手機網站中電子郵件的設計
2015-10-14 分類: 手機網站建設
電子郵件營銷是一種最流行的方式。這可能不是新的營銷方式。設計一個移動電子郵件需要規劃和思考。許多第三方電子郵件軟件客戶端包括響應模板在他們的軟件包中,但不是每一個工具都會完整的轉換您的設計想法。你需要考慮你的電子郵件將如何被閱讀,并確保有用的信息。它甚至可能是設計電子郵件的一個策略。手機網站中電子郵件的設計。





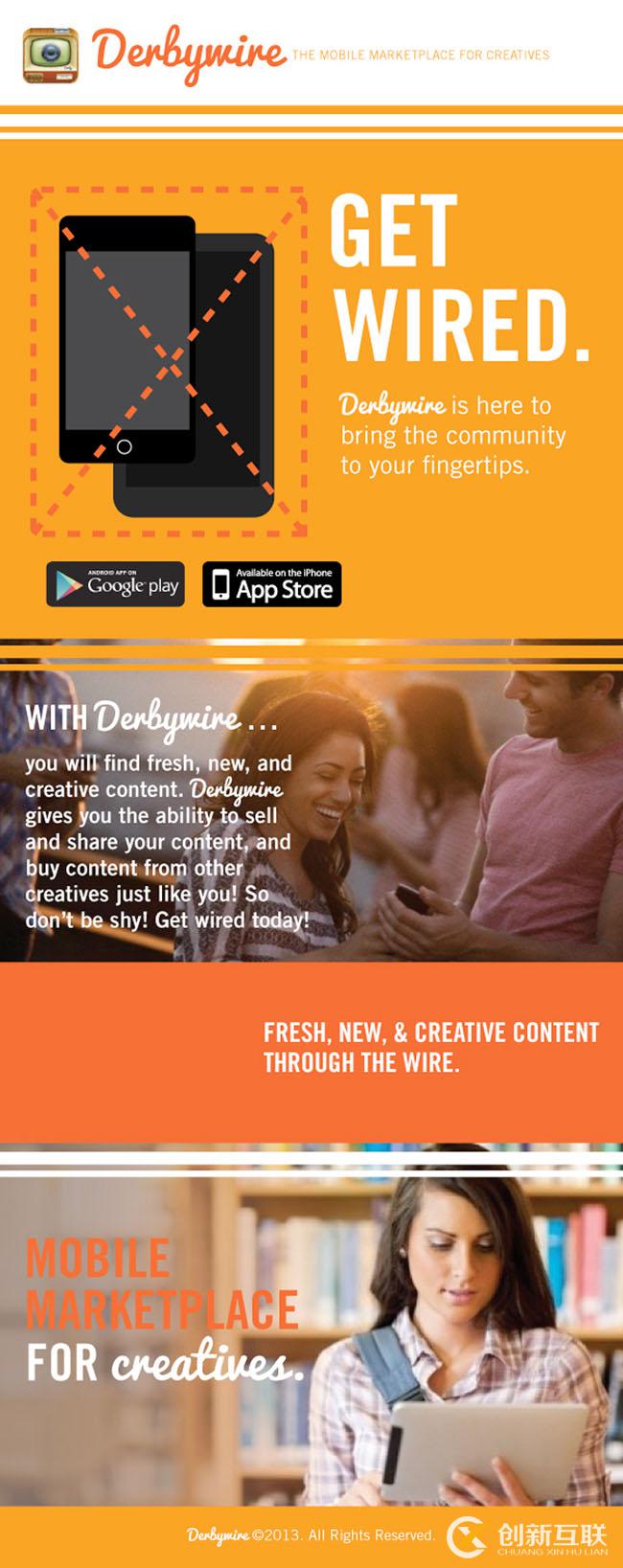
