網(wǎng)頁(yè)設(shè)計(jì)怎么選配色
2022-05-27 分類(lèi): 網(wǎng)站建設(shè)
還在尋找網(wǎng)站或 UI 設(shè)計(jì)的配色方案?Visme 是一個(gè)制作演講和信息圖形的在線工具,它的設(shè)計(jì)團(tuán)隊(duì)從 Awwwards的獲獎(jiǎng)網(wǎng)站中整理了一個(gè)配色方案清單,希望給你帶來(lái)一些靈感。
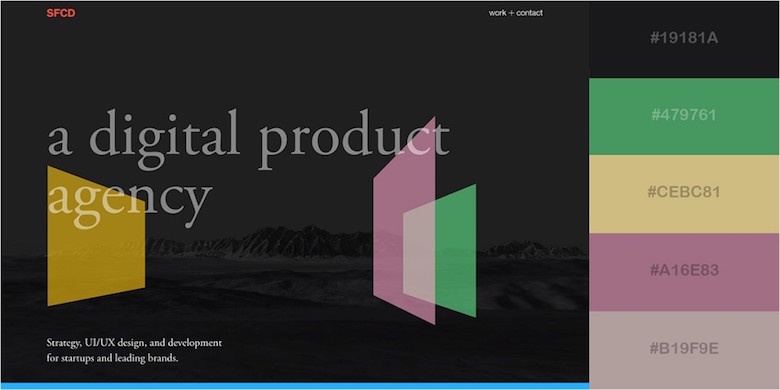
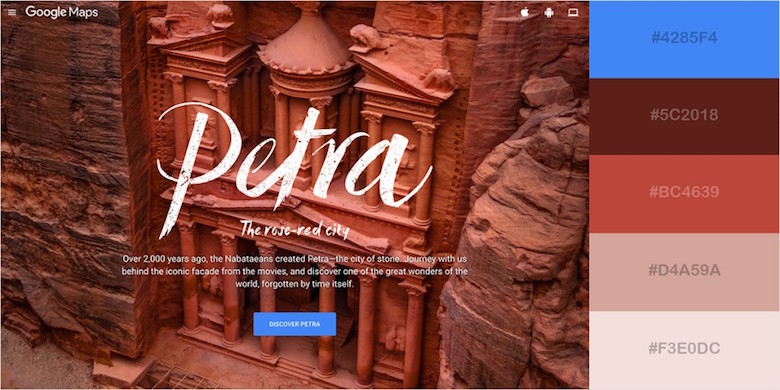
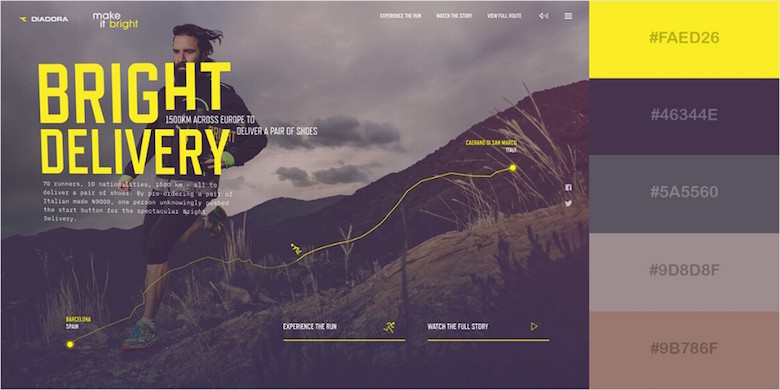
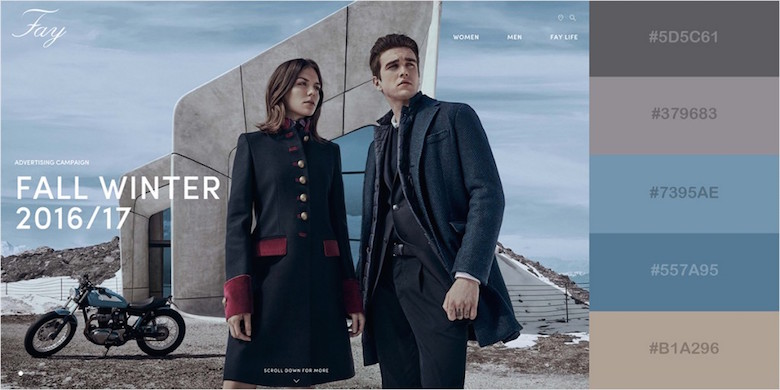
