手機(jī)版網(wǎng)站建設(shè)中長表單如何設(shè)計(jì)才能滿足用戶體驗(yàn)需求?
2022-11-08 分類: 用戶體驗(yàn)


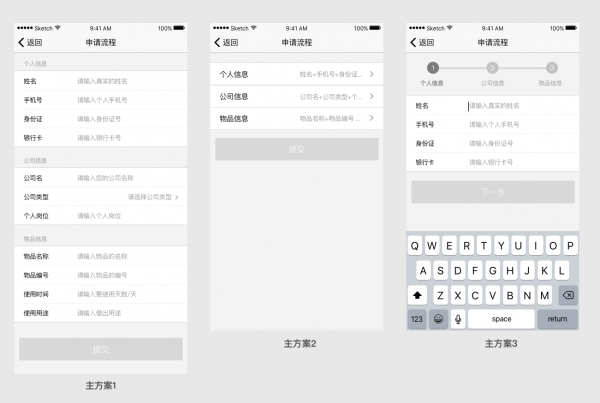
主方案1——我們常見的設(shè)計(jì)形式,一個界面將所有表單信息展示出來;
主方案2——將不同的分組表單放在不同的下一級界面,用戶填寫之后返回;
主方案3——分步操作,一個界面完成一組表單內(nèi)容,點(diǎn)擊下一步進(jìn)入下一組表單;
主方案1的設(shè)計(jì)討論
缺點(diǎn):基于移動端界面承載能力較弱,一個界面將表單所有展示出來,用戶一次性瀏覽和操作起來壓力較大,容易使操作流程失敗,導(dǎo)致成功率大大降低。
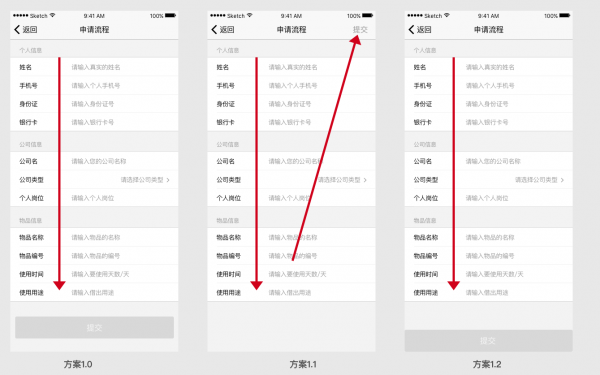
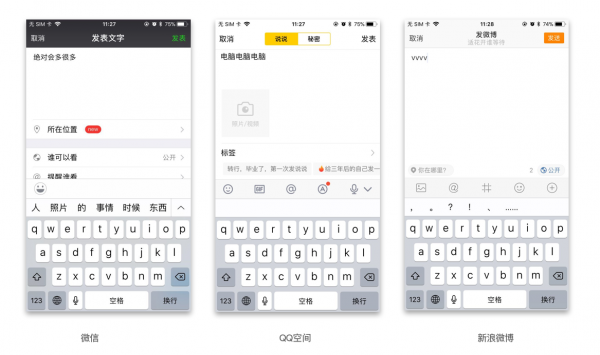
針對于主方案1,用戶完成表單完成后,提交按鈕有三種主要的設(shè)計(jì)方法,一種是提交按鈕放在表單后,一種是提交按鈕放在導(dǎo)航欄上。另一種是,提交按鈕底部懸浮。如下圖所示:

方案1.0,如果提交按鈕放在表單之后,那么用戶的視覺流和操作感覺是一致的,流暢而自然。但是會出現(xiàn)一個問題,用戶在輸入信息時,鍵盤調(diào)用會遮擋到提交按鈕。Android手機(jī)上的輸入法都可以點(diǎn)擊輸入法上的按鈕將鍵盤推下去。而iOS原生輸入法沒辦法推下去,只能點(diǎn)擊其他非編輯區(qū)域才能推下鍵盤。這樣就顯得很麻煩,用戶可能會忽略掉提交按鈕。
方案1.1,解決了提交按鈕會被鍵盤擋住的缺陷,但是視覺流和操作行為錯亂,用戶在屏幕底部輸入完成之后,視覺和手指要返回到頂部操作。
方案1.2,提交按鈕底部懸浮,解決了方案1.1的視覺流和操作紊亂的問題,解決了方案1.0提交按鈕被隱藏的問題,但是當(dāng)輸入文本,調(diào)出鍵盤時,依舊會被擋住。
使用底部懸浮按鈕的場景是操作按鈕非常重要,例如手機(jī)淘寶的立即購買和加入購物車。
同時底部懸浮按鈕不適用于文本操作類。例如文章說的長表單文本輸入。當(dāng)輸入文本,調(diào)出鍵盤時,依舊會被擋住。
底部懸浮按鈕適用于非文本輸入的使用場景。從手機(jī)淘寶、新浪微博可以看出,適用于在界面中非文本輸入、提供一個功能入口或者是界面非文本輸入的選擇信息的確認(rèn)。
主方案2的設(shè)計(jì)討論
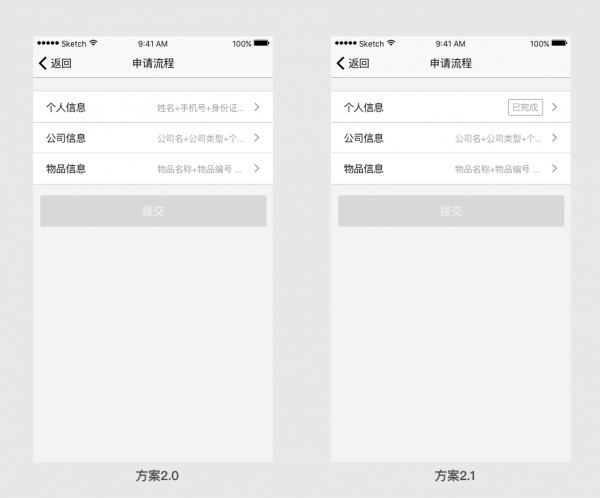
優(yōu)點(diǎn):與主方案3相比不同分組表單之前切換查看信息方便快捷。申請流程的頁簡潔,填寫信息全部隱藏到下一級界面。
缺點(diǎn):來回跳轉(zhuǎn),操作負(fù)荷較大,會把用戶繞暈。

在方案2.0中用戶填寫完成的分組和未分組填寫分組區(qū)分不開,將方案2.0進(jìn)行優(yōu)化,例如填寫完成后,會出現(xiàn)已完成的標(biāo)簽,提示用戶已完成和未完成不同的狀態(tài)(如方案2.1)
主方案3的設(shè)計(jì)討論
Facebook曾針對分步注冊與非分步注冊做過A/B Test,其結(jié)論指出分步注冊的轉(zhuǎn)化率遠(yuǎn)高于非分步注冊。由此可見,非分步注冊強(qiáng)行減少注冊頁面,不如適當(dāng)拉長戰(zhàn)線,給用戶輕負(fù)荷的操作,讓用戶在不知不覺中完成注冊流程。
優(yōu)點(diǎn):流程分步操作,相對于主方案1,用戶操作成功率大幅度提高。
缺點(diǎn):如果用戶操作到了第三步,需要返回步確認(rèn)填寫信息的準(zhǔn)確性,那么用戶需要兩次返回。

用戶填寫的信息做保存(緩存),用戶返回上一步,填寫的數(shù)據(jù)做保留。H5依舊適用,用戶填寫的數(shù)據(jù)保存在數(shù)據(jù)庫,用戶返回上一步時,同時刷新載入數(shù)據(jù)庫記錄的數(shù)據(jù)。
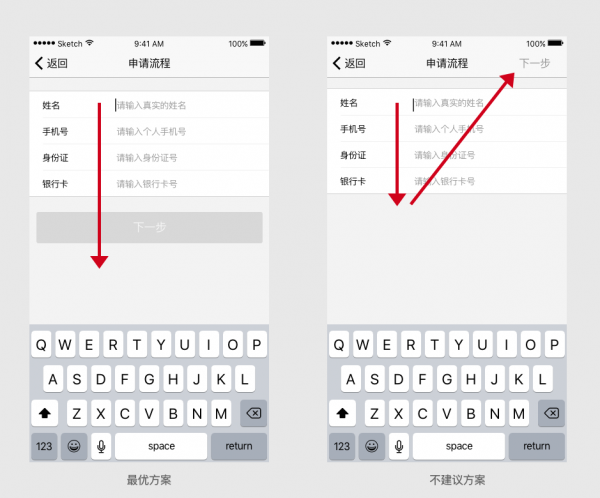
對于方案3.0和3.1 。下一步按鈕不同。究竟采取哪種?方案3.0視覺流和操作流是正常情況,且不存在按鈕被鍵盤擋住,所以方案3.0理想。
網(wǎng)站健身中的移動端長表單設(shè)計(jì)總結(jié)分析:
主方案1、2和3,都有各自不同的優(yōu)缺點(diǎn)。
一個交互流程的好壞,一個重要的標(biāo)準(zhǔn)之一是讓用戶順利完成操作流程,保證操作流程的成功率,才能完成用戶的目標(biāo)。以此標(biāo)準(zhǔn)來看,主方案3是知名的。
接下來探討一個細(xì)節(jié)問題,就是提交按鈕是放在頂部導(dǎo)航欄、信息內(nèi)容區(qū)內(nèi)還是底部懸浮?
這里分為4種情況:
情況1:內(nèi)容區(qū)加上操作按鈕不被鍵盤覆蓋。建議按鈕放在內(nèi)容區(qū)內(nèi)。

