國外自適應網(wǎng)頁設計實例
2022-06-25 分類: 網(wǎng)站建設
創(chuàng)新互聯(lián)編者,昨天為大家整理了,《app網(wǎng)頁設計尺寸規(guī)范》其中移動端界面設計尺寸,安卓系統(tǒng)尺寸很是廣泛。今天也為大家整理了《自適應網(wǎng)頁設計》的優(yōu)勢和特點,就解決不同尺寸設備問題的網(wǎng)頁設計技術。本篇就為大家展示50個國外自適應網(wǎng)頁設計實例欣賞。
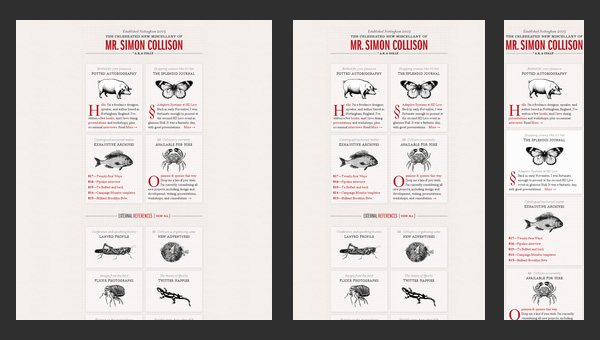
Simon Collison

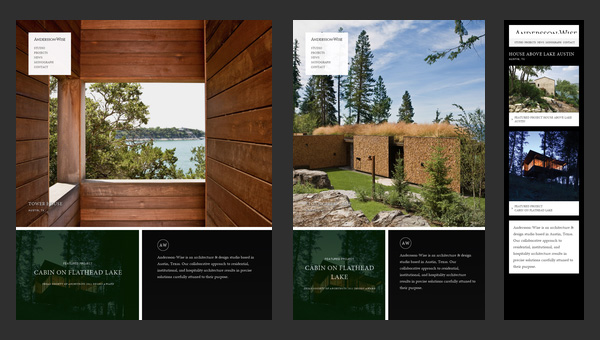
Andersson-Wise Architects

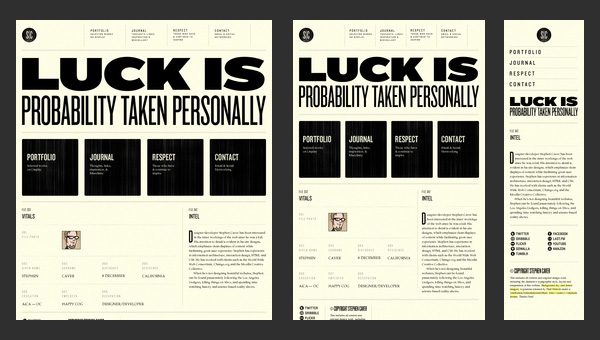
Stephen Caver

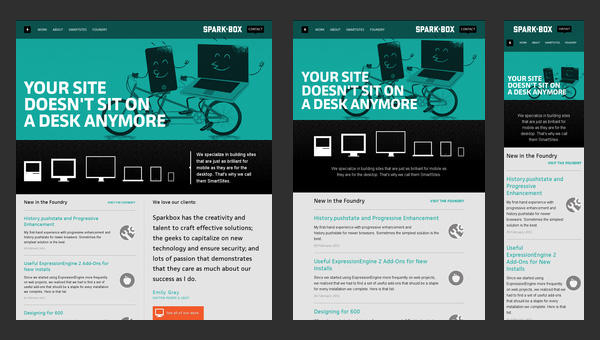
Sparkbox

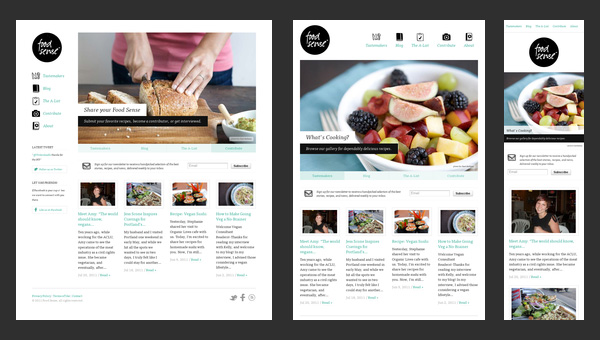
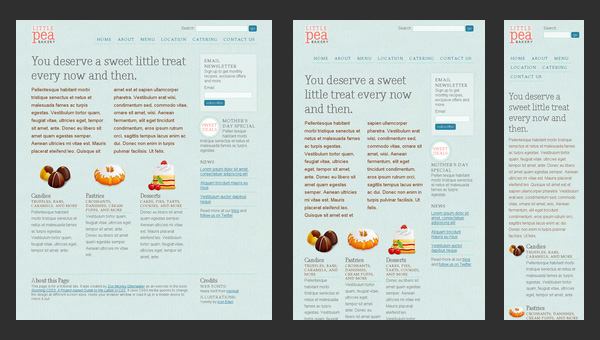
Food Sense

