流暢的APP動(dòng)效設(shè)計(jì)技巧
2022-06-11 分類: 網(wǎng)站建設(shè)
流暢的動(dòng)效設(shè)計(jì)可以提升UI操作過(guò)程中的舒適體驗(yàn),減少因等待造成的煩躁感,而且適當(dāng)?shù)膭?dòng)效設(shè)計(jì)更加易于被使用。

雖然這是一篇非常重要的APP設(shè)計(jì)干貨,而且知識(shí)點(diǎn)也有一點(diǎn)老舊。但是這四招減少用戶等待感的設(shè)計(jì)技巧還是到目前為止,還是讓大部分app設(shè)計(jì)小白受益匪淺的。
閑話少說(shuō),我們就來(lái)看看是哪四招APP設(shè)計(jì)技巧可以減少或者忽略 用戶的等待感。

1、APP設(shè)計(jì)心理學(xué)常識(shí)解讀一下
等待感是一種負(fù)面情緒。
大部分心理學(xué)實(shí)驗(yàn)表明,負(fù)面情緒會(huì)導(dǎo)致人在從事智力活動(dòng)時(shí)效率降低、出錯(cuò)率提高。
盡管我們可能無(wú)法減少絕對(duì)的等待時(shí)間,但是通過(guò)采用一些界面設(shè)計(jì)技巧,我們將能夠有效地減輕等待感所帶來(lái)的負(fù)面情緒,從而保證用戶使用軟件完成任務(wù)時(shí)的效率以及主管滿意度。
以上可以算是用戶的等待感的解釋。
2、四招減少用戶等待感的設(shè)計(jì)技巧
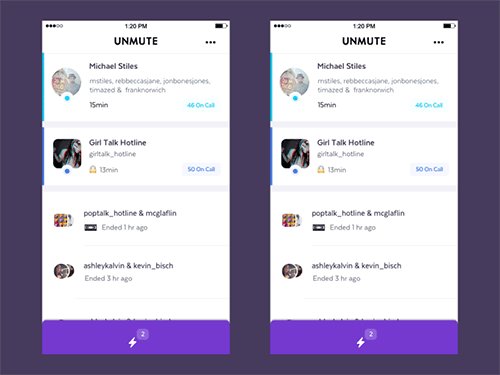
第一招、使用模態(tài)加載
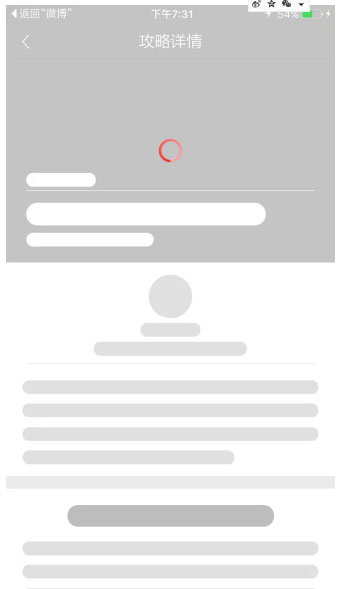
盡量使用非模態(tài)的加載方式,在加載的過(guò)程不打斷用戶,不需要等待加載完就可以做別的事情的,而不用傻傻等待數(shù)據(jù)加載完成,大大降低了等待的焦躁感,提升用戶體驗(yàn)流暢度。

