網(wǎng)頁前端制作小知識-多行文字截取
2023-03-07 分類: 網(wǎng)站建設(shè)
為了提高知名度,展示企業(yè)的形象、企業(yè)的實(shí)力,推廣企業(yè)的發(fā)展理念,越來越多企業(yè)做起了自己的網(wǎng)站,通過網(wǎng)站,在互聯(lián)網(wǎng)上達(dá)到營銷企業(yè)自身的目的。隨著互聯(lián)網(wǎng)的飛速發(fā)展,企業(yè)越來越多都做起了網(wǎng)站,網(wǎng)站就猶如企業(yè)的一張名片,需要精心設(shè)計(jì)和構(gòu)建的。那么,在設(shè)計(jì)制作網(wǎng)站頁面的時(shí)候,也許會遇到各種各樣的問題,或大或小,但是總是會盡可能的去完善這一系列的問題。下面是我在網(wǎng)站項(xiàng)目的制作中遇到的一個(gè)小問題點(diǎn)。如下圖:
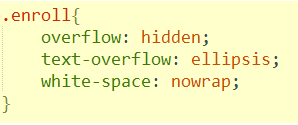
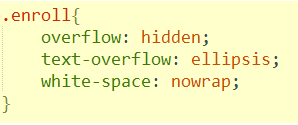
當(dāng)標(biāo)題文字是需要超過設(shè)置的行數(shù)就顯示省略號的時(shí)候,如若是單行省略,用到這三行樣式即可,而且各大的瀏覽器兼容性也很好,只是只支持單行顯示省略。

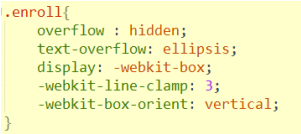
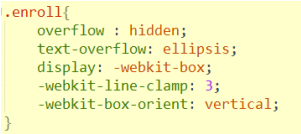
當(dāng)需要做到多行省略的時(shí)候,就沒有單行省略那么簡單便捷。下面這種方式可以在不過多要求兼容性的時(shí)候可以用,因?yàn)?webkit-line-clamp不是一個(gè)規(guī)范的屬性,只能兼容webkit內(nèi)核的瀏覽器,兼容性不太好。但是多行顯示省略的效果很不錯(cuò)。
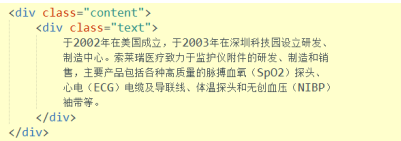
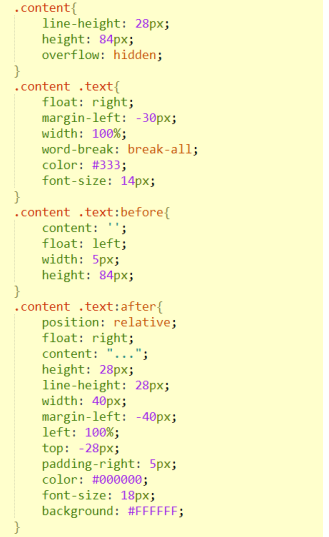
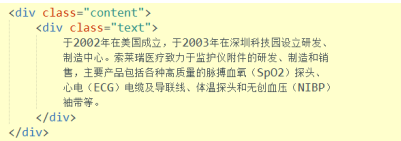
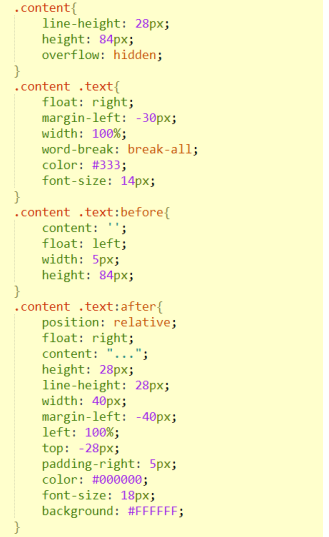
而如下的這種是用css 處理的巧妙的方式,個(gè)人認(rèn)為是挺不錯(cuò)的。兼容性也挺好的,ie瀏覽器也能兼容,而且可以根據(jù)不用分辨率做出省略的調(diào)整,沒有超出范圍也不會顯示省略號。顯示省略號的時(shí)候可能有點(diǎn)不夠美觀,可以設(shè)置.text:after的背景圖做的省略,就這樣就會好很多了,具體需要的樣式還需調(diào)整一些。