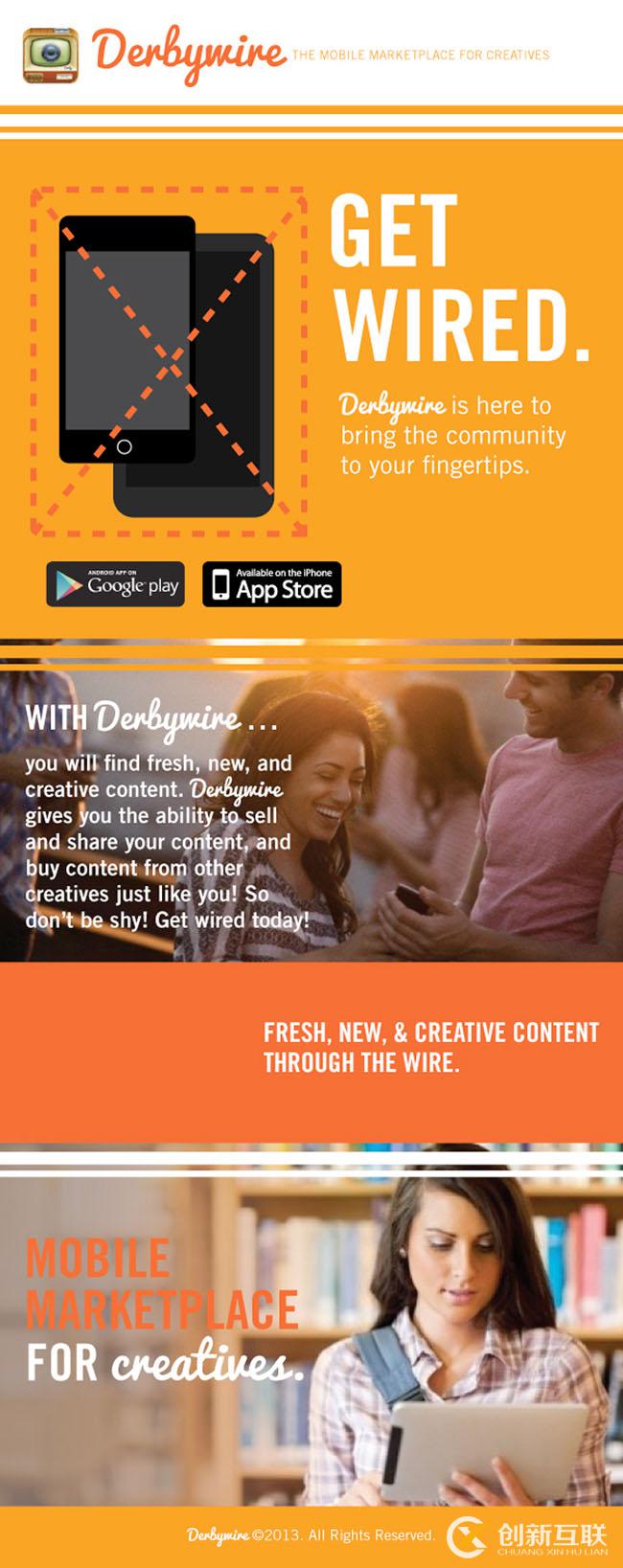
1、堅持一欄

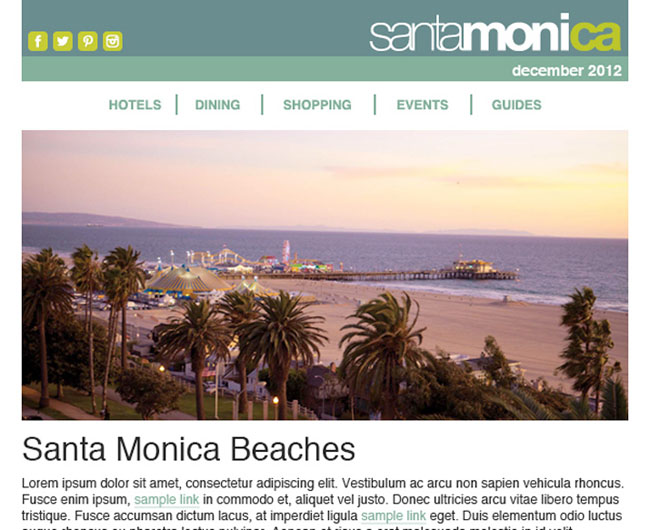
它可能是你所做的最簡單的設計決策:當涉及到移動電子郵件,堅持一列格式。這一決定將使每一個想法更容易處理。它解決了各種小屏幕的關注。一列格式很容易為時間緊張的用戶,創建組織和流程。它也是一個小屏幕上的一切設計標準。移動電子郵件將需要一個簡化的標題和導航。