成都網(wǎng)站設(shè)計(jì)分析網(wǎng)易云音樂(lè)iPad V1.0 設(shè)計(jì)
2016-09-09 分類: 網(wǎng)站設(shè)計(jì)
成都網(wǎng)站設(shè)計(jì)分析網(wǎng)易云音樂(lè)iPad V1.0 設(shè)計(jì)

一切從心開(kāi)始
當(dāng)網(wǎng)易云音樂(lè)iphone平臺(tái)上線的那一刻開(kāi)始,項(xiàng)目組就不斷地收到了很多用戶希望iPad平臺(tái)早日上線的呼聲。這種期待給了我們一種無(wú)形的力量,也讓我們更加堅(jiān)信我們不能隨隨便便地把iPhone的所有設(shè)計(jì)照抄照搬,簡(jiǎn)簡(jiǎn)單單做個(gè)適配而已,哪怕它是一個(gè)用戶為數(shù)不多的平臺(tái),我們也要從“心”開(kāi)始,給喜歡音樂(lè)的朋友一個(gè)有誠(chéng)意的專屬于iPad平臺(tái)的音樂(lè)產(chǎn)品。
一切為iPad用戶量身定做
從我們開(kāi)始接到設(shè)計(jì)iPad平臺(tái)任務(wù)時(shí)候,我們就一直在思考iPad用戶聽(tīng)音樂(lè)的行為和習(xí)慣。我們用戶通過(guò)問(wèn)卷調(diào)查和用戶訪談去探究用戶使用iPad聽(tīng)音樂(lè)的習(xí)慣和特征。
相較于手機(jī)端,iPad平臺(tái)使用場(chǎng)景比較集中,在移動(dòng)場(chǎng)景和固定場(chǎng)景下用戶表現(xiàn)的行為特征也較為突出。同時(shí)iPad用戶具有一心二用的特性,往往是一邊在“玩游戲”,“看小說(shuō)”,“看新聞”時(shí),一邊聽(tīng)音樂(lè)。這要求。我們?cè)谠O(shè)計(jì)上不能過(guò)于繁瑣,層級(jí)不能過(guò)深。一切以方便用戶便捷操作為核心進(jìn)行整個(gè)版本的設(shè)計(jì)。
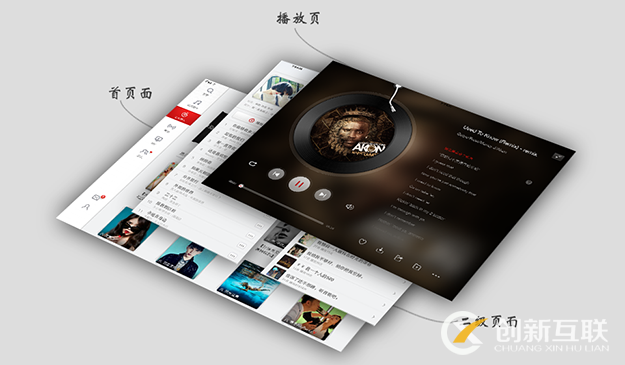
(1)化繁為簡(jiǎn)——信息結(jié)構(gòu)扁平化-三層結(jié)構(gòu)
在云音樂(lè)的移動(dòng)端,由于屏幕尺寸原因,采用了常規(guī)的“遞進(jìn)式”層層深入的界面信息架構(gòu),常常會(huì)因?qū)蛹?jí)太深,而使用戶需要一層一層跳轉(zhuǎn)界面來(lái)達(dá)到用戶的需求。在前期對(duì)于iPad平臺(tái)上面應(yīng)用調(diào)研的時(shí)候,很多產(chǎn)品還是沿襲手機(jī)端的架構(gòu)設(shè)計(jì)方式,并沒(méi)有很好利用iPad這個(gè)平臺(tái)的特性,于是針對(duì)云音樂(lè)的信息架構(gòu)進(jìn)行很多探索性的嘗試,最終采用了“三層結(jié)構(gòu)”模式,使龐大的產(chǎn)品系統(tǒng)進(jìn)行扁平化設(shè)計(jì),化繁為簡(jiǎn),去滿足iPad用戶的使用習(xí)慣。

