網站制作z-index簡單實現引導蒙層
2013-04-27 分類: 網站制作
在網站制作中,經常會用到引導蒙層,就是在某個局部位置高亮我們需要重點突出的內容,實現該效果有兩個核心元素,一個是引導區域,也就是要重點突出的內容,另一個就是半透明的蒙層元素。
為了滿足業務需求,會從不同角度,不同的方法來實現引導蒙層,今天成都創新互聯給大家介紹一種最簡單的,用z-index實現引導蒙層,具體思路如下:
新增一個div,設置為半透明區域,大小覆蓋整個頁面;
半透明蒙層區域z-index大于頁面元素;
引導內容區域大于半透明蒙層區域z-index
頁面元素都是有層級的,我們只需要把引導內容區域設置為最頂層的層級,在引導內容區域之下設置一個遮罩層,其他內容元素的z-index都地域這個遮罩層即可。下邊給大家舉一個例子:

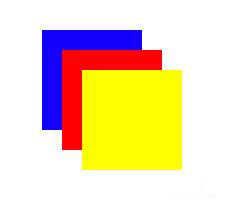
<!DOCTYPE html>
<html>
<head>
<style>
.z1{
position:absolute;
left:50px;
top:50px;
width:50px;
height:50px;
background:blue;
z-index:1;}
.z2{
position:absolute;
left:60px;
top:60px;
width:50px;
height:50px;
background:red;
z-index:2;}
.z3{
position:absolute;
left:70px;
top:70px;
width:50px;
height:50px;
background:yellow;
z-index:3;}
</style>
</head>
<body>
<div class="z1">
<div class="z2">
<div class="z3">
</body>
</html>
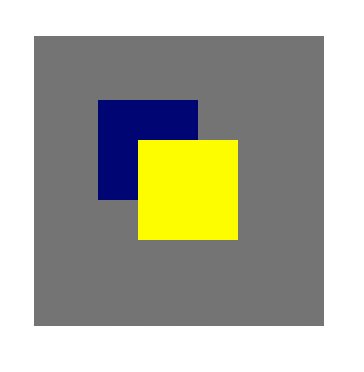
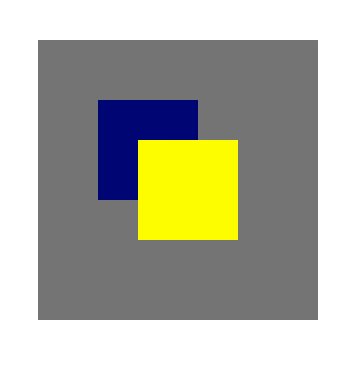
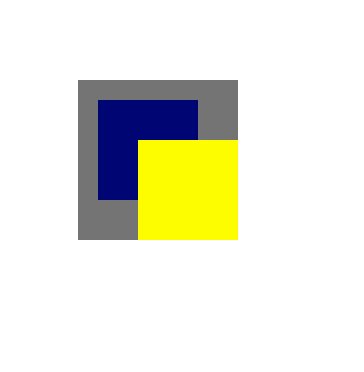
修改一下z2樣式:
.z2{
position:absolute;
left:50px;
top:50px;
width:50px;
height:50px;
background:black;
opacity:0.5;
z-index:2;
animation:z_index 2s linear infinite alternate;}
@keyframes z_index{
from{
left:50px;
top:50px;
width:50px;
height:50px;
}
to {
left:0px;
top:0px;
width:200px;
height:200px;
}}

只要在布局頁面元素的時候,把需要做蒙層的元素確定好,配合js,動態的設置元素的z-index + opacity,就可以很好的做到頁面的引導蒙層效果。
本文題目:網站制作z-index簡單實現引導蒙層
URL網址:http://vcdvsql.cn/news0/800.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站制作等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 淘寶搜索“你絕對不想知道的事”,以此來看商城網站制作思路 2013-04-26
- 從廈門導游威脅游客來看看旅游網站制作方案 2013-04-25
- 成都創新互聯網站制作公司教你一分鐘了解區塊鏈 2013-04-25
- 當彩票遇上互聯網,彩票網站制作怎么做? 2013-04-25
- 渠道為王的時代,家居行業網站制作方案 2013-04-25
- 網站制作完成后怎么選擇專業的網站維護公司 2013-04-25
- AI技術——人工智能科技公司網站制作方案 2013-04-24

- 網站制作robots協議應該遵守么? 2013-04-26
- 網站制作前端會被人工智能(AI)取代么? 2013-04-26
- 成都創新互聯網站制作的3大套餐 2013-04-26
- 政府門戶網站制作,惠及百姓生活 2013-04-26
- 電商鋪天蓋地普及起來,物流行業網站制作怎么做? 2013-04-24
- 2013網站制作UI設計呈現怎樣的趨勢 2013-04-24
- 幼兒園/早教中心網站制作方案 2013-04-24
- 企業網站設計應該了解哪些事項? 2023-05-04
- 能源化工/節能環保類企業網站制作方案 2013-04-24
- 這樣走心的網站制作,瞬間讓網頁“逼格”滿滿! 2013-04-23
- 網站制作要知道的“三不要” 2013-04-23
- H5分銷商城網站制作流程 2013-04-23
- 企業網站制作涵蓋哪些基本功能? 2013-04-22
- 企業官網網站設計的重要性 2023-05-03
- 成都企業網站設計如何制作 2023-05-02
- 企業網站設計如何突出主題脫穎而出? 2023-05-02
- 企業網站設計網站色彩配的速成知識 2023-05-02
- 營銷型網站設計如何促進用戶轉換? 2023-05-01