以上為最新app模態(tài)設(shè)計(jì)界面,目前很多app使用了這樣的加載方式。

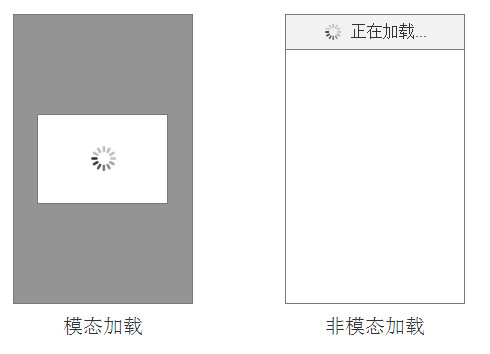
解釋什么是app模態(tài)加載和非模態(tài)加載
模態(tài)加載:app在觸發(fā)加載后,出現(xiàn)模態(tài)提示層,防止用戶在加載過(guò)程中進(jìn)行其他操作,導(dǎo)致當(dāng)前加載出錯(cuò)。
如果采用模態(tài)加載,會(huì)因?yàn)榫W(wǎng)絡(luò)原因或內(nèi)容過(guò)多導(dǎo)致長(zhǎng)時(shí)間處于加載狀態(tài),建議提供一個(gè)“取消”的操作。同時(shí)在安卓中的后退按鈕能關(guān)閉模態(tài)提示。
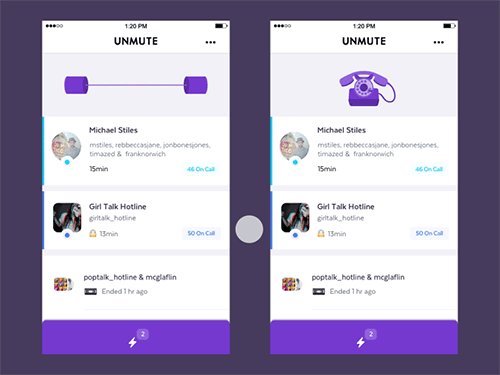
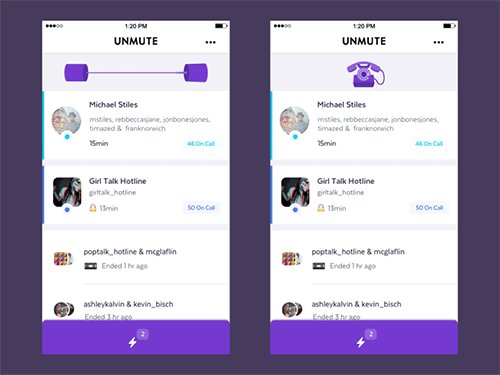
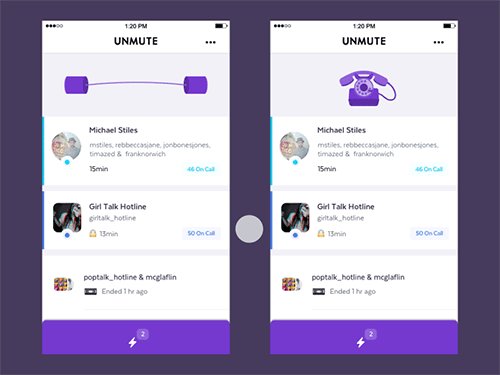
第二招、情感化的APP加載動(dòng)畫設(shè)計(jì)
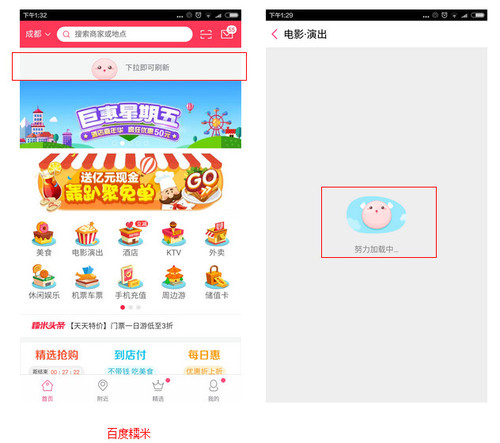
通俗點(diǎn)說(shuō)就是只要有可能,就把部分的處理結(jié)果先讓用戶看到,然后在隨后逐漸地顯示更多的結(jié)果,即以一種漸進(jìn)的方式顯示結(jié)果;
用戶等待加載的過(guò)程是相當(dāng)痛苦的,因?yàn)樗惹械南肟吹巾?yè)面內(nèi)容,通過(guò)設(shè)計(jì)一些呆萌可愛的加載動(dòng)畫,讓用戶在等待的過(guò)程中享受動(dòng)畫的愉悅感,讓產(chǎn)品情感化,在心理層面上去減少用戶的急躁感。

第三招、進(jìn)度條提示。目的就是分散用戶在等待過(guò)程中的注意力;
如果是時(shí)間較長(zhǎng)的加載過(guò)程,最好能清晰的告知過(guò)程進(jìn)度,讓用戶有更加明確的知情權(quán),和加載的時(shí)間預(yù)期。一個(gè)非常經(jīng)典的體驗(yàn)設(shè)問,同樣是3s的加載時(shí)間,勻速的進(jìn)度條、先慢后快的進(jìn)度條、先快后慢的進(jìn)度條,哪個(gè)讓用戶感覺上最快?經(jīng)過(guò)科學(xué)的實(shí)驗(yàn)證實(shí),先慢后快的進(jìn)度條是讓用戶心理感受上最快的設(shè)計(jì)。
這是因?yàn)橛脩糇钊菀子涀∽詈笠凰查g的感覺,如果最后一瞬間,感知到了快,就覺得順暢了。

