什么是自適應網站式,自適應網站有什么特點?
2013-07-25 分類: 自適應網站
隨著移動網絡及設備的普及,越來越多的人使用手機或平板電腦上網。網站設計也需要跟上時代發展的腳步,今天成都創新互聯網站建設小編,就為大家講解一下什么是自適應網站?移動設備正超過桌面設備,成為訪問互聯網的最常見終端。于是,網站設計師不得不面對一個難題:如何才能在不同大小的設備上呈現同樣的網頁?
手機的螢幕比較小,寬度通常在600像素以下;PC的螢幕寬度,一般都在1000像素以上(目前主流寬度是1366×768),有的還達到了2000像素。同樣的內容,要在大小迥異的螢幕上,都呈現出滿意的效果,并不是一件容易的事。
很多網站的解決方法,是為不同的設備提供不同的網頁,比如專門提供一個mobile版本,或者iPhone / iPad版本。這樣做固然保證了效果,但是比較麻煩,同時要維護好幾個版本,而且如果一個網站有多個portal(入口),會大大增加架構設計的復雜度。
于是,很早就有人設想,能不能"一次設計,普遍適用",讓同一張網頁自動適應不同大小的螢幕,根據螢幕寬度,自動調整布局(layout)?
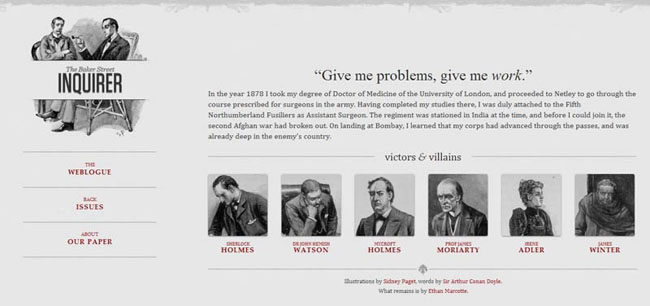
2010年,Ethan Marcotte提出了"自適應網站設計"(Responsive Web Design)這個名詞,指可以自動識別螢幕寬度、并做出相應調整的網站設計。
他制作了一個范例,里面是《福爾摩斯歷險記》六個主人公的頭像。如果螢幕寬度大于1300像素,則6張圖片并排在一行。

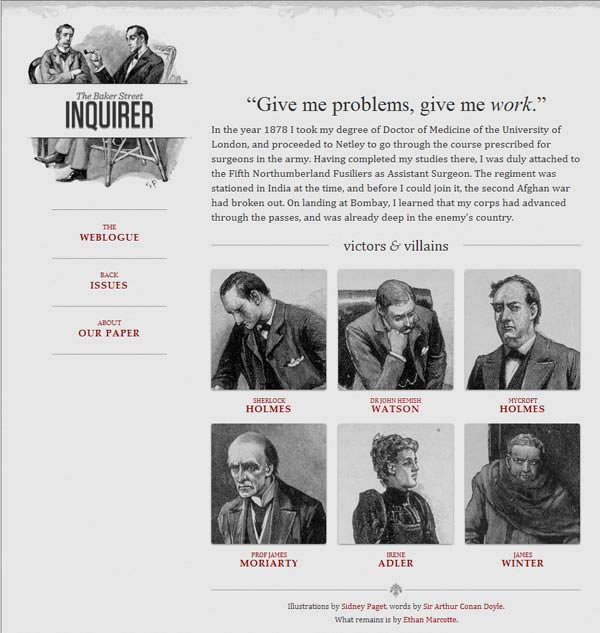
如果螢幕寬度在600像素到1300像素之間,則6張圖片分成兩行。

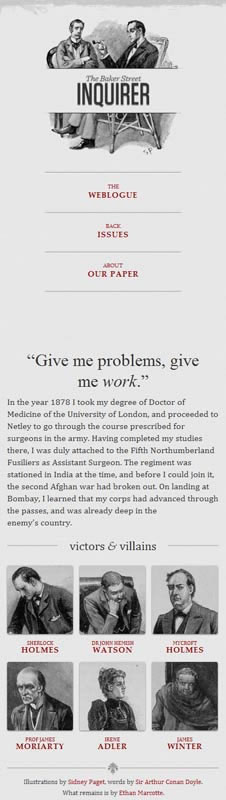
如果螢幕寬度在400像素到600像素之間,則導航欄移到網頁頭部。

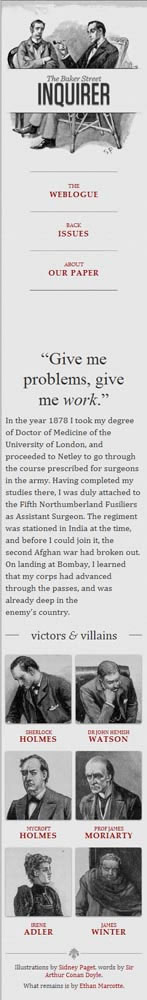
如果螢幕寬度在400像素以下,則6張圖片分成三行。

自適應網站設計的特點:
1、自主適應流覽環境的變化,一種設計相容所有尺寸的螢幕;
2、流式頁面布局,大螢幕、中螢幕使用固定寬度布局。小螢幕使用流式頁面布局;
3、多種布局方式組合應用。
本文標題:什么是自適應網站式,自適應網站有什么特點?
本文URL:http://vcdvsql.cn/news1/7351.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站建設、自適應網站等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 自適應網站建設該如何去設置 2013-06-07
- 自適應網站與響應式網站有什么區別?哪個好 2013-04-23
- 自適應網站開發seo規范和影響 2023-04-02
- 自適應網站建設的三個規范-成都網站設計公司 2023-03-28
- 什么是自適應網站?與傳統式網站有哪些區別? 2023-03-15
- 精準施策,嚴把網站稿件質量關與自適應網站制作 2023-03-13
- 成都了解自適應和自適應網站設計之間的區別 2023-02-11
- 自適應網站在建時必須要注意的幾大問題 2023-02-06
- 解讀自適應網站有哪些優缺點 2023-01-26
- 自適應網站模版建設的常見問題 2023-01-10

- 自適應網站與普通網站有哪些優勢? 2023-04-23
- 網站建造與自適應網站建設 2023-03-24
- 小譚營銷網站設計:自適應網站設計的優缺點? 2023-02-21
- 自適應網站有哪些優勢特點? 2023-01-23
- 成都自適應網站開發:如何策劃營銷網站 2022-12-26
- 自適應網站如何做好優化? 2022-12-25
- 羅湖網站建設:自適應網站有哪些優點? 2022-12-22
- 響應式與自適應設計應該注意什么,設計師怎么規劃響應式與自適應網站 2022-11-29
- H5自適應網站建設要注意哪些方面 2022-11-28