這份清單囊括了各式各樣的配色方案,自然、樸實(shí)、現(xiàn)代化、狂野、優(yōu)雅、未來(lái)感、極簡(jiǎn)主義等等。以及不同種類(lèi)的網(wǎng)站,包括科技、商務(wù)、時(shí)尚、游戲、工作室、建筑等等。
別看這些網(wǎng)站的首頁(yè)看起來(lái)普普通通,除了配色值得參考,打開(kāi)網(wǎng)站后,你會(huì)發(fā)現(xiàn)互動(dòng)體驗(yàn)和許多小細(xì)節(jié)設(shè)置也非常棒。
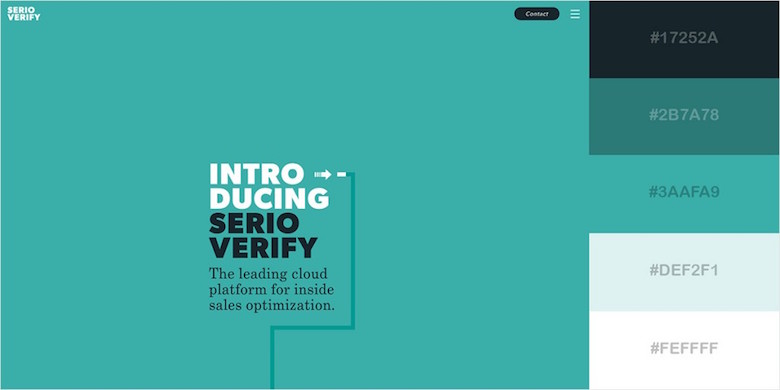
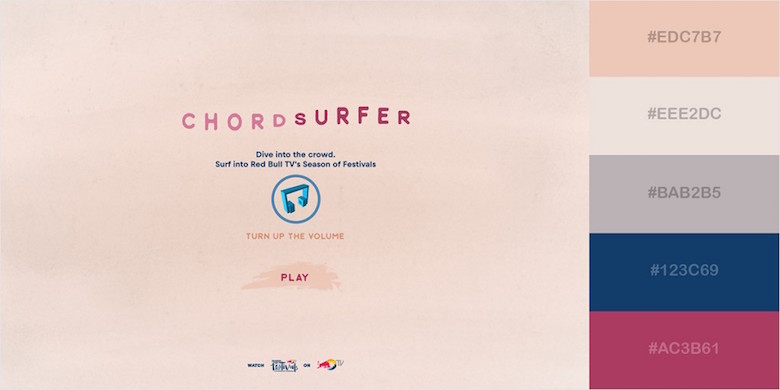
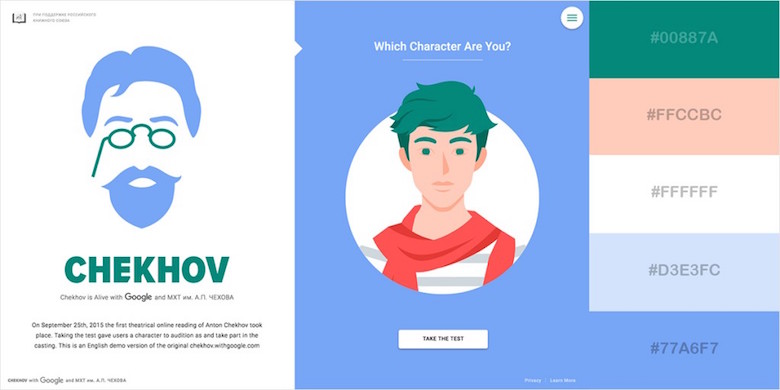
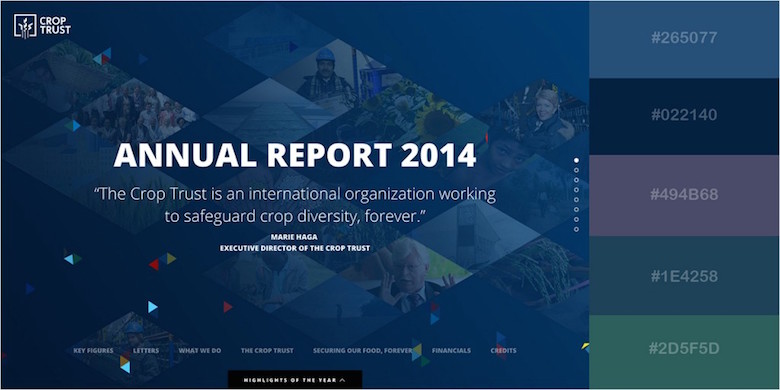
1. 簡(jiǎn)潔時(shí)尚