第四招、 盡量提前加載完成
或是說(shuō)是降低用戶對(duì)于操作完成速度的期望值
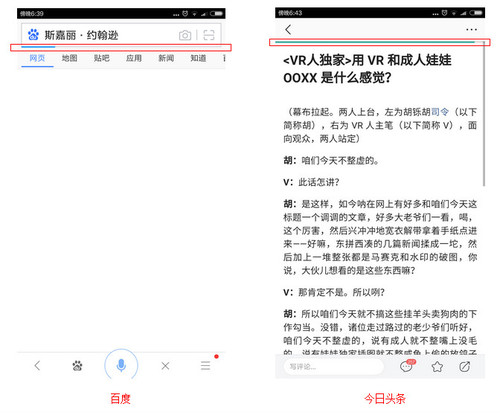
盡可能的利用預(yù)加載或有WiFi的情況下離線緩存的方式,把內(nèi)容提前加載下來(lái),這樣能做到大限度的降低加載給用戶帶來(lái)的卡頓感。如果能判斷出來(lái)用戶下一步 要做的事情,提前幫用戶加載相應(yīng)的內(nèi)容,肯定是最符合需求場(chǎng)景的事情。
當(dāng)我開始讀第一頁(yè)的時(shí)候,第二頁(yè)第三頁(yè)就開始陸續(xù)緩存下來(lái)了。
總的來(lái)說(shuō):流暢的動(dòng)效設(shè)計(jì)可以提升UI操作過(guò)程中的舒適體驗(yàn),減少因等待造成的煩躁感,而且適當(dāng)?shù)膭?dòng)效設(shè)計(jì)更加易于被使用。所以,作為一名專業(yè)的APP設(shè)計(jì)師,想一些辦法來(lái)減少用戶等待感。設(shè)計(jì)出我們自己獨(dú)特的創(chuàng)意設(shè)計(jì)作品。
網(wǎng)頁(yè)標(biāo)題:流暢的APP動(dòng)效設(shè)計(jì)技巧
本文來(lái)源:http://vcdvsql.cn/news12/166262.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站改版、定制開發(fā)、微信公眾號(hào)、動(dòng)態(tài)網(wǎng)站、小程序開發(fā)、網(wǎng)站策劃
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 微信營(yíng)銷的一些小技巧 2022-06-11
- 北京企業(yè)該如何選擇尋找靠譜的網(wǎng)站推廣公司呢?有哪些方式? 2022-06-11
- ASP中對(duì)應(yīng)間隔字符串位置數(shù)字加減函數(shù)使用 2022-06-11
- 如何創(chuàng)建高品質(zhì)移動(dòng)網(wǎng)站?6招必學(xué)~ 2022-06-11
- 數(shù)字營(yíng)銷如何完善投放策略 2022-06-11
- 制作一個(gè)商城類網(wǎng)站大概需要花多少錢? 2022-06-11

- 重構(gòu)中樣式的作用域,模塊化設(shè)計(jì)樣式的作用域 2022-06-11
- 網(wǎng)站不被百度收錄的原因總結(jié) 2022-06-11
- 怎樣把企業(yè)網(wǎng)站做得更好 2022-06-11
- 社交媒體時(shí)代的品牌營(yíng)銷 2022-06-11
- 如何做一份視覺競(jìng)品分析 2022-06-11
- 如何建設(shè)高規(guī)則的服裝網(wǎng)站 2022-06-11
- 鏈接程序是如何工作的? 鏈接程序是如何扼殺你的生意的? 2022-06-11
- 淺談購(gòu)買外鏈的弊端 2022-06-11
- SEO不傳之秘:SEO中錨文本該如何使用? 2022-06-11
- 1000M網(wǎng)站空間到底夠不夠用? 2022-06-11
- 7種頁(yè)面導(dǎo)航設(shè)計(jì)分析 2022-06-11
- 關(guān)于網(wǎng)站優(yōu)化步驟 2022-06-11
- {新浪微博運(yùn)營(yíng)之盈利}新浪微博的盈利模式 2022-06-11