響應(yīng)式網(wǎng)站制作之響應(yīng)式視頻彈窗實現(xiàn)
2023-03-28 分類: 響應(yīng)式網(wǎng)站
很多網(wǎng)站都有視頻播放的功能,有些視頻播放需要外鏈出去播放,不太影響網(wǎng)站的加載和網(wǎng)站的使用流量,有些則需要到本地播放,極大的影響了網(wǎng)站的加載和流量的使用,而有些網(wǎng)站還有一系列的視頻列表頁,這樣的情況就跟加嚴重了。
網(wǎng)站中有很多視頻且需要在本地播放時,網(wǎng)站往往同時加載很多和可能很大的視頻文件,怎么解決了?一般本地播放時都有一個視頻彈窗來播放視頻,視頻彈窗只有一個,而視頻文件卻有多個,在這里用視頻彈窗動態(tài)的來加載視頻的地址了,當(dāng)需要播放某個視頻時點擊彈窗加載某個視頻,其余視頻不需要加載。
因為要做的是響應(yīng)式視頻列表,在這里使用了bootstrap插件的來完善列表和視頻彈窗的表現(xiàn)。
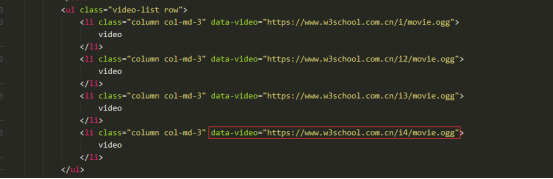
看圖2可知每一項<li>上都有一個data-video屬性,這是用來存放視頻地址的。
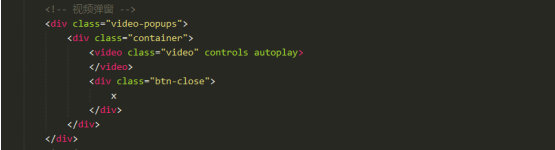
圖3視頻彈窗是不是少了個<source>標簽,這是故意少的,我們需要通過js來增加進去,同時也是把視頻加載進去。
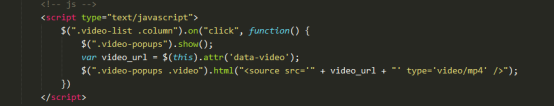
當(dāng)我們點擊視頻列表上的某一項時,通過js獲取到這一項的data-video的值,也就是視頻的地址,使用video_url來存放這一地址,用jq.html()方法去添加video標簽下的<source>標簽,從而拼接<source>標簽的src屬性的地址,也就是video_url,這樣一個視頻彈窗就完成了。
網(wǎng)站中有很多視頻且需要在本地播放時,網(wǎng)站往往同時加載很多和可能很大的視頻文件,怎么解決了?一般本地播放時都有一個視頻彈窗來播放視頻,視頻彈窗只有一個,而視頻文件卻有多個,在這里用視頻彈窗動態(tài)的來加載視頻的地址了,當(dāng)需要播放某個視頻時點擊彈窗加載某個視頻,其余視頻不需要加載。

因為要做的是響應(yīng)式視頻列表,在這里使用了bootstrap插件的來完善列表和視頻彈窗的表現(xiàn)。

看圖2可知每一項<li>上都有一個data-video屬性,這是用來存放視頻地址的。

圖3視頻彈窗是不是少了個<source>標簽,這是故意少的,我們需要通過js來增加進去,同時也是把視頻加載進去。

當(dāng)我們點擊視頻列表上的某一項時,通過js獲取到這一項的data-video的值,也就是視頻的地址,使用video_url來存放這一地址,用jq.html()方法去添加video標簽下的<source>標簽,從而拼接<source>標簽的src屬性的地址,也就是video_url,這樣一個視頻彈窗就完成了。


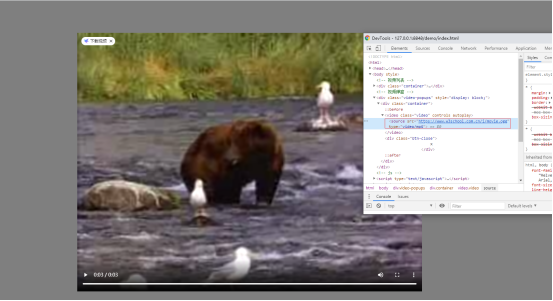
圖6:
網(wǎng)站標題:響應(yīng)式網(wǎng)站制作之響應(yīng)式視頻彈窗實現(xiàn)
路徑分享:http://vcdvsql.cn/news1/248401.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項目有網(wǎng)站制作、響應(yīng)式網(wǎng)站等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 成都響應(yīng)式網(wǎng)站建設(shè)有助于用戶體驗 2023-03-27
- 響應(yīng)式網(wǎng)站到底適不適合做維護? 2023-03-25
- 哪些企業(yè)可以選擇響應(yīng)式網(wǎng)站開發(fā) 2023-03-24
- 未來響應(yīng)式網(wǎng)站需要改進的地方 2023-03-24
- 響應(yīng)式網(wǎng)站頁面以及框架設(shè)計的注意事項 2023-03-24
- 什么是響應(yīng)式網(wǎng)站,響應(yīng)式網(wǎng)站建設(shè)需要注意什么 2023-03-23

- H5響應(yīng)式網(wǎng)站建設(shè),高端定制下的隨心所欲 2023-03-27
- 如何制作一個好的響應(yīng)式網(wǎng)站 2023-03-26
- 如何設(shè)計出吸引用戶的響應(yīng)式網(wǎng)站? 2023-03-26
- 響應(yīng)式網(wǎng)站的缺陷以及彌補辦法 2023-03-26
- 響應(yīng)式網(wǎng)站究竟具有什么優(yōu)勢呢? 2023-03-25
- 成都響應(yīng)式網(wǎng)站建設(shè)信譽贏得用戶! 2023-03-24
- 如何設(shè)計響應(yīng)式網(wǎng)站可以留住一條“魚” 2023-03-24
- 如何制作一個優(yōu)秀的響應(yīng)式網(wǎng)站 2023-03-23
- 響應(yīng)式網(wǎng)站對企業(yè)品牌推廣具有重要意義 2023-03-23
- 響應(yīng)式網(wǎng)站建設(shè)的有關(guān)問題解析 2023-03-22
- 醫(yī)療設(shè)備網(wǎng)站建設(shè)醫(yī)療行業(yè)公司響應(yīng)式網(wǎng)站 2023-03-22
- 響應(yīng)式網(wǎng)站建設(shè)一般有哪些費用? 2023-03-22
- 自適應(yīng)網(wǎng)站與響應(yīng)式網(wǎng)站建設(shè)的區(qū)別 2023-03-22