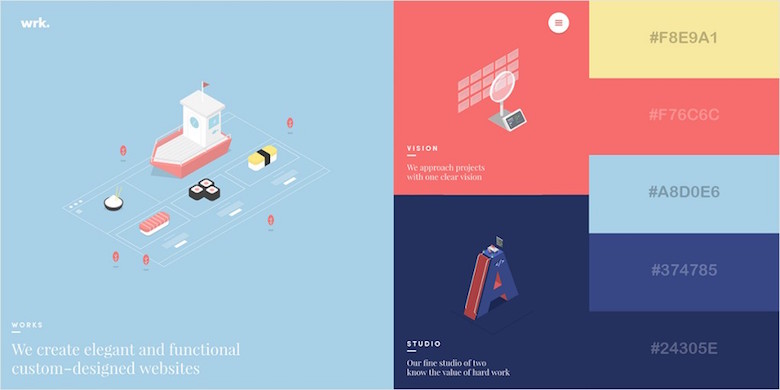
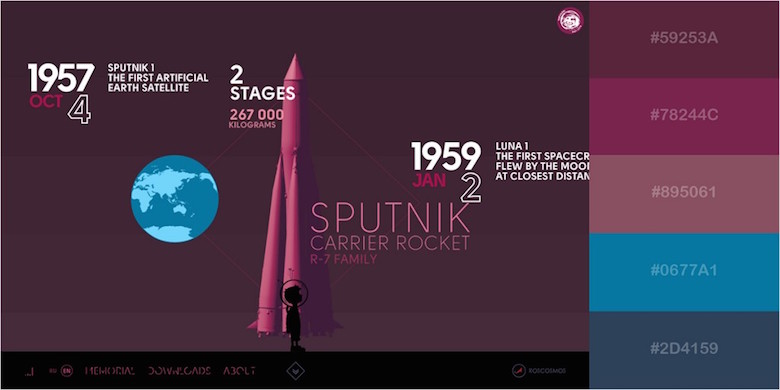
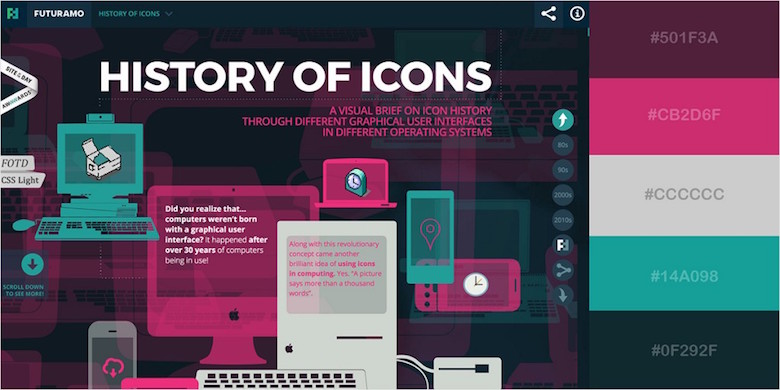
2. 亮麗優(yōu)雅