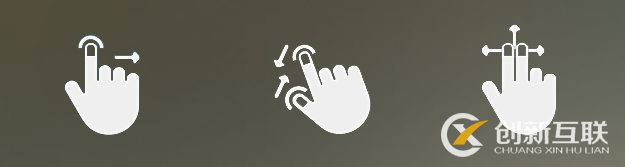
(2)便捷和平實(shí)的操作手勢(shì)
結(jié)合簡(jiǎn)潔的三層結(jié)構(gòu)模式的運(yùn)用,使用手勢(shì)也是iPad用戶不可以缺少的快捷操作。云音樂(lè)是一個(gè)功能豐富的音樂(lè)產(chǎn)品,界面跳轉(zhuǎn)邏輯較為復(fù)雜,返回操作頻繁。但是在網(wǎng)易云音樂(lè)ipad平臺(tái)上,幾乎沒(méi)有任何返回button。僅憑手勢(shì)就可以游走于三層結(jié)構(gòu)的所有界面。同時(shí)對(duì)于音樂(lè)切歌,MV的快進(jìn)快退都做了手勢(shì)的設(shè)計(jì),滿足iPad用戶快捷操作的需求。

(3)在功能強(qiáng)大與易用中求取平衡
網(wǎng)易云音樂(lè)是一個(gè)功能豐富的音樂(lè)產(chǎn)品,在滿足音樂(lè)用戶多元化需求的同時(shí),我們對(duì)用戶操作體驗(yàn)易用性也從來(lái)沒(méi)有放松。尤其對(duì)iPad較為大尺寸的屏幕,如何合理的運(yùn)用是設(shè)計(jì)師不得不思考的問(wèn)題。比如我們的播放頁(yè)大概有18個(gè)操作button。如何針對(duì)操作的分類與整理是讓設(shè)計(jì)師較為頭疼的事情。設(shè)計(jì)師們一遍一遍嘗試和修改。在復(fù)雜中去探索簡(jiǎn)約之道,使在功能強(qiáng)大與易用中求取平衡。

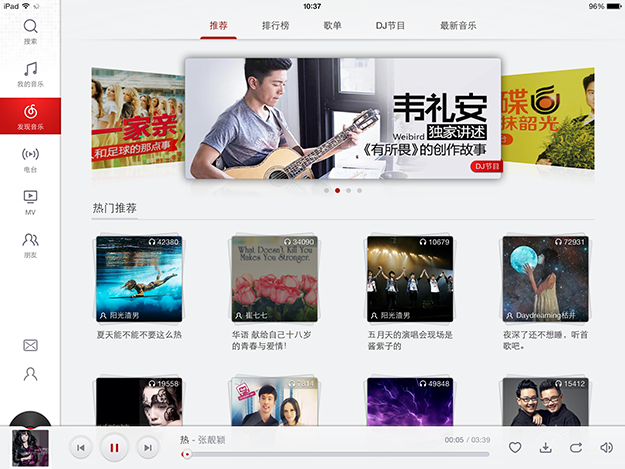
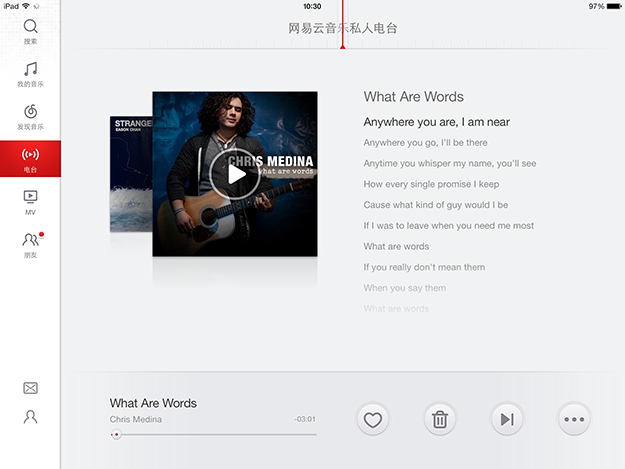
(4)視覺(jué)風(fēng)格
網(wǎng)易云音樂(lè)在總體視覺(jué)風(fēng)格上進(jìn)行了大膽的改變及創(chuàng)新。從原來(lái)深沉的的紅黑主色調(diào)變成了如今的素雅紅白主色調(diào),給人以清新淡雅的感覺(jué)。在設(shè)計(jì)上也趨于當(dāng)今最流行的扁平化的風(fēng)格設(shè)計(jì),在每個(gè)界面上都精雕玉琢,界面簡(jiǎn)潔又不失個(gè)性與內(nèi)涵。


