用request.getschmeme()能夠看到https 通過nginx配置證書 在已經購買好證書的前提下,可以通過以下方式配置證書。 nginx配置 server { listen 443; server_name dujia.qunar.com; charset utf8; gzip off; ssl on; ssl_certificate/home/q/nginx/ssl/server.crt; ssl_certificate_key/home/q/nginx/ssl/server.key; if ( $request_method !~ get|post|head ) { return 403; } proxy_set_header host "dujia.qunar.com"; proxy_set_header x-real-ip$remote_addr; proxy_set_header x-forwarded-for$proxy_add_x_forwarded_for; proxy_set_header dj-sch "https"; proxy_set_header x-real-scheme $scheme; location / { proxy_pass http://127.0.0.1:80; #proxy_pass http://p.tuan.qunar.com; } } 在java中通過x-real-scheme或dj-sch獲取當前協議 schemeutil.java private static string https_header = "x-real-scheme"; private static string https_scheme = "https"; private static string http_scheme = "http"; public static string getscheme(httpservletrequest request){ string scheme = request.getheader(https_header); if(scheme != null &&scheme.equals(https_scheme)){ return https_scheme; }else { return http_scheme; } } 四、代碼涉及的改動 頁面請求的靜態資源 js && css 后臺將jsp中域名為http://*.quanrzz.com 的js,css鏈接改為 //*.qunarzz.com
圖片
將jsp和java工程中給出的圖片url進行修改(原因是當前實用的圖片服務器不能同時支持http和https),圖片的http和https域名對應關系如下:

接口
內部接口:修改接口返回的url,統一格式為://xxx.xx.xx/;
圖片url會根據服務請求端的協議做自適應,比如:用戶以https協議請求服務,接口返回的圖片url對應的協議也是https。圖片url不以“//xxx.xx.xx/”形式返回的原因是android和ios默認不支持展示不帶協議的圖片。
外部接口:當調用其他業務線的一些接口不支持https時,我們的處理方式是通過代理接口來調用這些外部接口。
五、遇到的問題及處理方案
nginx上對443端口的請求在header里添加https標記,需要和后端保證一致;
用戶中心個別的css和js在https環境下需要在引入時標記css/js=ssl;
同一個域名下面,部分內部調用的接口,是不需要支持https的,因此在做nginx轉發的時候,需要針對這些uri做特殊處理。
分享名稱:https改造分享
本文鏈接:http://vcdvsql.cn/news/106303.html
成都網站建設公司_創新互聯,為您提供微信小程序、小程序開發、網站收錄、動態網站、做網站、網站設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 制作制作之排名下降后的補救措施 2021-04-02
- 建站和網絡營銷 2021-04-02
- 網站頁面設計進入扁平化2.0時代 2021-04-02
- 怎樣讓你的文案簡單易懂更具有可讀性 2021-04-02
- 20個策略,降低網站的高跳出率 2021-04-02
- 影響百度排名的原因及對應的方法 2021-04-02
- 幫助你迅速改進網站內容的4個方法 2021-04-02

- 建站系統的優點及其意義所在 2021-04-02
- 百度推廣中關鍵詞的匹配方式介紹 2021-04-02
- logo設計以及其搭配美觀相關解讀 2021-04-02
- 手機網站設計的幾點知識 2021-04-02
- 搜索引擎制作之搜索市場分析 2021-04-02
- 關于web性能提升的8個建議 2021-04-02
- 外鏈接如何建設才是更佳合適的? 2021-04-02
- 網站安全之獲取大小寫字母及數字圖形校驗碼 2021-04-02
- 對于一個品牌網站來說品牌價值就是核心! 2021-04-02
- 移動端關鍵詞排名怎么做? 2021-04-01
- 軟文制作從四個方面進行,快速有效 2021-04-01
- 制作制作從網站本身出發,提升排名幅度更大 2021-04-01