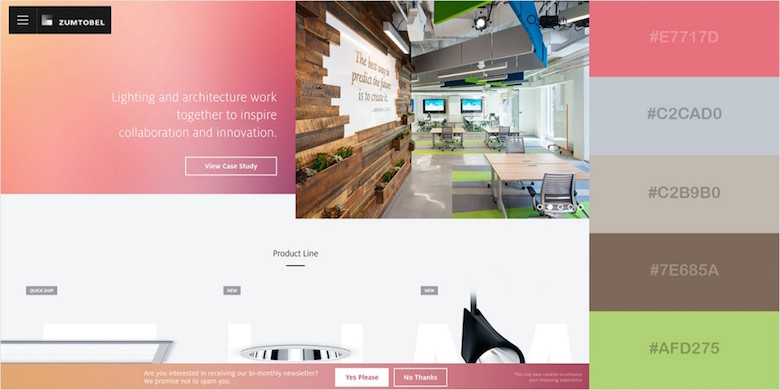
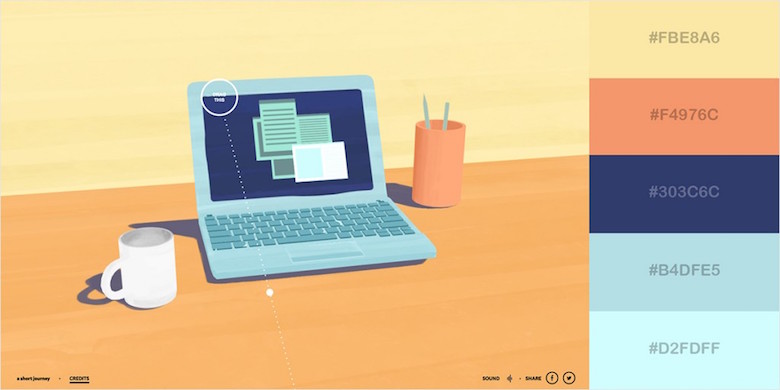
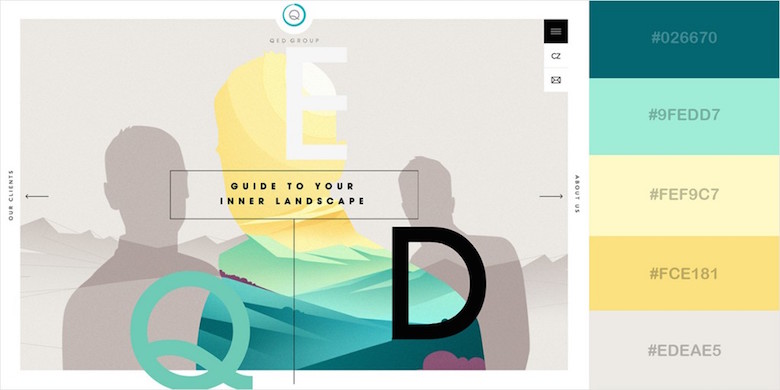
3. 親近自然