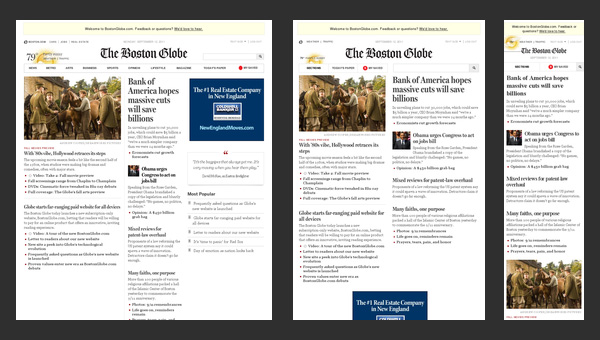
The Boston Globe

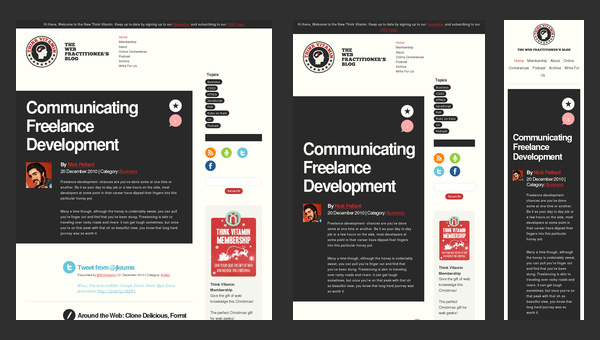
Think Vitamin

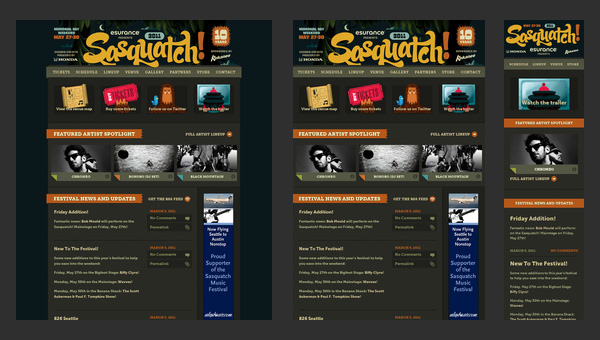
Sasquatch! Music Festival

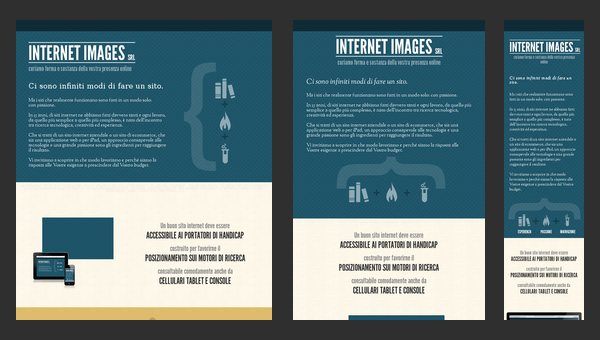
Internet Images

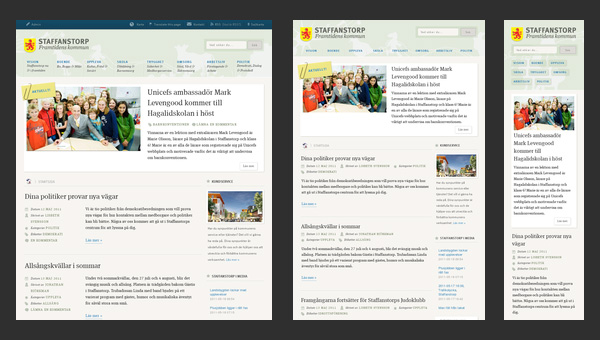
Staffanstorp

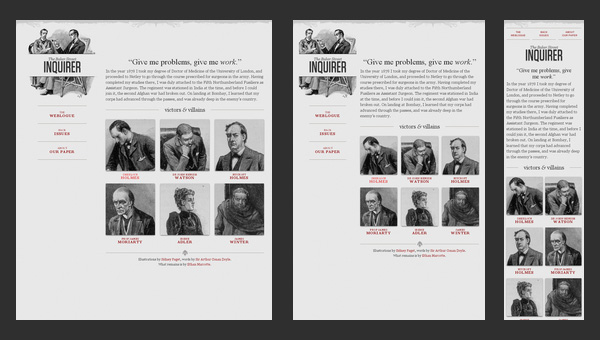
Seminal Responsive Web Design Example

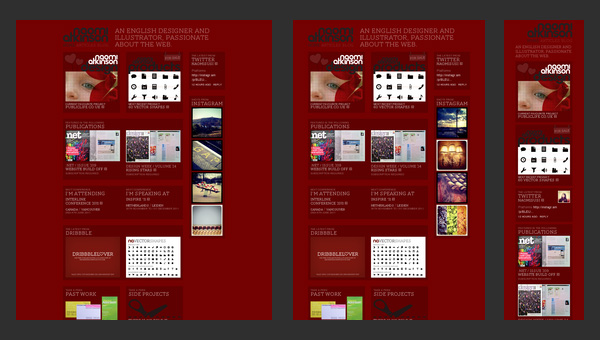
Naomi Atkinson

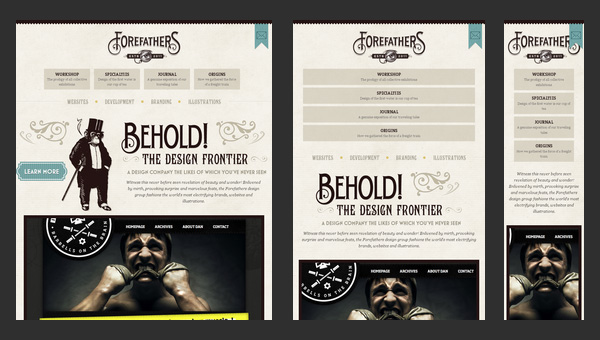
Forefathers Group

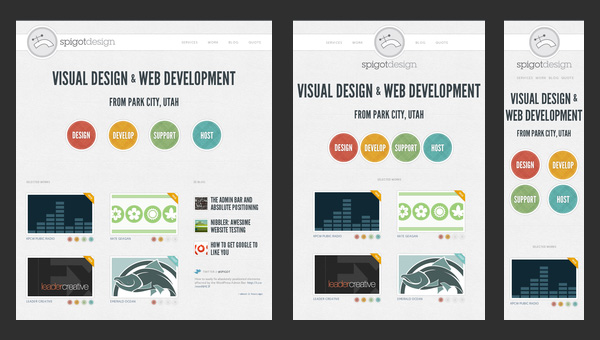
Spigot Design

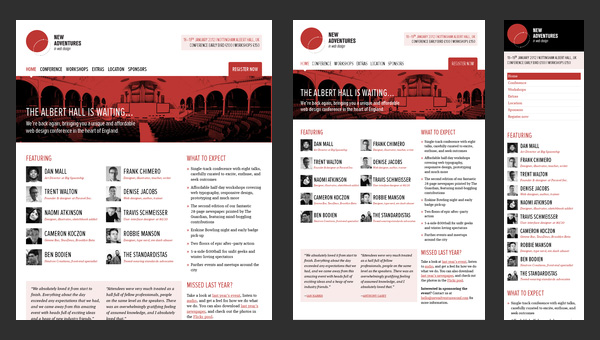
New Adventures In Web Design Conference 2012

