網(wǎng)站前端制作之margin-top和table-cell垂直居中對齊方式
2023-03-20 分類: 網(wǎng)站建設(shè)

當(dāng)無法估計實際內(nèi)容高度多少的時候,建議設(shè)置overflow超出顯示滾動條,以免樣式錯亂。這種方式的垂直居中兼容性比較好,但是不適用于響應(yīng)式,還有也不能適用大寬度和最小寬度。
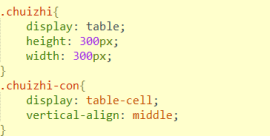
第二種方式是display:table-cell;雖然display的table和table-cell這些一般不是很常用,但是它也能使元素垂直居中對齊。首先,將需要居中的元素的包含框div.chuizhi設(shè)置為display:table; 而且寬高是需要設(shè)置的,居中的元素div.chuizhi-con設(shè)置為display:table-cell; vertical-align:middle; 而且需要注意的是table-cell設(shè)置外邊距margin是沒有效果的。

效果如下圖:

分享題目:網(wǎng)站前端制作之margin-top和table-cell垂直居中對齊方式
本文網(wǎng)址:http://vcdvsql.cn/news/245968.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供虛擬主機(jī)、手機(jī)網(wǎng)站建設(shè)、App開發(fā)、面包屑導(dǎo)航、搜索引擎優(yōu)化、品牌網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 選擇網(wǎng)站空間時需要注意哪些事項 2023-03-20
- 企業(yè)網(wǎng)站建設(shè)費(fèi)用明細(xì)表_成都網(wǎng)站建設(shè) 2023-03-20
- 如何在網(wǎng)站設(shè)計中體現(xiàn)安全感? 2023-03-20
- 網(wǎng)站建設(shè)的報價與客戶的需求有關(guān) 2023-03-20
- 制作一個普通企業(yè)網(wǎng)站大概需要多長時間? 2023-03-20
- 天津做網(wǎng)站如何提高用戶轉(zhuǎn)化率? 2023-03-20

- 上海定制企業(yè)網(wǎng)站哪家好 2023-03-20
- 建設(shè)網(wǎng)站有哪些必不可少的條件 2023-03-20
- 微信小程序電商怎么做 2023-03-20
- 企業(yè)進(jìn)行高端建站有什么好處? 2023-03-20
- 企業(yè)網(wǎng)站制作不得不考慮的問題 2023-03-20
- 制作營銷型網(wǎng)站時應(yīng)該注意哪些核心要素 2023-03-20
- 第三方推出的百度權(quán)重竟然如此受大家青睞 2023-03-20
- 這些網(wǎng)站設(shè)計常見誤區(qū)和如何避免 2023-03-20
- 創(chuàng)新互聯(lián)專注于網(wǎng)站定制設(shè)計和小程序開發(fā) 2023-03-20
- 學(xué)校類站群網(wǎng)站建設(shè)管理 2023-03-20
- 建設(shè)網(wǎng)站使用ASP語言好,還是使用PHP程序語好 2023-03-20
- 成都網(wǎng)站建設(shè)告訴您網(wǎng)站建設(shè)的必要性! 2023-03-20
- 成都網(wǎng)站建設(shè)始于視覺歸于體驗 2023-03-20