黑暗主題在網頁設計?中的應用原則
2022-01-26 分類: 網站建設
黑暗主題在網頁設計中的應用原則
解釋:黑暗主題的大部分區域顯示為黑色。它被設計出來作為默認(或輕量)主題的補充模式。
暗主題降低了設備屏幕發出的亮度,同時仍然滿足最低色彩對比度。它們有助于改善視覺人體工程學,減少眼睛疲勞,根據當前照明條件調節亮度,能提高用戶在黑暗環境下的使用體驗 – 同時節省電池電量。具有OLED屏幕的設備可以在一天中的任何時間關閉黑色像素。(將顯示為黑色的區域像素點關閉,從而達到省電的目的,因為未開啟的像素點默認是黑色)
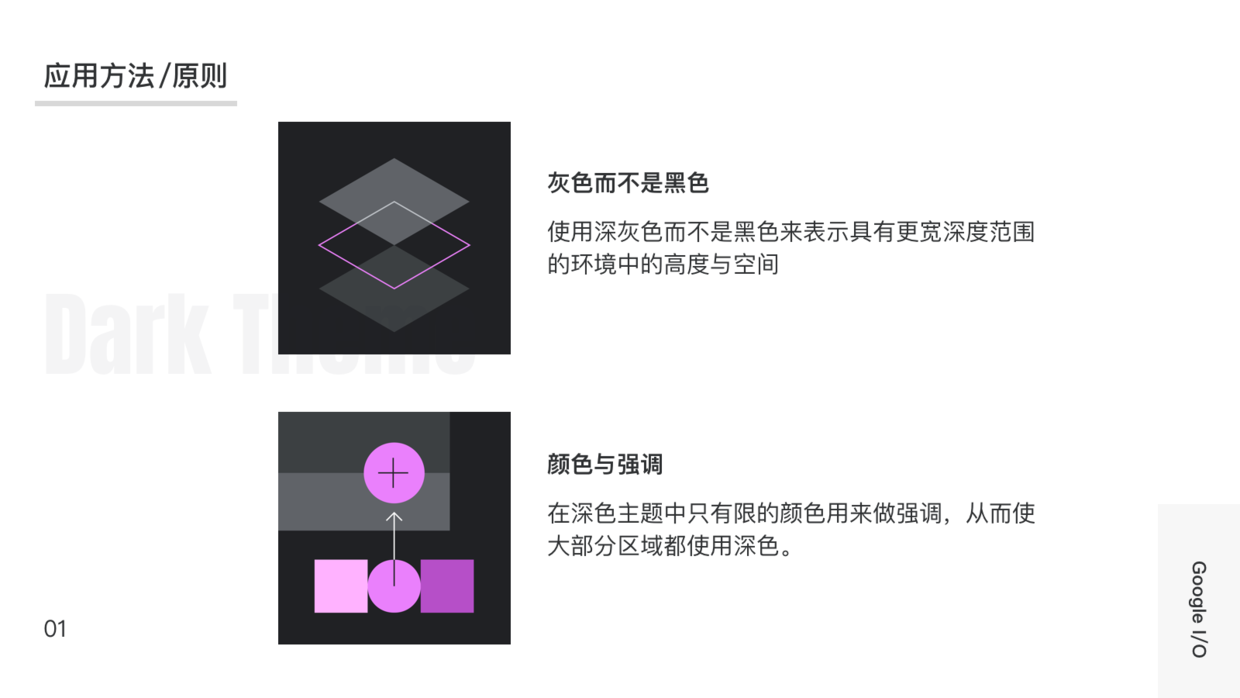
01.灰色而不是黑色
使用深灰色而不是黑色來表示具有更寬深度范圍的環境中的高度與空間。
(解釋:由于深色主題中無法像常規MD設計中使用陰影,因此使用不同亮度的灰色來表示Z軸的空間關系,不以純黑色作為大范圍使用的底色可以提供更寬的色域來體現Z軸深度關系)
02.顏色與強調
在深色主題中只用有限的顏色用來做強調,從而使大部分區域都使用深色。

03.節約能源
在能夠提高資源利用效率的設備上(例如帶有OLED屏幕的設備),通過減少發光像素的使用來延長電池壽命。
04.增強可訪問性
通過滿足可訪問性顏色對比標準,適應常規的黑暗主題用戶(例如視力不佳的用戶)
和以上四個原則相關聯的幾個指標,比較容易理解,不做解釋。
對比度:深色表面和100%白色正文文本的對比度至少為15.8:1
深度:在較高的高度水平下,組件通過顯示較淺的表面顏色來表達深度
去飽和:原色去飽和,因此它們在所有高度級別都通過了至少4.5:1(與正文一起使用時)的Web內容可訪問性指南(WCAG)AA標準
限制顏色:大表面使用深色表面顏色,僅使用有限的彩色并限定在有限的范圍(控制明度,降低飽和度,避免過于飽和的顏色)
文章題目:黑暗主題在網頁設計?中的應用原則
鏈接URL:http://vcdvsql.cn/news10/143260.html
成都網站建設公司_創新互聯,為您提供建站公司、網站策劃、虛擬主機、網站營銷、小程序開發、自適應網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 轉化設置:頁面轉化、頁面轉化目標設置和目標URL設置 2022-01-26
- seo公司:站內是怎么優化的 2022-01-26
- 企業網站推廣的重要性有哪些?網絡推廣公司是否值得投資? 2022-01-26
- 一個網站的成功離不開哪些因素 2022-01-25
- 行業動態增加廣告銷售及付費點播業務的視頻網站基本盈利措施 2022-01-25
- 網頁設計的頁面布局 2022-01-25

- 如何選擇模塊的模板 2022-01-26
- 【網絡推廣】網絡推廣外包的優勢有哪些? 2022-01-26
- 網絡營銷包括什么 2022-01-26
- 【網站優化】百度颶風算法2.0解讀 2022-01-26
- 影響PR值的幾個主要因素 2022-01-26
- 企業選擇定制型網站有哪些好處和優勢? 2022-01-26
- 新聞動態界面擬物化的不適用性 2022-01-25
- 【網站優化】行業通用的詳細SEO優化方案推薦 2022-01-25
- 【SEO優化】網站優化中不常見且不能忽視的六個注意事項 2022-01-25
- 【網絡推廣】反向鏈接在網站優化中的四個原則 2022-01-25
- 創意網站頁腳設計 2022-01-25
- 企業網站快速排名的六大得分要素! 2022-01-25
- 慢工出細活 2022-01-25