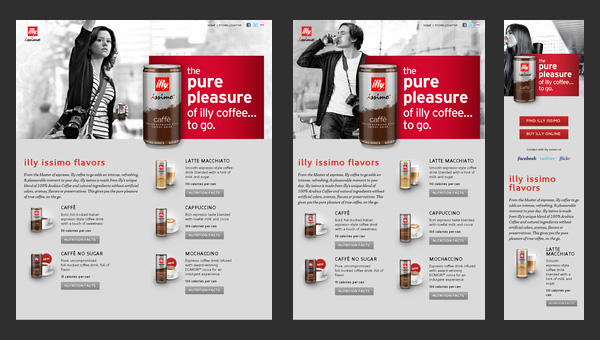
Illy Issimo

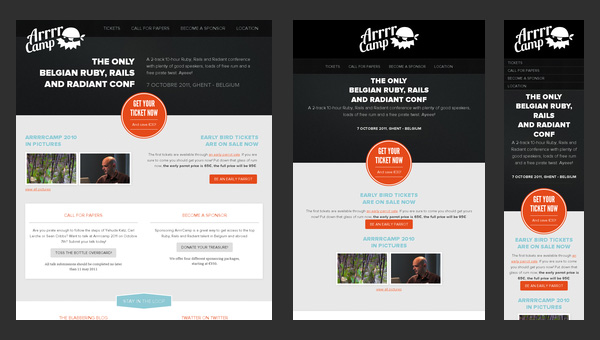
Arrrrcamp Conference

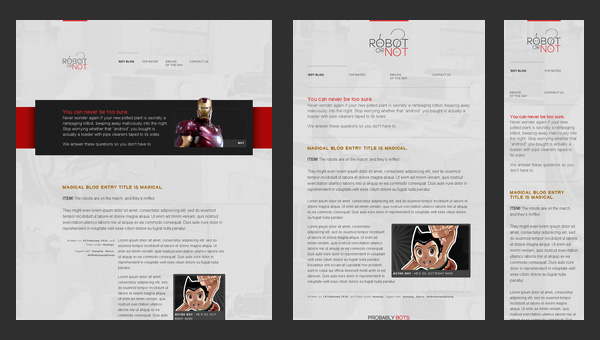
Robot or Not?

