漲姿勢!網(wǎng)頁設計中6個字體選擇技巧
2016-08-20 分類: 網(wǎng)站建設
目前,印刷術風靡一時,但在不久的將來它會得到更大的發(fā)展。如果你正在尋找一個解決方案,使你的網(wǎng)站看起來獨特的,不同字體的組合可以作為網(wǎng)頁設計靈感。本文說說在網(wǎng)頁設計中7種排版技巧。





1、匹配的字體、顏色和款式

很明顯,如果你決定要擁有多種款式和顏色的字體,這會給你的訪客造成一些視覺上的困擾。一個沉重的字體可以與斜體樣式組合來減輕它的視覺上的沉重感。
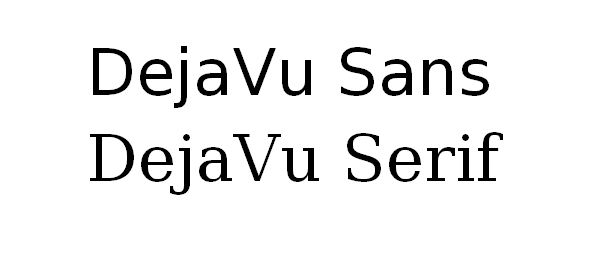
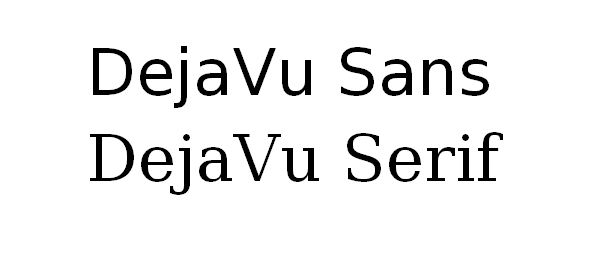
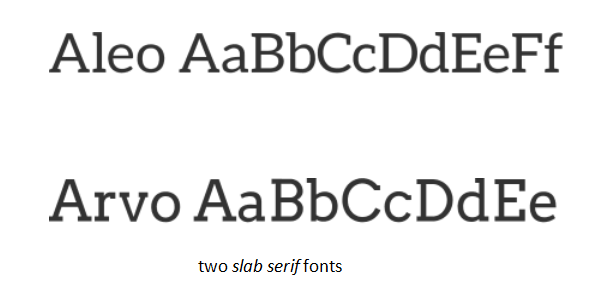
2、襯線和無襯線

這是兩種不同字體的經典結合原則。通過選擇您的標題無襯線字體和內容體襯線體,您將創(chuàng)建一個平衡的設計。確保不要選擇具有強烈個性的字體才行,比如哥特字體有一個定義的個性,如果將其與另一個強大的字體結合,可能會導致沖突的視覺效果。
3、避免使用相同的類型字體

相同的類型字體都要求用戶的眼睛去關注,因此呈現(xiàn)的網(wǎng)銀設計沒有主次之分。強大的字體應該始終與中立類型的字體配對,依次來 平衡你的設計,這樣會避免不必要的頁面沖突。
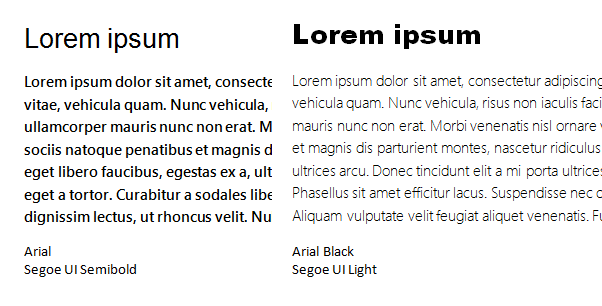
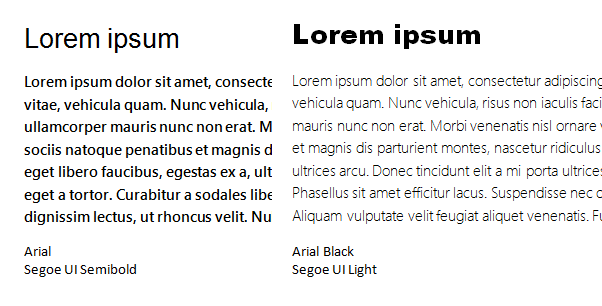
4、明顯的粗細對比字體