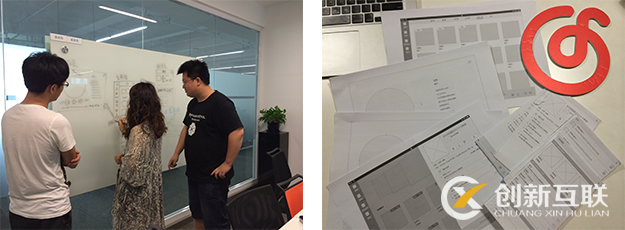
不斷地驗(yàn)證和打磨設(shè)計(jì)
從產(chǎn)品初期的信息架構(gòu),到交互草稿,初稿,可操作的原型,我們幾乎時(shí)時(shí)刻刻都在討論的用戶的操作邏輯,界面的元素?cái)[放,針對(duì)平臺(tái)特性的優(yōu)化。由于iPadV1.0是一個(gè)全功能甚至比現(xiàn)有移動(dòng)平臺(tái)功能還多的特殊平臺(tái),在面對(duì)全新且功能眾多,邏輯復(fù)雜的,設(shè)計(jì)師為了完整和準(zhǔn)確地表述自己的設(shè)計(jì)想法。用紙面原型表現(xiàn)界面之間的邏輯和跳轉(zhuǎn)關(guān)系,為溝通帶了極大的便捷。

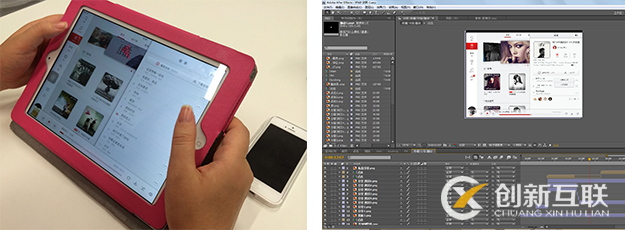
為了較真實(shí)地反應(yīng)出我們?cè)谠O(shè)計(jì)中所存在的問(wèn)題,我們通過(guò)制作高保真可操作的原型(幾乎試遍了所有在iPad上的原型工具,最后用Justinmind來(lái)模擬最終效果),很好地還原了我們預(yù)期的測(cè)試效果,將整個(gè)應(yīng)用的信息架構(gòu),界面切換和交互行為都完整呈現(xiàn)在用戶面前。

