網站用戶體驗設計與優化指南
2022-06-19 分類: 用戶體驗
什么是用戶體驗?用戶體驗涉及那些方面?
用戶體驗(User Experience,簡稱:UE/UX)是一種在用戶使用一個產品(服務)的過程中建立起來的純主觀的心理感受。從系統上講,它是一個全方位的概念,在 產品不同的階段,不同的渠道,每一個可能和產品、服務,以及企業本身接觸的地方都能產生用戶體驗。有許多因素可以影響用戶實際使用的體驗。嘗試產品(服 務)的用戶個體差異也決定了每個用戶的真實感受/體驗是無法通過非常有效途徑來完全模擬或再現的。但是對于一個界定明確的用戶群體來講,其用戶體驗的共性 是能夠經由良好設計的測試/實驗來認識到。
網站用戶體驗的設計體現在:客戶與我們的網站所發生的一切互動。所有互動的對象包括觀看了我們公司最新產品宣傳對話、點擊瀏覽了官網、查看幫助中心、廣告、 郵箱、以及通過即時通訊的交談……甚至只是某個產品頁面上的一個小標簽。細細的研究、比較我們發現所有的這些都會隨著時間的積累而聯系起來,形成用戶對網 站整體的感知&體驗。這些體驗的設計不是隨隨便便產生;而是不斷從用戶瀏覽行為所產生的各種數據中挖掘提煉出來;從不斷的用戶產品測試/反饋中找 到作法。
為什么要強調網站用戶體驗設計?
用戶體驗就是生活。生活中處處涉及到你的體驗,鬧鐘、衛生間、公交、打卡 機、紅綠燈、手機、電腦、鍵盤、鼠標……每天,我們都在和產品打交道,每天都在使用和體驗產品。有些產品在使用過程中會出現糟糕的狀況。比如:一款看起來 很有Feel的鬧鐘它的喚醒功能設計了太多選項實在是太復雜了,作為用戶不知道如何去配置一個簡單的喚醒功能…從最初大量的收集數據、研究分析設計出產品 原型,在產品上線后持續不斷調整優化,是做產品的不歸路…
各個行業網站用戶體驗設計元素的挖掘網站就是挖掘商機。簡單的說,和ROI關系密 切,電商網站良好的用戶體驗設計直接的表現就是網站用戶交互變頻繁、用戶粘性提高;間接的銷售量提高。依賴搜索引擎營銷的網站,優化好網站用戶體驗將有助 于搜索引擎排名并帶來更多的訪問流量。再比如:色情網站的目的是盈利,重點是它抓住了人這一用戶群體的心理,甚至生理上的需求。
如今的互聯網時代,一款產品是否能夠成功,用戶體驗越來越變成一個關鍵性因素,用戶買了你的產品,并非是與你結束了交易。恰恰相反,當用戶拿起你的產品,使 用你的產品的時候,用戶體驗產品的旅程才真正開始,而用戶的體驗之旅是否愉快,將直接影響到你的口碑,影響到你的銷售。在技術條件相差不大的時候,我們可 以通過不斷的嘗試,不斷完善產品的體驗設計,提高用戶體驗,讓用戶感覺更愉悅、更有價值,這會是樹立品牌、建立口碑的一種有效方法。
以用戶 為中心的設計理念不斷加強,產生了一些對于設計和增強用戶體驗的重要性的質疑和討論。簡單的說:“它是重要的,因為它直接和用戶需求打交道”。以用戶為中 心,以可用性為中心將使得我們的網站與眾不同。細細想來只有兩件事情決定了我們如何做用戶體驗設計:我們的想法和用戶希望體驗到的。
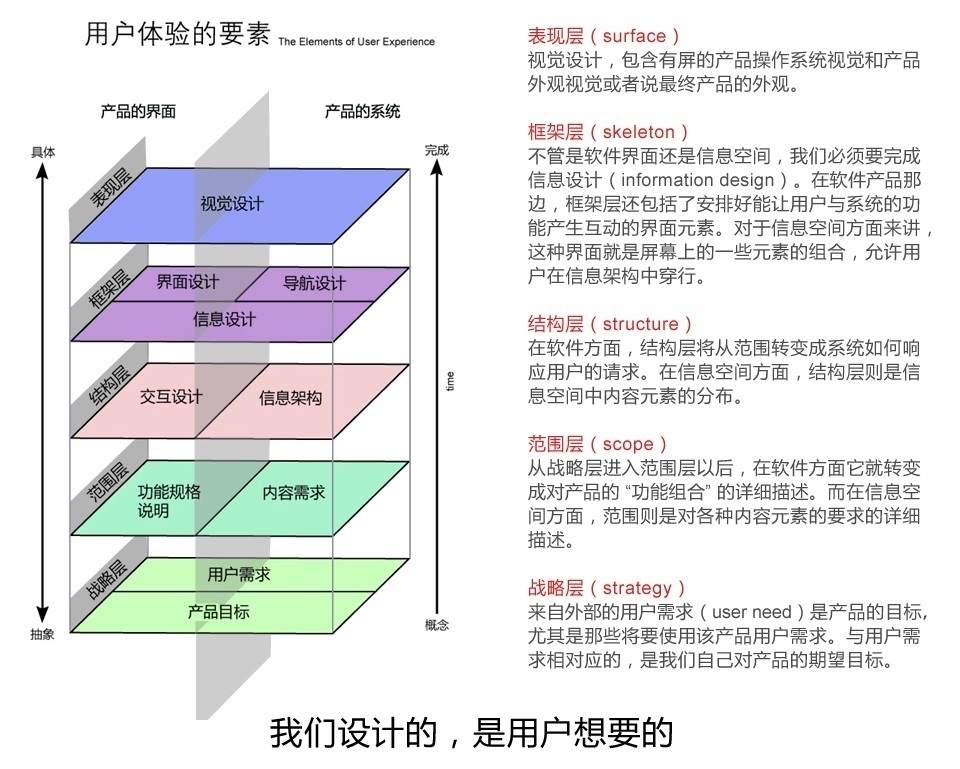
了解網站用戶體驗設計 – 用戶體驗的五大組成要素

這五大要素稱為“網頁用戶體驗設計五要素”,了解它的整體并學會對其中的細節進行分解調整,慢慢就會成長起來。
網站用戶體驗優化指南 – 我們一起思考幾個用戶體驗相關的問題