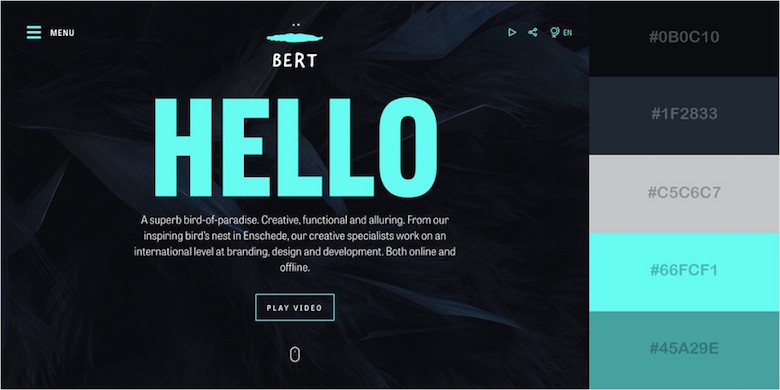
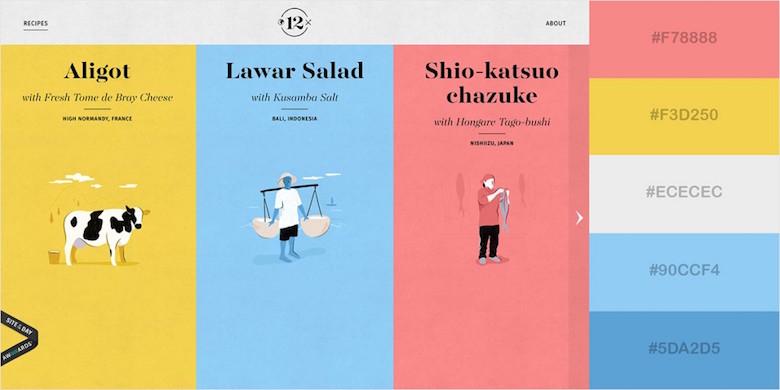
4. 現(xiàn)代狂野