設計元素應該相當小,以便在第一個屏幕上可以看到電子郵件消息的開始。
2、使字體類型更大

當涉及到移動電子郵件的大的問題之一是可讀性。電子郵件不應該很難閱讀。移動電子郵件類型的標準是14和16點之間。這可能會感到不舒服。字體類型可能是巨大的,但它會讓用戶得到更多的舒適,用戶有更大的互動時間。
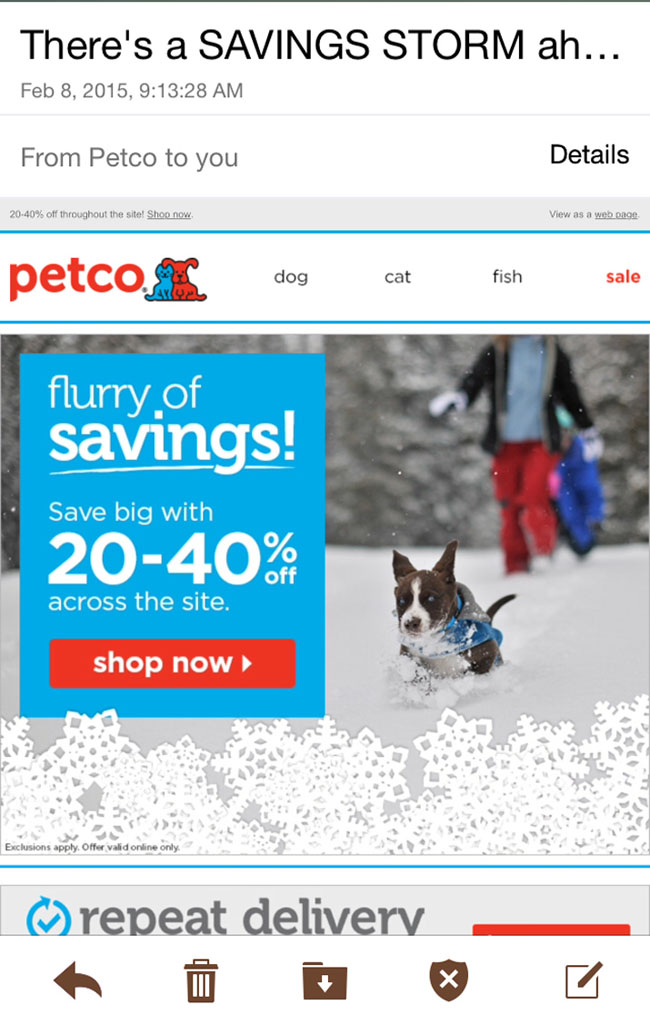
3、告訴用戶做某事