網站已經出具規模難以改動整個框架,為了更好體驗我們應該“去其糟粕,取其精華”;為了在某一方面更加出色而去其糟粕;為了在某方面更優秀而放棄其他不太重要的方面。
一、明確的目標:全面了解用戶重點需求充分挖掘用戶需求的內容
開 始確定優化目標之前,先問問自己:“我怎樣才能提供用戶所需,同時達成我的目標?” 要回答這一問題,首先要了解用戶的目標、自己的目標分別是什么。全面的收集分析用戶的顯性需求,同時通過全方面的數據分析去挖掘隱性需求并結合自身目標嘗 試將之聯系起來思考,大致確定一個網頁呈現類型(博客文章、圖冊展示、電商購物等等)。我們需要考慮自己網站的核心產品和優勢是什么,并且關注相關的領域 優秀的產品案例。可能我們會覺得自己的網站在很多方面都很不錯,但最好的建議是:將重點放在一兩個核心優勢上,重點關注最擅長的領域提供優質的內容。這樣 為產品或者服務創作起來不會很累。
在一切開始前,先問問自己下面一些問題:
- 用戶如何找到我的網站?
- 他們的來路特征是什么?
- 他們要找的具體是什么?
- 我能提供他們需要的內容嗎?
- 他們是不是忘記了某些方面?
- 基于以上我想從用戶那里獲得什么?
- 我如何從用戶的行為中得到理想的回應?
如果我們運營著一個IT技術類資訊網站,在考慮完上述所有問題之后,可以得出的簡單結論如下:
- 大多數用戶來自搜索引擎
- 通過關鍵詞會直接進入到文章頁面
- 用戶要找的是關鍵詞相關的具體內容
- 我們在著陸頁為他們顯示整頁的詳細文章
- 雖然我們的網站提供相關的內容但用戶似乎并不滿意他們應該需要更多信息的幫助
- 我們的目標是讓用戶參與互動,停留更長時間,閱讀更多內容,認可網站的專注
- 真正的困難在于如何達到此目標。我們可以向用戶證明網站上還有其他相關并且有價值的內容,并鼓勵他們繼續閱讀。這可以通過在每篇文章底部或者右側邊欄放一些相關的或討論熱烈的文章列表來實現
二、清晰的結構:根據自身業務主體設計一目了然的網頁信息結構
無論用戶到達什么頁面,我們的網站應該在短短幾秒之內,通過第一個屏幕(即首屏)醒目的位置上吸引他們的注意力,并向他們展示我們主要提供的內容。一般使用 簡單的層級就可以建立清晰的網頁結構,根據自身業務主體做好分類區分能夠很好的為用戶提供指引并突出我們希望他們看到的內容。
需要注意的是 網站的信息結構。最好是采用一致的方式組織和顯示網站中的信息,這樣用戶可以從不熟悉的網頁中找到熟悉的網頁。如果網站結構與用戶的預期不一致或者不符合 邏輯,他們可能會無所適從,不知道接下來要去哪里。這會給用戶從整體上認知網站帶來困擾,并最終導致他們離開網站。
合理使用下面這些簡單的網頁設計技巧可以讓網頁井井有條:
- 網格:使用簡單的網格安排網頁上的元素可以帶來組織有序的感覺
- 大小:大小是引導用戶的最簡單的設計手段之一,要敢于使用大尺寸的醒目元素將用戶的注意力吸引到頁面中最重要的信息上來
- 對比:并排顯示網頁上的元素時不妨試試不同的顏色、飽和度或透明度
- 對齊:相關的元素沿同一軸線排列,整體獲得協調感
- 首屏:以600像素作為首屏高度來設計獲得大兼容性
- 留白:在具體元素周圍留出空白區域,更加吸引眼球從而使用戶特別關注這些元素
- 字體:不要用兩種以上的字體和三種以上的顏色,保證一致性
簡單示例:
實 事新聞資訊類型的網站往往投入很大精力通過層級來建立信息結構。突發新聞或最重要的新聞在屏幕上占據主導地位。這樣可以確保用戶會首先看到它們。重要的頭 條新聞標題相對于網站其他內容會進行加大加粗,這樣瀏覽網站的用戶就可以方便快捷的找出它們。照片和標題的大小及對比差異有助于引導用戶瀏覽網頁。
三、簡捷的操作:以用戶為中心設計清晰明了的網站交互操作流程
確保用戶在我們的網站上總是知道下一步該執行什么操作。當用戶來到我們的網頁時,他們首先應關注哪里、其次應關注哪里,這些都應該分的非常清晰。并且,無論是要點擊“購買”進行購買還是閱讀更多相關文章,他們下一步要執行的操作也應簡便明了。
在制作有意義的宣傳用語時考慮以下幾點:
- 簡單:不要使用過多不同的操作打亂網頁。要認真思考希望引導用戶執行什么操作,并在設計中優先考慮這些操作
- 突出:使用大小、顏色和對比或留白來突出宣傳廣告語
- 導航:有了它,無論用戶在哪個頁面中,用戶再也不會發生卡在這個頁面離不開的狀況。
- 排版:最常見的網頁布局錯誤之一是定義了不正確行高以及標題margin值
- 激勵:激勵用戶執行操作。在折扣、禮品、抽獎或訪問更多內容中,包含合理激勵
- 接近:務必將宣傳廣告語放在頁面的合理位置。例如,如果頁面的主要內容是一篇文章,您最好將宣傳廣告語放在文章下面不要刻意干擾用戶閱讀
- 一致性:在整個網站顯示宣傳廣告語,并保持其外觀一致
拓展提示:
分析大多數用戶可能使用的訪問設備,了解當前用戶設備的特性(對應瀏覽器提供的交互API)并讓網站設計師考慮靈活運用它們融入網站的風格中去創建出優秀的相應設備的網頁版本。網站簡捷易用的交互體驗絕對是轉化用戶極好的助力。
四、思考用戶情景:考慮用戶所處的情景提供與之相符的用戶體驗
無論何時何地,只要用戶需要,您的網站都應該為其提供良好的體驗。您需要考慮用戶在不同情況下使用網站的方式有何不同,這要素很重要。一定要考慮用戶的時間限制以及他們使用的是移動設備還是計算機。
思考用戶訪問我們網站時可能的情況:
- 情形:用戶是在什么情形下到您的網站上查找信息?
- 限制功能:您的網站的移動版本應僅包括網站的核心功能,這樣能夠幫助用戶準確找到所需的信息。省去其它用于桌面版本的高級功能,因為用戶在訪問桌面版本時可用的停留時間會略多與移動設備
- 速度:考慮用戶的時間并不充裕,所以您的網站一定要盡可能快速加載。Google的Page Speed工具提供一些提高網站打開速度的方法,當然如果你想獲得網頁更為全面的性能分析我會推薦你嘗試使用WebPagetest做檢測
- 容錯:用戶常常會犯錯,尤其是在使用移動設備時。要提供他們無需使用“后退”按鈕也能輕松撤銷的體驗,輕松返回原來的位置或狀態
舉例:
假設我們做一個餐館點評網站。移動用戶和桌面用戶的行為會有哪些不一樣呢?首先,我們提供良好的響應式網頁版本,考慮到移動用戶很可能出門在外,甚至可能是 在一邊逛街,一邊瀏覽網站。他們不會像使用桌面版本網站那樣有時間仔仔細細的瀏覽餐館的詳細介紹。他們期望網站通過手機的GPS定位他們所在的位置,并以 此來搜索顯示附近受歡迎的餐館。由于用戶沒有時間閱讀較長的點評,我們的網站甚至可以通過顯示最熱門的簡短點評來為移動用戶優化點評體驗。恰到好處的設計 出最合適的用戶場景體驗,這種體驗是不知不覺給予用戶同時能讓用戶在觸點的那個瞬間怦然心動,那如何讓用戶心動呢?