在開(kāi)發(fā)過(guò)程中,設(shè)計(jì)師為了能夠捕捉每一個(gè)細(xì)節(jié),用動(dòng)畫demo來(lái)模擬響應(yīng)時(shí)間和動(dòng)效的流暢性。對(duì)每個(gè)細(xì)節(jié)做到斤斤計(jì)較。同時(shí)便于開(kāi)發(fā)快速理解設(shè)計(jì)師的原意。很大程度上提高了產(chǎn)品的開(kāi)發(fā)效率。
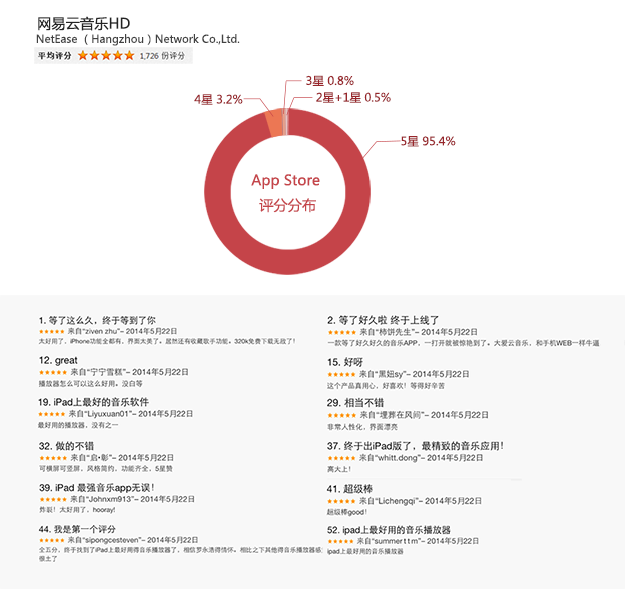
用戶反饋與體驗(yàn)
網(wǎng)易云音樂(lè)iPad平臺(tái)自5月22日正式上架后,得到了用戶的肯定和支持,但是在性能方面和一些細(xì)節(jié)方面還不夠完善。希望我們的努力和誠(chéng)意,能夠換來(lái)更多喜歡音樂(lè)的朋友肯定。在未來(lái)的日子里,我們將不斷地為大家?guī)?lái)更多的驚喜和優(yōu)質(zhì)的產(chǎn)品體驗(yàn)。

文章題目:成都網(wǎng)站設(shè)計(jì)分析網(wǎng)易云音樂(lè)iPad V1.0 設(shè)計(jì)
新聞來(lái)源:http://vcdvsql.cn/news12/43662.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營(yíng)銷seo公司;服務(wù)項(xiàng)目有網(wǎng)站設(shè)計(jì)等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 成都網(wǎng)站策劃教你如何做好一個(gè)網(wǎng)站 2016-09-09
- 網(wǎng)站策劃的九個(gè)步驟 2016-09-09
- 2016年成都網(wǎng)站設(shè)計(jì)的15個(gè)趨勢(shì) 2016-09-09
- 營(yíng)銷型網(wǎng)站設(shè)計(jì)有什么特點(diǎn)? 2016-09-09
- 成都婚紗和服裝定制網(wǎng)站設(shè)計(jì)需要注意些什么? 2016-09-08
- 從seo優(yōu)化的角度怎么設(shè)計(jì)網(wǎng)站導(dǎo)航欄 2016-09-08
- 高端網(wǎng)站設(shè)計(jì)需要什么條件? 2016-09-08

- 目前比較流行的網(wǎng)站設(shè)計(jì)風(fēng)格有哪些 2016-09-09
- 設(shè)計(jì)響應(yīng)式網(wǎng)站的十個(gè)技巧 2016-09-09
- 網(wǎng)站策劃的十大技巧,你知道幾個(gè)? 2016-09-09
- 網(wǎng)站設(shè)計(jì)如何提高用戶體驗(yàn)度? 2016-09-09
- 11個(gè)改善網(wǎng)站用戶體驗(yàn)設(shè)計(jì)的技巧 2016-09-09
- 在網(wǎng)站設(shè)計(jì)中使用圖片可以提高參與度,增強(qiáng)網(wǎng)頁(yè)瀏覽量 2016-09-08
- Ps Play – 在手機(jī)上實(shí)時(shí)預(yù)覽 Photoshop 設(shè)計(jì)稿 2016-09-08
- 什么是網(wǎng)站策劃? 2016-09-08
- 網(wǎng)站制作設(shè)計(jì)中顏色的用法 2016-09-08
- 網(wǎng)站策劃都什么工作? 2016-09-08
- 企業(yè)為什么要定制網(wǎng)站設(shè)計(jì)制作呢? 2016-09-08
- 網(wǎng)站設(shè)計(jì)制作環(huán)節(jié)在網(wǎng)站優(yōu)化中至關(guān)重要 2016-09-07