當(dāng)標(biāo)題文字是需要超過設(shè)置的行數(shù)就顯示省略號的時(shí)候,如若是單行省略,用到這三行樣式即可,而且各大的瀏覽器兼容性也很好,只是只支持單行顯示省略。

當(dāng)需要做到多行省略的時(shí)候,就沒有單行省略那么簡單便捷。下面這種方式可以在不過多要求兼容性的時(shí)候可以用,因?yàn)?webkit-line-clamp不是一個(gè)規(guī)范的屬性,只能兼容webkit內(nèi)核的瀏覽器,兼容性不太好。但是多行顯示省略的效果很不錯(cuò)。
而如下的這種是用css 處理的巧妙的方式,個(gè)人認(rèn)為是挺不錯(cuò)的。兼容性也挺好的,ie瀏覽器也能兼容,而且可以根據(jù)不用分辨率做出省略的調(diào)整,沒有超出范圍也不會顯示省略號。顯示省略號的時(shí)候可能有點(diǎn)不夠美觀,可以設(shè)置.text:after的背景圖做的省略,就這樣就會好很多了,具體需要的樣式還需調(diào)整一些。


本文名稱:網(wǎng)頁前端制作小知識-多行文字截取
轉(zhuǎn)載注明:http://vcdvsql.cn/news/242280.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供標(biāo)簽優(yōu)化、網(wǎng)站建設(shè)、網(wǎng)站改版、軟件開發(fā)、網(wǎng)頁設(shè)計(jì)公司、網(wǎng)站排名
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 什么是自適應(yīng)網(wǎng)站?自適應(yīng)網(wǎng)站優(yōu)點(diǎn)? 2023-03-07
- 企業(yè)品牌網(wǎng)站建設(shè)需要注意什么,如何建設(shè)一個(gè)優(yōu)質(zhì)的網(wǎng)站 2023-03-07
- 手機(jī)網(wǎng)站如何制作順應(yīng)時(shí)代發(fā)展 2023-03-07
- 微信小程序如何驗(yàn)證用戶輸入信息 2023-03-07
- 網(wǎng)站被屏蔽了怎么辦? 2023-03-07
- 客戶關(guān)系管理系統(tǒng) 2023-03-07
- 網(wǎng)絡(luò)推廣方式整理二 2023-03-07

- 創(chuàng)新互聯(lián)設(shè)計(jì)師談:交互網(wǎng)頁界面設(shè)計(jì) 2023-03-07
- 網(wǎng)上購物電腦商城依然是主力軍 2023-03-07
- 淺談家具設(shè)計(jì)行業(yè)網(wǎng)站建設(shè) 2023-03-07
- 成都【網(wǎng)站優(yōu)化】12招教你該怎樣提升網(wǎng)站流量! 2023-03-07
- 系統(tǒng)開發(fā)和軟件開發(fā)是什么關(guān)系?一直搞不太懂 2023-03-07
- 傳統(tǒng)實(shí)體企業(yè)的轉(zhuǎn)型——O2O商城網(wǎng)站建設(shè) 2023-03-07
- 怎樣解決當(dāng)前個(gè)人網(wǎng)址站存在的問題 2023-03-07
- 手持終端產(chǎn)品官網(wǎng)詳情頁策劃 2023-03-07
- 如何做網(wǎng)頁能提升名氣 2023-03-07
- 企業(yè)網(wǎng)站推廣要如何做? 2023-03-07
- 怎樣設(shè)計(jì)才能讓網(wǎng)站更有吸引力 2023-03-07
- 品牌年輕化等同于色彩鮮明、純色漸變色的設(shè)計(jì)? 2023-03-07