網站如何設計制作H5滑動視覺效果
2022-08-12 分類: 網站建設
通常我們在網站制作設計風格時需要根據品牌調性、主題類型等方面來確定,但這類的方法設計網站上教程很多,咱們這里就不多贅述了,接下來網站設計專家創新互聯就來給大家介紹通用模板化的風格設計,大家也可以根據自己公司的需要進行風格調整。文字方面,H5大多用于移動端瀏覽,所以文字樣式很重要,又鑒于大部分公司都不會給設計師購買字體版權的情況,所以基本上會開源字體為主,標題類文字可以根據其他字體“加減斷連”的方式快速造字處理,美觀的同時又可以規避版權的風險。
一:字體樣式(為了適配清晰度,這里使用兩倍的放大尺寸)

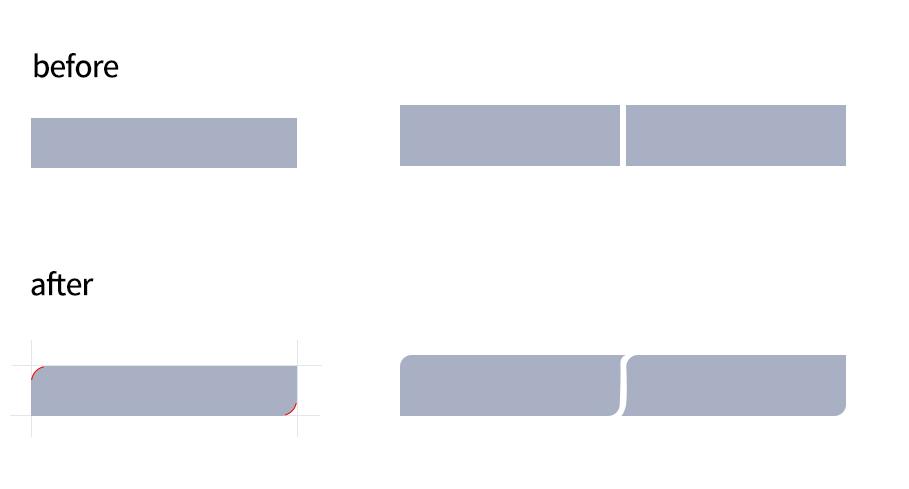
二:圓形處理(方塊圓滑處理,副標題的底部統一圓角16px)

三:主題配色(這里主要以藍色做演示)

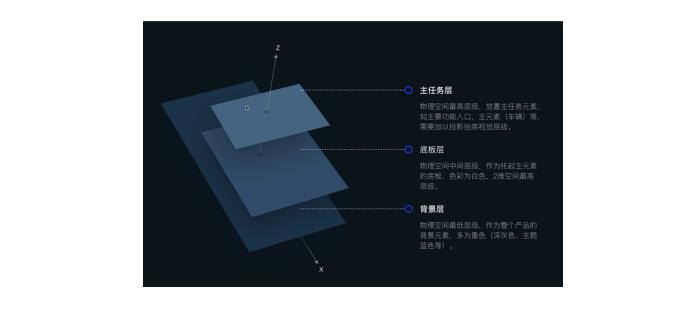
四:交互層(結構層)
流暢的動畫和清晰美觀的界面可以幫助人們了解和與內容交互,而不應該(因為太過花哨)干擾到用戶的使用。內容通常充滿整個屏幕,而半透明和模糊常常暗示有更多內容
使用不同的視覺層級和真實的運動效果來傳達層次的感賦予界面活力,并促進用戶的理解。讓用戶通過觸摸和探索來發現程序的功能不僅不會使用戶產生喜悅感,更加方便了解功能,還能使用戶關注到額外內容。在對內容進行導航時,層級的轉場效果提供一種有深度的感覺。

網頁題目:網站如何設計制作H5滑動視覺效果
文章URL:http://vcdvsql.cn/news/189026.html
成都網站建設公司_創新互聯,為您提供網站收錄、營銷型網站建設、定制網站、微信公眾號、用戶體驗、網站營銷
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 為什么你的移動手機網站沒有轉化率? 2022-08-12
- 如何選擇合適的推廣關鍵詞? 2022-08-12
- 創新互聯淺談房地產行業網站制作方案 2022-08-12
- 建網站容易吸引目光的方式有哪些 2022-08-12
- 在成都專業的網絡公司是如何將網站優化做得這么成功的呢? 2022-08-12
- 優化網站可能存在哪些誤解 2022-08-12
- 成功優秀網站應滿足哪些條件? 2022-08-12

- 淺談怎樣才能有效改善APP應用的質量度 2022-08-12
- B2C網站推廣的幾點技巧 2022-08-12
- 在大品牌的壓迫下小品牌可采用的推廣策略有哪些? 2022-08-12
- 做網絡營銷思想要懂得變通 2022-08-12
- 從知情意三個層面剖析,什么樣的文章更能獲得高閱讀量? 2022-08-12
- 網站內容質量、框架規范性決定了SEO優化引流效果 2022-08-12
- 為什么您的企業需要投資SEO服務 2022-08-12
- 企業短視頻推廣怎么做 2022-08-12
- 企業優化網站的幾個小技巧 2022-08-12
- 如何做產品網絡推廣? 2022-08-12
- 制作營銷型網站需要掌握哪些技巧 2022-08-12
- 究竟什么樣的思維才是互聯網思維呢? 2022-08-12