五、多渠道的來路:多渠道與用戶建立聯系推出優質內容吸引用戶
在前面的討論中,我們介紹:了解用戶需求,并向他們提供所需的內容。您現在也許在想,該如何讓用戶一次又一次回頭光顧呢?畢竟,回頭客是線上和線下商家的生命線。為了使用戶再次光顧,單單回答他們的問題是不夠的,您需要一些吸引他們返回您網站的小道道。
這里介紹幾個方法也許可以幫助您將一次性的訪問者轉化為回頭客:
- 新增內容:首先是最重要的一點,您需要持續推出新穎優質的內容。然后,您需要確保在熱門著陸頁上展示這些新內容
- 相關內容:向用戶顯示網站其他位置上的類似內容。劃出一塊區域,提供網站上同一主題的熱門內容的鏈接,以方便用戶瀏覽。這將可以吸引用戶瀏覽更多內容
- 社交:讓用戶可以通過他們喜愛的社交網絡方便地與您交流互動。所有主要社交網絡都提供了窗口小部件,您可以將它們放在網站上,方便用戶關注您。一旦吸引到了這樣的用戶,就一定要確保展示最受歡迎的內容,推動他們不斷回訪
- 電子郵件:確保用戶可以訂閱您的電子郵件列表,以獲取更新和/或簡報
- 用戶參與:使用戶可以通過論壇、評分或推薦機制方便地與您的內容互動
示例:
如 果我們的網站是提供VPS租賃優惠信息網站,也就是說用戶可以在您的網站中搜索最新的VPS租賃優惠信息,那么您首先可以提示用戶注冊,并引導用戶選擇平 時關注的各大VPS服務商,以便在有符合他們興趣的新優惠信息時可以通過電子郵件通知他們。我們還可以顯示推薦該優惠信息的用戶數量,這樣用戶一對比就能 看到哪些服務商推出的優惠活動較為熱門。
總結貫穿網站用戶體驗優化/設計的三大核心原則:
1.界面(UI)以及各種交互設計面向用戶,讓用戶簡單控制,輕松完成操作;
2.減少用戶的記憶負擔,思考的時間;
3.保持網站的一致性,不要讓用戶產生茫然失措的感覺,最后無助的離去;
請記住:用戶體驗設計的初心應該在產品構思成型的過程中就應該思考好:產品始終是以用戶為中心。它的主體是用戶,對象是產品,這是最基礎的認知。后續的用戶體驗優化一切從細節開始,嘗試/測試貫穿于每一個細節。創造超出用戶預期的產品設計,給用戶帶去驚喜。
用戶體驗的目的是希望用戶最終愿意為這份體驗給予我們所期望的回饋,比如購買產品、品牌認知、宣傳口碑等,可以說用戶體驗是唯一能夠觸發用戶情感的產品因 素。用戶體驗的概念從實體工業一直到如今網絡虛擬,用戶體驗已經成為一種新的產品價值,技術已經不再是產品核心競爭力時,產品的競爭實質上就是用戶體驗的 競爭,用戶注重的不再是產品的性能優異,而是喜歡產品所帶來的價值觀和愉悅感。
網站名稱:網站用戶體驗設計與優化指南
網頁路徑:http://vcdvsql.cn/news13/169213.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有用戶體驗等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 成都網站建設之如何提升網站用戶體驗 2022-06-19
- 用戶體驗好的APP登錄頁面如何設計? 2022-06-19
- 網站細節優化提升用戶體驗度 2022-06-18
- 提升用戶體驗度的網站結構構建 2022-06-18
- 如何從用戶體驗提升網站流量 2022-06-18

- 優秀的圖標是如何影響用戶體驗 2022-06-19
- 適應更好移動用戶體驗的7種方法 2022-06-19
- 重新網頁設計的時候考慮好用戶體驗 2022-06-19
- 中小企業網站發展的核心動力主要需要提高用戶體驗 2022-06-18
- 搞定UI中報錯信息的用戶體驗設計只需抓住這4個核心 2022-06-18
- 在無錫網站建設改善網站用戶體驗設計的技巧 2022-06-18
- 小程序可以幫助企業解決哪些難題 2022-06-18
- 成都網站建設公司將如何提升用戶體驗度? 2022-06-18
- 創造更好的用戶體驗!交互設計三要素! 2022-06-18
- 用戶體驗設計流程與文檔編制指南 2022-06-18
- 什么是用戶體驗?如何評價用戶體驗的好壞? 2022-06-17
- 運用扁平化設計技巧創造極致用戶體驗 2022-06-17
- 如何每天為網站寫出一篇高質量原創文章 2022-06-17
- 優秀的用戶體驗要如何設計 2022-06-17