網站設計Photoshop創建切片
2021-06-03 分類: 網站建設
熱區則是網頁上最常用的組件之一。它負擔著網頁上的各種超鏈接和交互任務。
創建切片
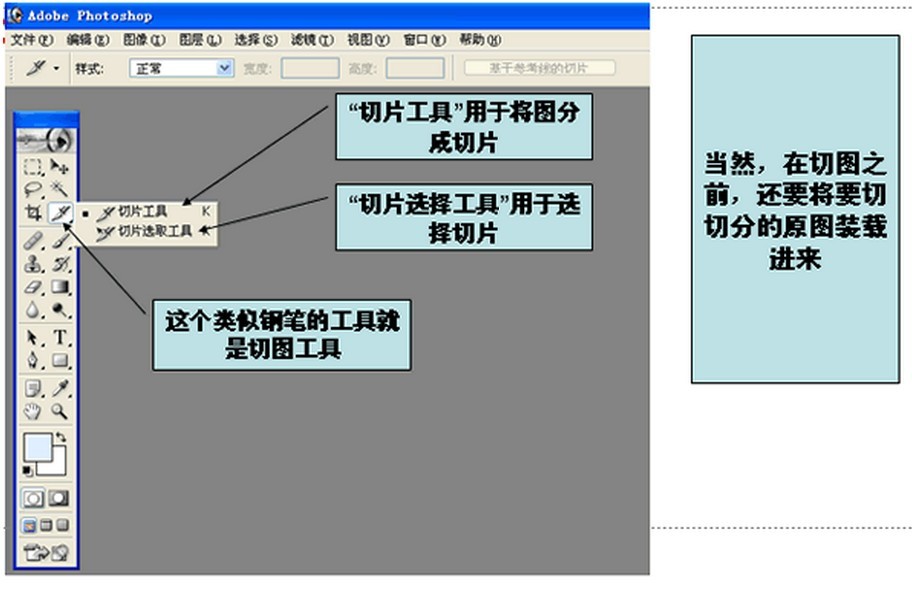
切片有矩形切片和多邊形切片。創建切片的禪作很簡單.需要用到slice Tool工具. Slice Tool(切片)工具在工具箱中的位置。
創建矩形切片
要創建矩形切片。可按如下方法進行:
在工具箱中擇柜形切片工具
拖動鼠標在圖像上畫出一個矩形區域
釋放鼠標,圖像被分割成幾塊.切片對象和切割線顯示在窗口中。
在生成的矩形切片中.切片區域被半透明的綠色所覆蓋,稱為切片對象。對圖像進行分割的線呈紅色。
切片中心有一個靶心圖標 ,它表示此切片處于選中狀態。單擊它可以給切片添加行為。
創建多邊形切片
如果希望創建一個不規則形狀的切片.可以使用多邊形切片工具.方法如下.
選擇多山形切片工具
在圖像上單擊鼠標,確定多邊形的各個頂點。
最后單擊多邊形的起點,使多邊形封閉。
名邊形切片對象生成的圖像文件仍然是矩形的.但它在應用行為時觸發行為的區城趁多邊形的。
注意:
不要過多的使用多邊形切片.閃為它比矩形切片需要更多的javaScript代碼.影響瀏覽器的處理速度。
插入切片
用戶可以在選中的對象中切片,使切片區城選中區城緊密匹配。在對象上插入切片的方法如下.
選中對象。
單擊Insert菜單中的Slice命令.創建切片。
注意:
如果所選的對象不是矩形,所創建的切片將根據所選對象外切矩形的大小而設置。
文章名稱:網站設計Photoshop創建切片
轉載來于:http://vcdvsql.cn/news/116180.html
成都網站建設公司_創新互聯,為您提供自適應網站、網站制作、做網站、商城網站、外貿網站建設、App開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 如何做好一個企業網站 2021-06-03
- 為什么現在SEO要把重點放在內鏈優化上? 2021-06-03
- 怎樣配置好一個手機網站 2021-06-03
- 互聯網行業如何去產能 2021-06-03
- 網站的幾大技術因素 2021-06-03
- 如何建設一個優質的網站 2021-06-03
- 哪些會影響seo優化實際效果 2021-06-03

- 網站添加信息需要注意的事項 2021-06-03
- 網站定制該如何做才能夠起到足夠的營銷作用呢? 2021-06-03
- 企業網站要素與企業網站結構 2021-06-03
- 如何提高網站索引量? 2021-06-03
- 網站定制更好滿足客戶的需求 2021-06-03
- 營銷型網站的概念是什么 2021-06-03
- 深圳seo優化新網站站內優化又包括哪些呢? 2021-06-03
- 網站開發語言asp、php、asp.net、jsp優缺點比較 2021-06-03
- 網頁字體間距舒適范圍是多少? 2021-06-03
- 如何提高網站的引索量 2021-06-03
- 搭建手機網站的技巧有哪些? 2021-06-03
- 傳統行業與互聯網行業之間的盲區 2021-06-03