情況2:必填的內(nèi)容未被鍵盤覆蓋,非必填被覆蓋,建議操作按鈕放在導(dǎo)航欄上,例如朋友圈、QQ空間和新浪微博。

情況3:必填的表單超過一屏,建議按鈕放在內(nèi)容區(qū)。
放在導(dǎo)航欄上不行的原因有兩個:
視覺流錯誤,從上往下,信息量很大,用戶滑動瀏覽時,會忽略且很難聯(lián)想點(diǎn)擊右上角下一步,行業(yè)常見放在導(dǎo)航欄上是因?yàn)楸靥畹牟怀^一屏;
當(dāng)必填項(xiàng)過多時,要滑動屏幕才能填完。 把按鈕放在右上角的導(dǎo)航欄,當(dāng)用戶還沒填寫完成,那么在按鈕放在導(dǎo)航欄上很容易去點(diǎn)擊,容易引導(dǎo)用戶犯錯。
情況4:必填超過一屏,且無非文本輸入,建議可適用底部懸浮。
分享題目:手機(jī)版網(wǎng)站建設(shè)中長表單如何設(shè)計(jì)才能滿足用戶體驗(yàn)需求?
文章來源:http://vcdvsql.cn/news13/211563.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項(xiàng)目有網(wǎng)站建設(shè)、用戶體驗(yàn)等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站用戶體驗(yàn)優(yōu)化指南須知幾點(diǎn) 2022-11-08
- 研究用戶體驗(yàn)與用戶需求分析 2022-11-08
- 專題頁用戶體驗(yàn)更好能夠讓網(wǎng)站快速得到好排名 2022-11-06
- 淺談互聯(lián)網(wǎng)產(chǎn)品的用戶體驗(yàn)設(shè)計(jì) 2022-11-06
- 網(wǎng)頁設(shè)計(jì)制作當(dāng)中有哪些功能可以讓用戶體驗(yàn)感提升? 2022-11-04
- 淺析SEO優(yōu)化中用戶體驗(yàn) 2022-11-03
- 優(yōu)質(zhì)的網(wǎng)站用戶體驗(yàn)是怎么做的 2022-11-01

- 優(yōu)秀的用戶體驗(yàn)網(wǎng)頁設(shè)計(jì)需要遵守的10種準(zhǔn)則 2022-11-07
- 移動網(wǎng)站建站如何提高用戶體驗(yàn) 2022-11-07
- 提高用戶體驗(yàn),才是網(wǎng)站建設(shè)的根本 2022-11-07
- 網(wǎng)站建設(shè)需把設(shè)計(jì)技巧融合用戶體驗(yàn)中 2022-11-06
- 分享品牌網(wǎng)站建設(shè)用戶體驗(yàn)的重要性 2022-11-06
- seo專業(yè)人士口中的用戶體驗(yàn)是什么? 2022-11-05
- 企業(yè)站長該如何提升網(wǎng)站的用戶體驗(yàn)? 2022-11-02
- 網(wǎng)站優(yōu)化中如何提升用戶體驗(yàn)? 2022-11-01
- 為什么你家的網(wǎng)站用戶體驗(yàn)度不如競爭對手的網(wǎng)站 2022-11-01
- 成都網(wǎng)站建設(shè)外貿(mào)網(wǎng)站如何提高用戶體驗(yàn)度? 2022-11-01
- 大數(shù)據(jù)可監(jiān)控網(wǎng)站用戶體驗(yàn) 2022-11-01
- 創(chuàng)建出色的網(wǎng)站用戶體驗(yàn)(UX)的重要性 2022-10-31