5. 活潑誘人

6. 簡(jiǎn)單顯眼

7. 紅色生動(dòng)

8. 高雅親切

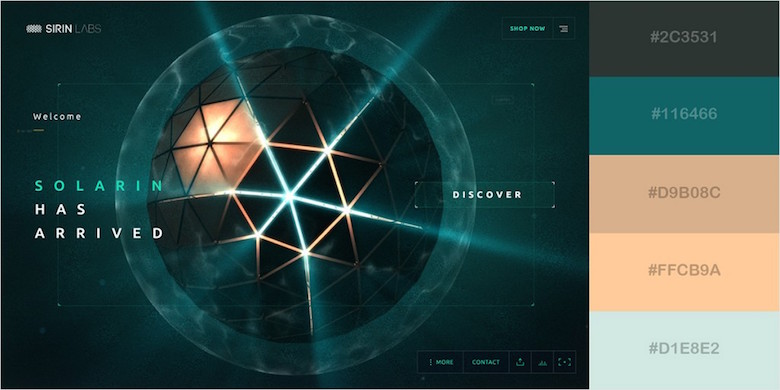
9. 圓滑未來(lái)感式

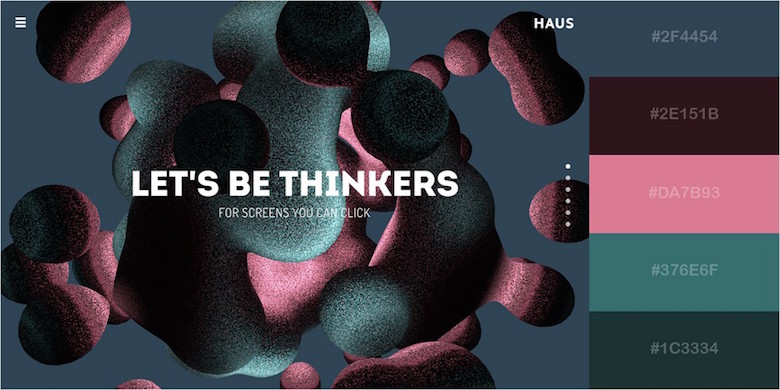
10. 結(jié)構(gòu)動(dòng)力

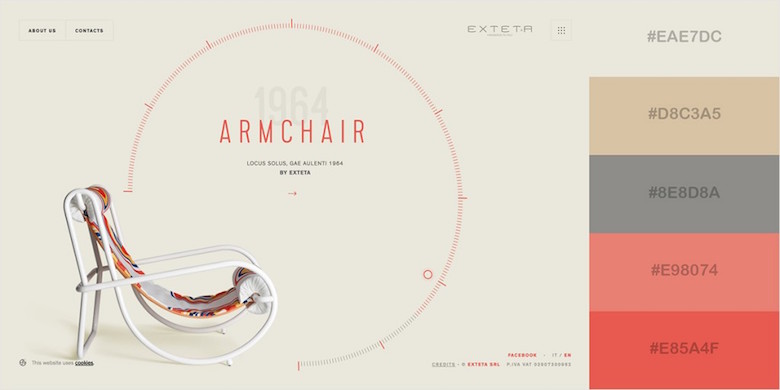
11. 極簡(jiǎn)溫暖

12. 活力亮眼

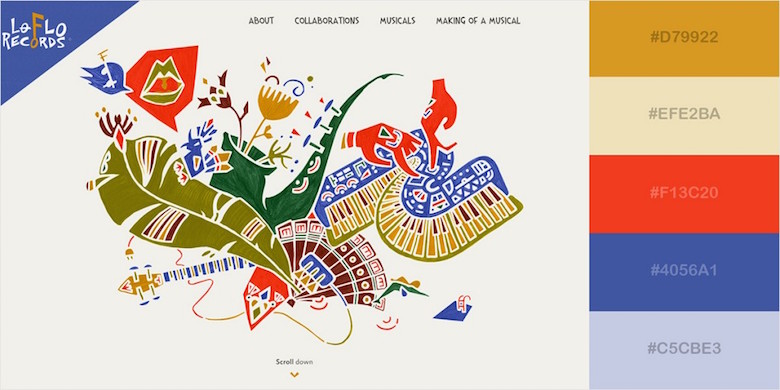
13. 藝術(shù)創(chuàng)意

14.傳統(tǒng)商業(yè)

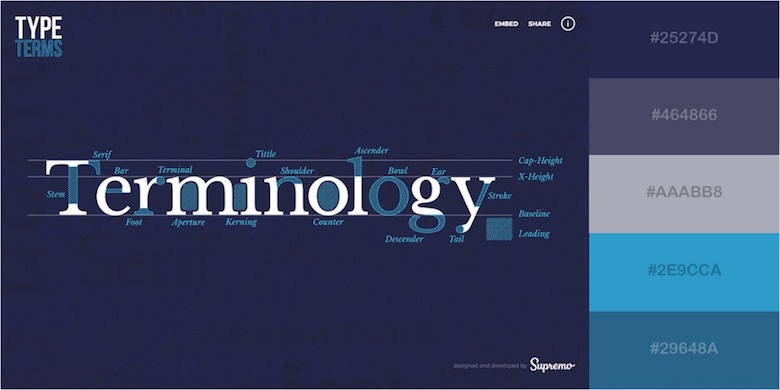
15. 藍(lán)色清爽

16. 時(shí)尚抽象

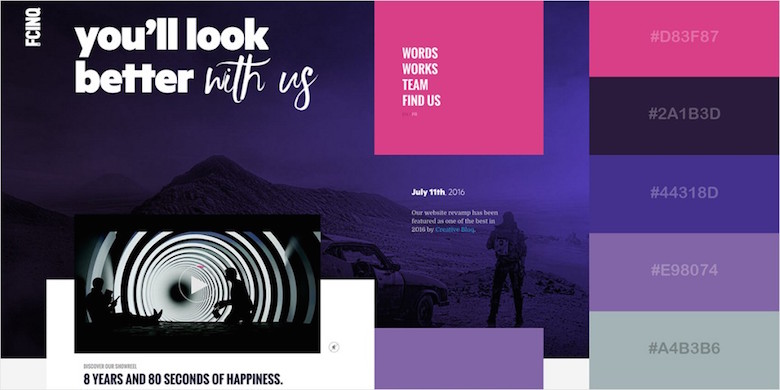
17. 玫瑰紅和藍(lán)莓

18. 華麗的對(duì)比

19. 有效有特點(diǎn)的顏色

20. 時(shí)髦精致

21. 扁平化設(shè)計(jì)