Earth Hour

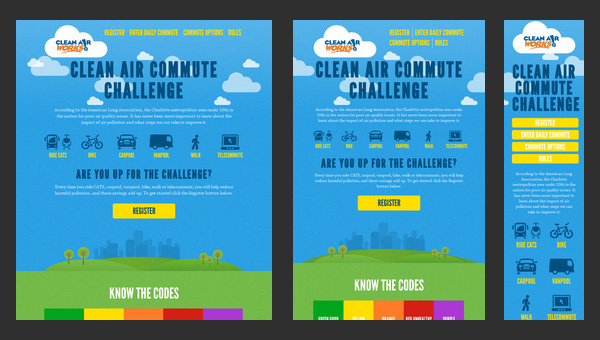
Clean Air Commute Challenge

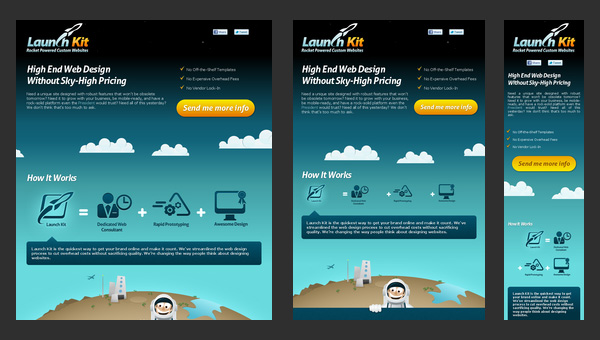
Launch Kit

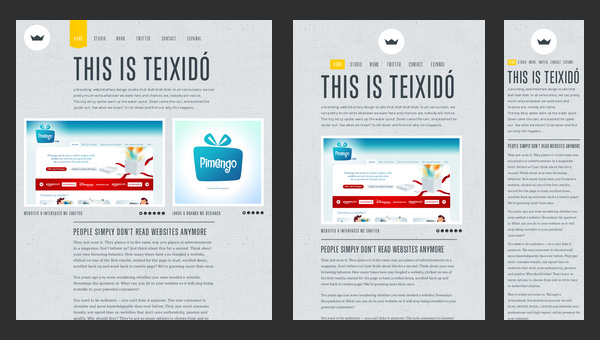
Teixidó

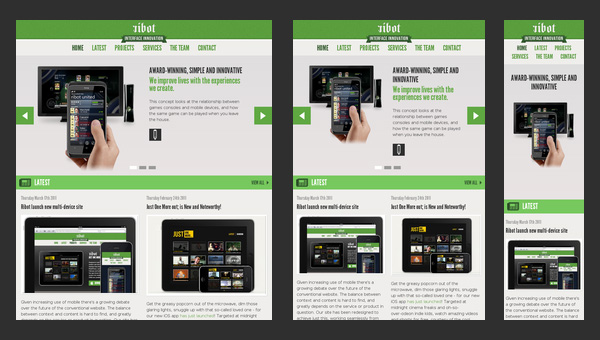
Ribot

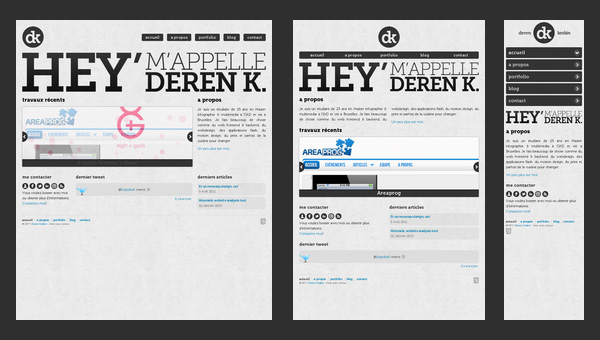
Deren Keskin

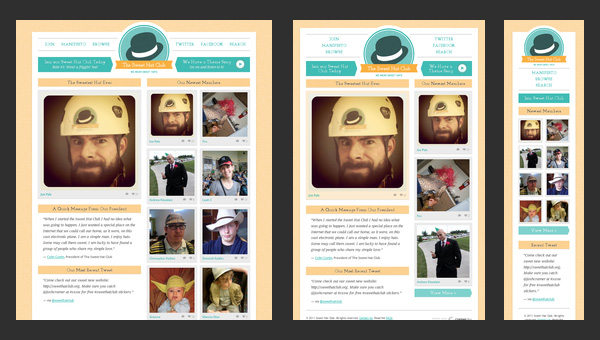
Sweet Hat Club

Glitch

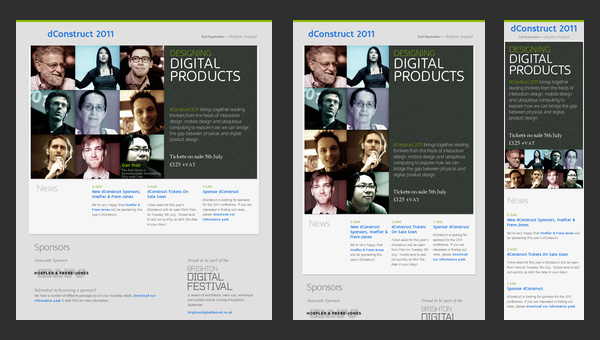
dConstruct 2011

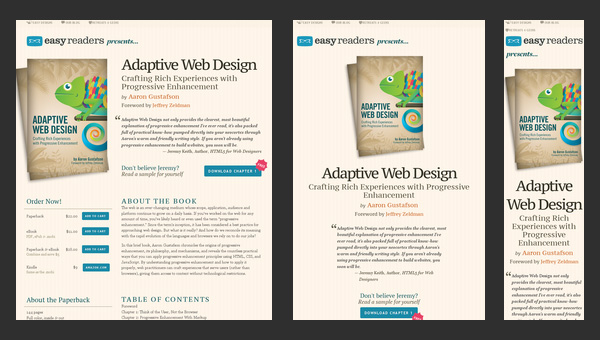
Adaptive Web Design

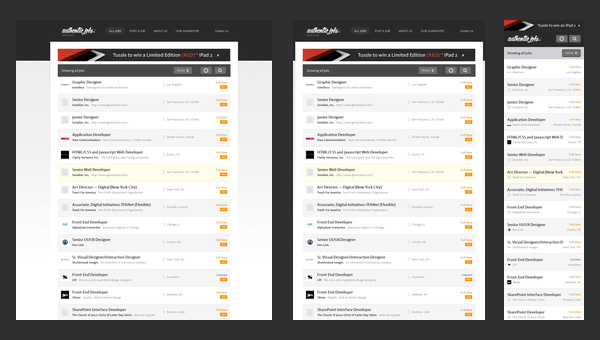
Authentic Jobs