一個優(yōu)秀的排版設計中應該給用戶一個層次清晰的印象。這不僅跟字體大小有關,跟字體重量也有關。在網(wǎng)頁設計中將粗細不同的字體組合在一起,用以突出中心內容,并應該引導讀者的眼球比設計。確保有沒有混亂。
5、視覺層次清晰
要創(chuàng)建一個設計需要一個清晰、勻稱的字體,它們的重量、筆劃寬度、大小、字距和其他因素都跟頁面美感緊密相關。如果你打開一個網(wǎng)頁,你能告訴哪些字體在頁面視覺層次結構的頂部嗎?如果可以的話,說明這個網(wǎng)頁的排版已經做的很成功。
6、避免對比字體太多

選擇對比字體通常是一件好事,但通常一個網(wǎng)頁不要選擇太多的字體,最多不超過兩種字體。
為確保您的內容是明確的,可讀的,選擇和結合在一起的字體是至關重要的。在網(wǎng)頁設計中你可以反復測試你選擇的字體樣式和顏色,以達到預期的效果。但在網(wǎng)頁排版中永遠不要妄自一個偉大的設計原則:平衡。更多網(wǎng)站建設、網(wǎng)站優(yōu)化、logo設計、品牌設計、印刷等產品服務請點擊咨詢創(chuàng)新互聯(lián)(http://vcdvsql.cn),咨詢熱線或QQ:1683211881
網(wǎng)頁名稱:漲姿勢!網(wǎng)頁設計中6個字體選擇技巧
轉載注明:http://vcdvsql.cn/news/41287.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站制作、域名注冊、全網(wǎng)營銷推廣、小程序開發(fā)、標簽優(yōu)化、網(wǎng)站建設
聲明:本網(wǎng)站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內容
- 利用百度Hi進行網(wǎng)絡營銷 2016-08-04
- 創(chuàng)新SEO:如何利用百度知道進行外鏈搭建 2016-08-04
- 關于網(wǎng)站推廣利用百度知道的技術問題 2016-08-04
- 電商網(wǎng)站產品頁面設計的重要技巧 2016-08-20
- 百度和谷歌是怎樣對待一個網(wǎng)站的關鍵詞排名 2016-08-04

- 網(wǎng)站優(yōu)化中被百度搜索引擎降權的問題所在 2016-08-05
- 如何把網(wǎng)站關鍵詞排名百度首頁 2016-08-05
- 最近創(chuàng)新網(wǎng)絡公司網(wǎng)站快照不給力的原因 2016-08-05
- 如何將網(wǎng)址外鏈添加百度知道回答問題中 2016-08-05
- 創(chuàng)新SEO:網(wǎng)站優(yōu)化七劍奪首頁排名位置 2016-08-04
- 網(wǎng)上商店應具備什么功能? 2016-08-05
- 大連網(wǎng)站開發(fā)之B2C奢侈品網(wǎng)站如何規(guī)劃? 2016-08-05
- 深圳建站業(yè),電商網(wǎng)站如何讓普通用戶變購買用戶? 2016-08-05
- SEO網(wǎng)站優(yōu)化出路何在 2016-08-04
- 北京建站的企業(yè)如何突出自身優(yōu)勢? 2016-08-05
- 上海建網(wǎng)站的公司如何取得客戶信任? 2016-08-05
- 備案信息不提交給你們可以嗎? 2016-08-04
- 企業(yè)建網(wǎng)站如何備案? 2016-08-04
- 百度更新的時間在改變了 2016-08-04