22. 獨(dú)特搭配

23. 歡快積極

24.色彩充沛

25. 勇敢無(wú)畏

26. 經(jīng)典傳統(tǒng)

27. 嚴(yán)肅商務(wù)

28. 吸引眼球

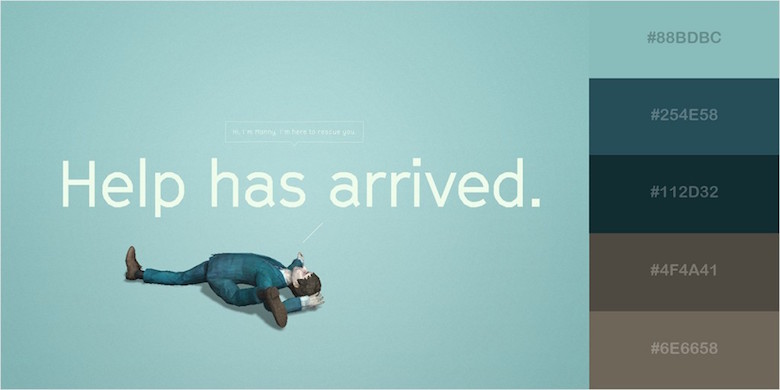
29. 真實(shí)平靜

分享文章:網(wǎng)頁(yè)設(shè)計(jì)怎么選配色
網(wǎng)站網(wǎng)址:http://vcdvsql.cn/news/159748.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供搜索引擎優(yōu)化、網(wǎng)站制作、網(wǎng)站導(dǎo)航、虛擬主機(jī)、小程序開(kāi)發(fā)、動(dòng)態(tài)網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 芝麻信用的地鐵廣告營(yíng)銷(xiāo) 2022-05-27
- 轟炸式的網(wǎng)站推廣手法 2022-05-27
- 網(wǎng)站上線后需要把哪些工作做好? 2022-05-27
- 百度蜘蛛爬行規(guī)律是什么? 2022-05-27
- 網(wǎng)站也需要“差異化”的競(jìng)爭(zhēng)優(yōu)勢(shì) 2022-05-27
- 海底撈的幾種廣告營(yíng)銷(xiāo)方法 2022-05-27
- 整站優(yōu)化的SEO技術(shù)是否可行? 2022-05-27

- 網(wǎng)站權(quán)重頁(yè)的意義 2022-05-27
- 企業(yè)想要挖掘最新關(guān)鍵詞需要掌握哪些技巧和方法? 2022-05-27
- 即將推出著陸頁(yè):技巧和實(shí)踐 2022-05-27
- 優(yōu)化的重要組成部分 2022-05-27
- 企業(yè)網(wǎng)站SEO換友情鏈接可以通過(guò)哪些平臺(tái)和渠道來(lái)開(kāi)展? 2022-05-27
- java調(diào)用webservice接口 幾種方法 2022-05-27
- 網(wǎng)絡(luò)信息服務(wù) 2022-05-27
- 企業(yè)營(yíng)銷(xiāo)型網(wǎng)站用哪些推廣方法能夠快速提升轉(zhuǎn)化率? 2022-05-27
- 如何建立網(wǎng)站地圖,怎么建設(shè)網(wǎng)站地圖吸引網(wǎng)絡(luò)蜘蛛 2022-05-27
- 百度小程序的怎么做SEO? 2022-05-27
- 網(wǎng)站結(jié)構(gòu)優(yōu)化知識(shí),網(wǎng)站結(jié)構(gòu)對(duì)優(yōu)化的影響,網(wǎng)站結(jié)構(gòu)優(yōu)化方法 2022-05-27
- 站長(zhǎng)怎樣選擇網(wǎng)站空間 2022-05-27