Five Simple Steps

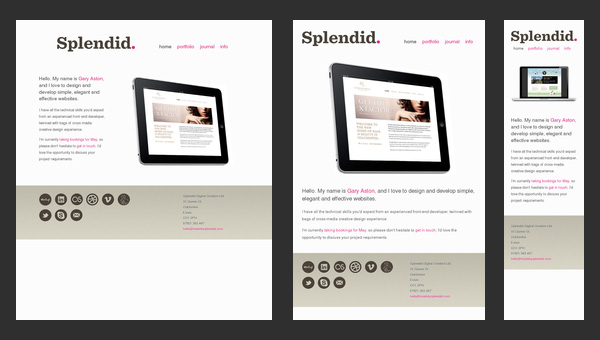
Splendid

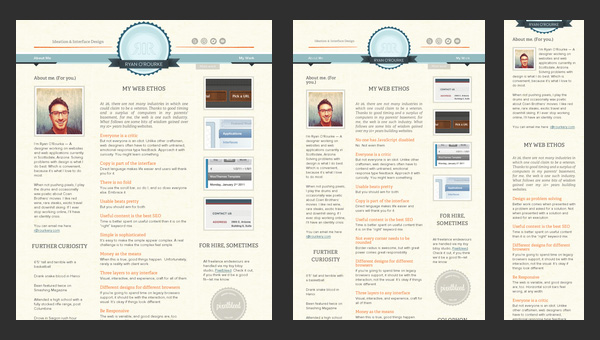
Ryan O’Rourke

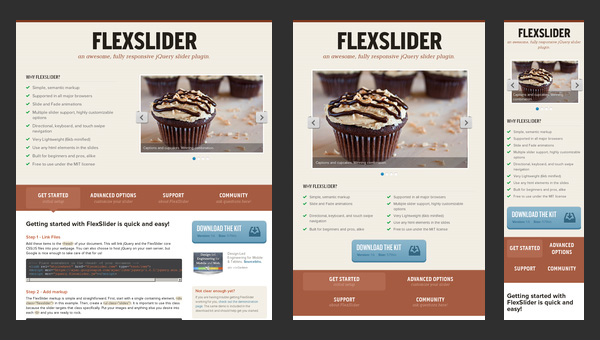
FlexSlider

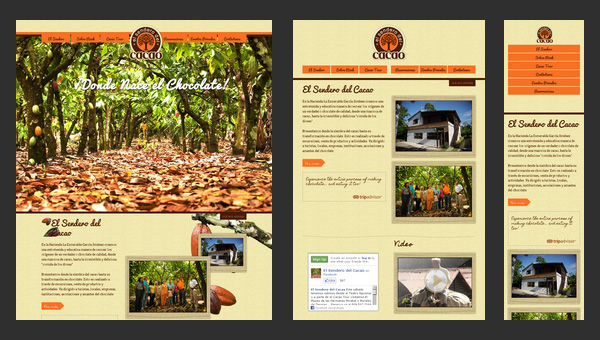
El Sendero del Cacao

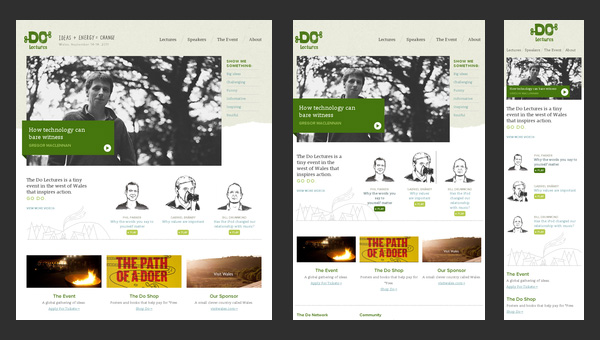
Do Lectures

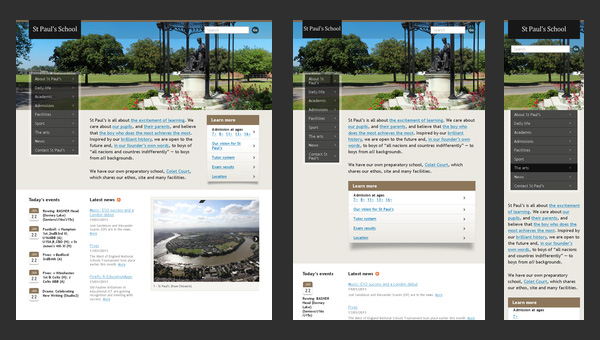
St Paul’s School

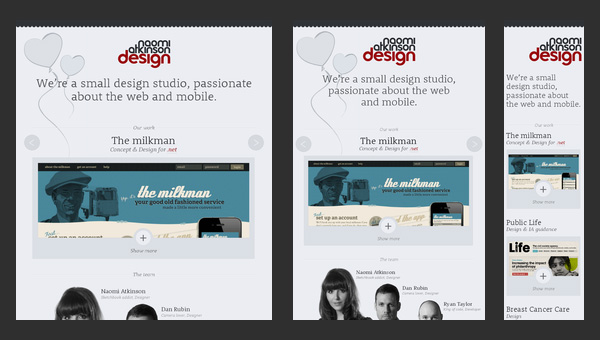
Naomi Atkinson Design

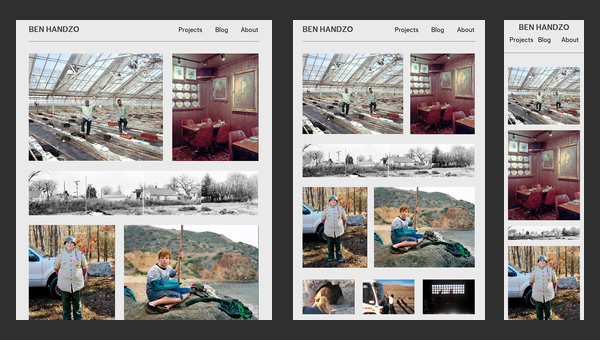
Ben Handzo Photography

Stunning CSS3 Media Queries Example

