網站前端制作之tab+swiper的兩種切換
2023-03-12 分類: 網站建設

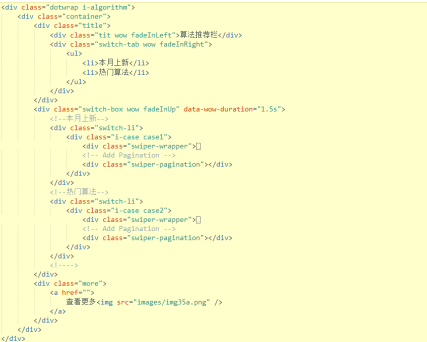
Html:
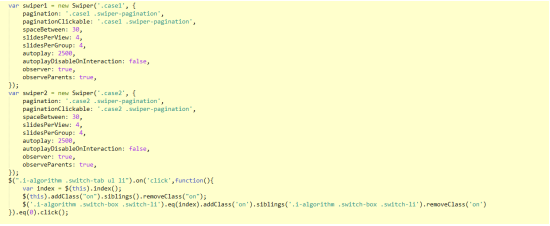
JS:
var swiper = new Swiper('.swiper-box', {
pagination: '.swiper-pagination',
paginationClickable: true,
grabCursor: true,
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
noSwiping : true,
noSwipingClass : 'stop-swiping',
autoHeight: true,
observer: true,
observeParents: true,
onSlideChangeStart: function(swiper){
var i = swiper.activeIndex;
$(".tabs ul li").eq(i).addClass("active").siblings().removeClass("active");
},
});
$('.tabs ul li').click(function(){
var index = $(this).index();
$(this).addClass('active').siblings('li').removeClass('active');
swiper.slideTo($(this).index(), 500, false);
swiper.update();
});
先引入jquery插件和swiper.min.js和swiper.min.css文件,定義swiper的大小,初始化Swiper, tabs的li設置一個默認的選中效果active,對應swiper的一個swiper-slide,點擊tabs的li時,當前點擊的li添加默認的選中效果類名為active,其他的同級li移除active, 在獲取當前點擊的li標簽的下標$(this).index(),執行過渡到索引下標數字等于傳入參數index的頁面(slide)處,速度為500。并且可以將runCallbacks設置為false,原來是默認為true,那么transition(過渡)不會產生onSlideChange回調函數。那么,就可以做到點擊tabs的li能切換對應的swiper-slide,滑動swiper-slide也能切換li的默認選中效果類名active。



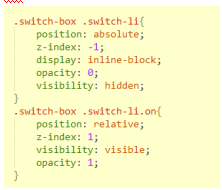
關于兩個swiper輪播切換,一個顯示,一個隱藏的,需要注意的是如果用display: none;和display:block;swiper的自動切換,點擊li切換swiper之后,自動輪播會出錯,那么可以用以下的css代替display: none;和display:block; 這樣做的話,tab swiper切換后自動輪播也不會出錯了。

網站名稱:網站前端制作之tab+swiper的兩種切換
URL網址:http://vcdvsql.cn/news/243585.html
成都網站建設公司_創新互聯,為您提供軟件開發、云服務器、網站導航、網站收錄、品牌網站建設、網站設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 山南網站建設:網頁制作方法以及常見網頁的特點 2023-03-12
- 一個網站做好了,怎么獲取客戶呢 2023-03-12
- 網站如何進行優化才更容易被收錄 2023-03-12
- 創新互聯:如何選擇一家建站公司?我們有公式! 2023-03-12
- 鏈接錨文本用標題還是關鍵詞 2023-03-12
- 設計網站時要善于利用各方面的元素 2023-03-12
- 怎樣設計網站能與質量并肩 2023-03-12
- 網站升級改版的風險以及防范措施 2023-03-12
- 網站前端制作之如何讓一個div保持頁面上下左右居中 2023-03-12

- 企業網站做好這幾點,降低被黑的風險 2023-03-12
- 企業網頁設計五個錯誤做法 2023-03-12
- 石家莊新華區網站建設_石家莊網站設計制作 2023-03-12
- 如何為企業提供“品效合一”的企業網站? 2023-03-12
- 房地產小程序的功能需求 2023-03-12
- 網站定制技巧有哪些把自己當網絡用戶多和開發平臺溝? 2023-03-12
- 怎樣設計一個好網站? 2023-03-12
- 網站seo外包公司如何進行選擇? 2023-03-12
- 社媒將取代網站?是做社媒還是建網站? 2023-03-12
- 設計網頁避免成為劣質網站 2023-03-12