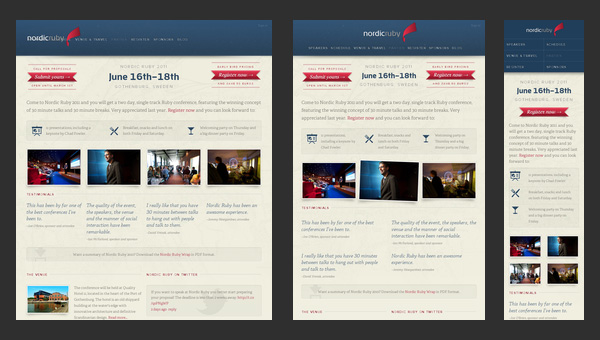
Nordic Ruby Conference

Halifax Game Jam

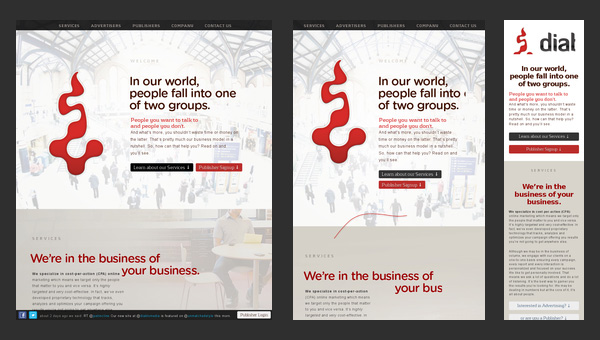
Diablo Media

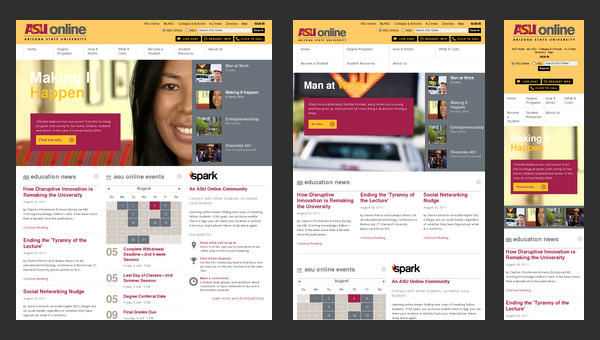
ASU Online

3200 Tigres

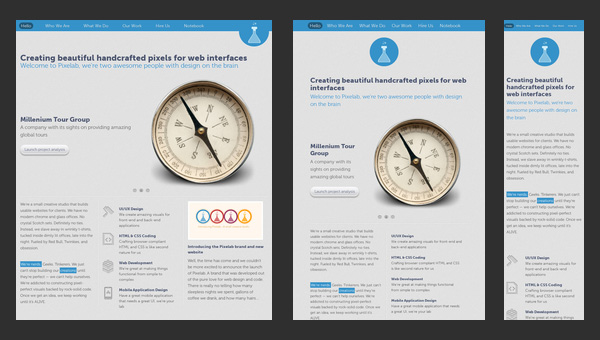
Pixelab

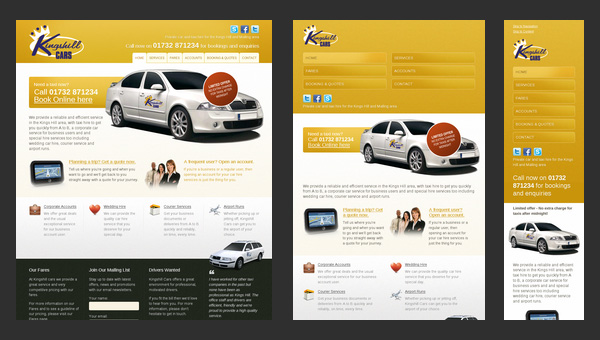
Kings Hill Cars

8 Faces

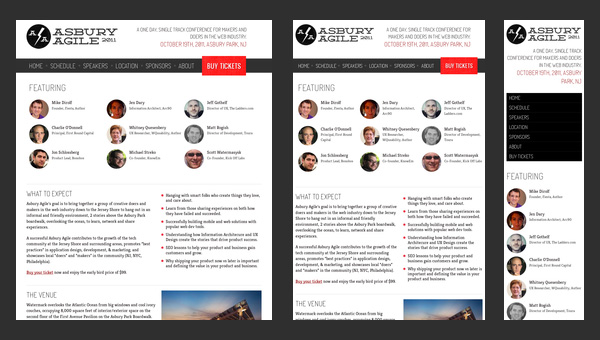
Asbury Agile

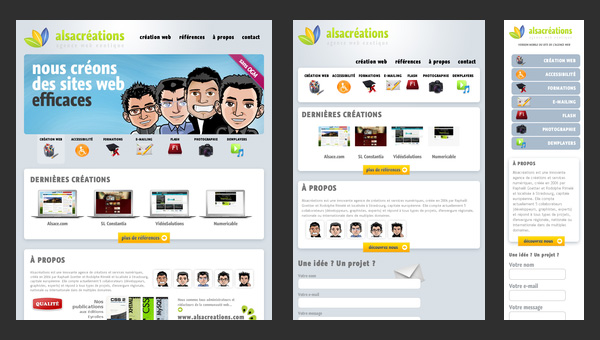
Alsacréations

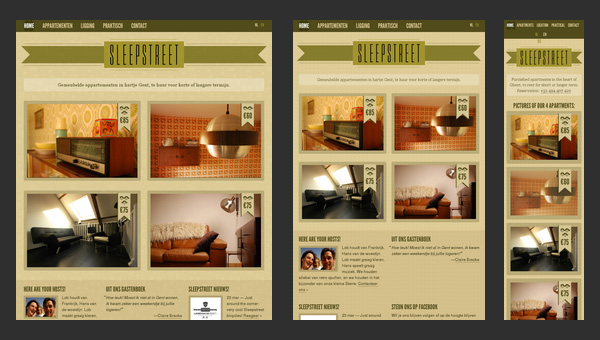
Sleepstreet

看過50個國外自適應網(wǎng)頁設計實例,可能大家會有疑問,自適應網(wǎng)頁與響應式網(wǎng)頁有什么區(qū)別,后面創(chuàng)新互聯(lián)編者會為大家整理資料解釋。關于其他app界面設計資訊,可點擊APP界面設計資訊進行查看。
當前文章:國外自適應網(wǎng)頁設計實例
URL地址:http://vcdvsql.cn/news/171218.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供Google、自適應網(wǎng)站、App開發(fā)、手機網(wǎng)站建設、App設計、網(wǎng)站改版
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 關于網(wǎng)絡營銷定位的幾點分析 2022-06-24
- 辦公APP可以為企業(yè)帶來哪些工作的便利 2022-06-24
- 成都網(wǎng)絡公司網(wǎng)站驗收你需要知道的 2022-06-24
- 做好6點減少網(wǎng)頁加載時間 2022-06-24
- 企業(yè)主頁制作有哪些原則?該如何抓住用戶的注意力? 2022-06-24
- 用戶運營怎么做 2022-06-24

- 做好網(wǎng)站運營需要掌握根基知識點 2022-06-25
- 網(wǎng)站Seo發(fā)外鏈的關鍵詞錨文本是指向首頁還是內(nèi)頁? 2022-06-24
- 泛站群軟件的原理是什么?站群對網(wǎng)站優(yōu)化有什么樣的影響? 2022-06-24
- 小程序下的生態(tài),能否改變互聯(lián)網(wǎng)大生態(tài)? 2022-06-24
- 逆向思維分析SEO存在的意義及核心 2022-06-24
- 微信網(wǎng)站開發(fā)的必要性 2022-06-24
- 如何進行企業(yè)網(wǎng)站優(yōu)化? 2022-06-24
- 網(wǎng)站色彩的配置問題 2022-06-24
- 成都創(chuàng)新互聯(lián)入駐都需要那些條件 2022-06-24
- 建立網(wǎng)站地圖的目地,為什么要建立網(wǎng)站地圖,建立網(wǎng)站地圖有什么好處 2022-06-24
- 網(wǎng)站如何做內(nèi)容運營 2022-06-24
- SEO優(yōu)化之數(shù)據(jù)分析要點 2022-06-24
- 哪些行業(yè)建手機網(wǎng)站更有優(yōu)勢? 2022-06-24