一個移動電子郵件需要一個明顯的行動呼吁。為什么你要發送電子郵件?有沒有許多方法來創建在移動電子郵件,如懸停狀態,包括工具提示線索,所以每一個元素都需要設計,用戶的行動是顯而易見的。這可以包括從按鈕到文本的外觀的一切,“現在購買”,“點擊這里,”學習更多“,在設計中出現。
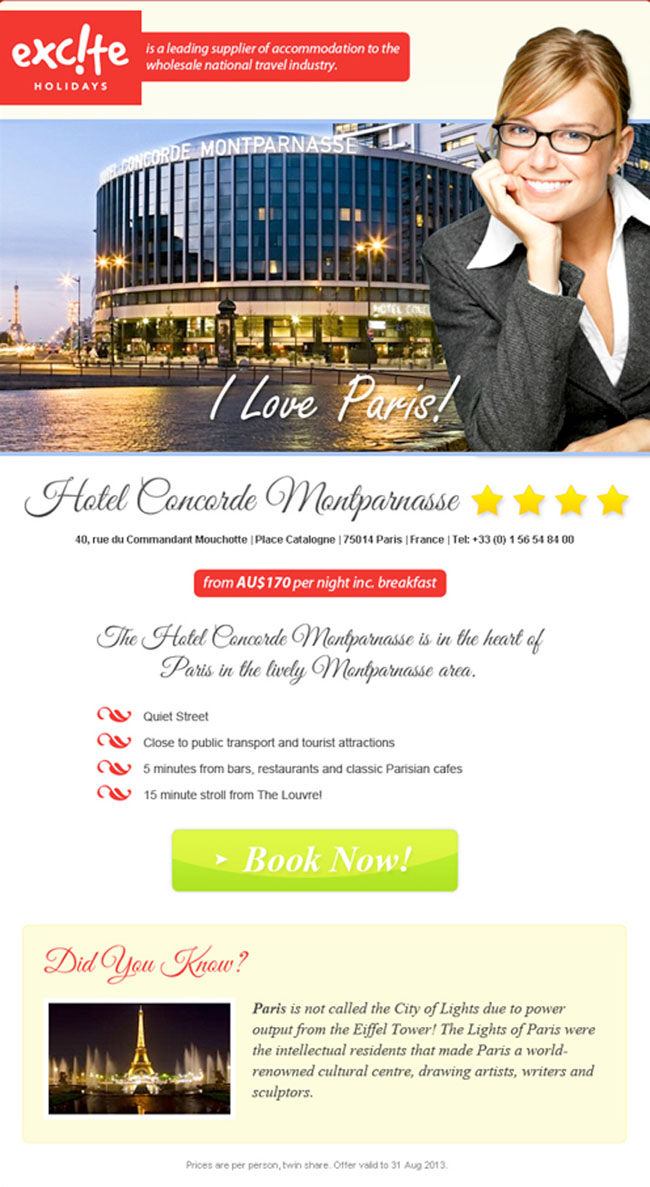
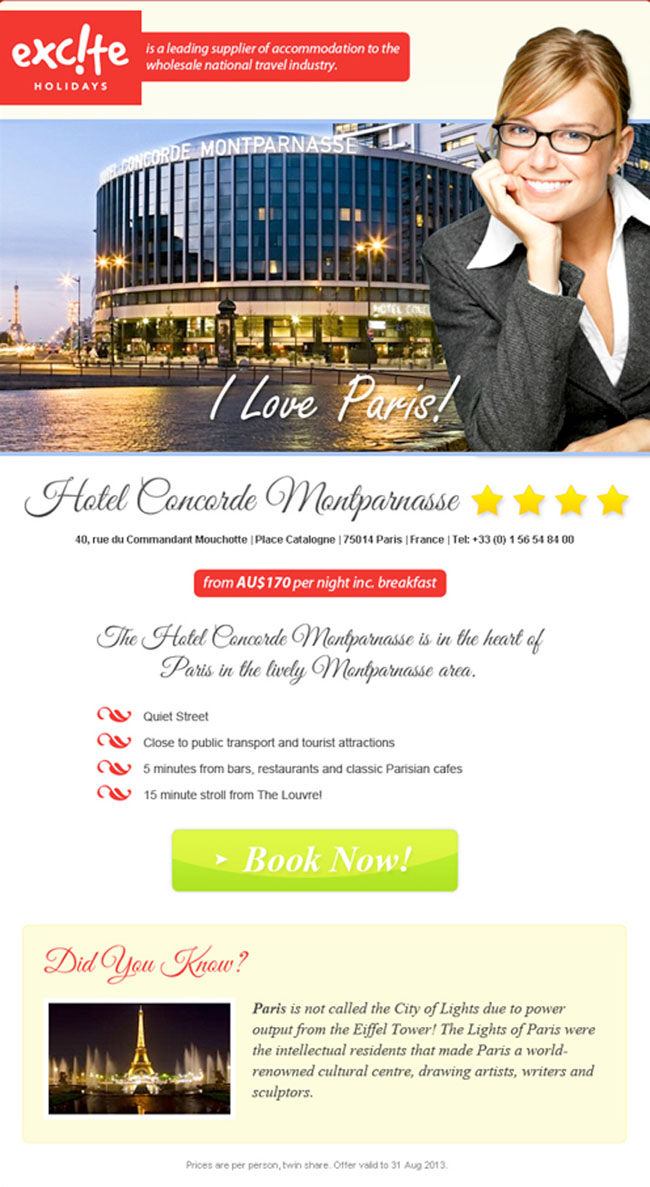
4、仔細考慮圖像

有一部分用戶段,不會看到從移動電子郵件通訊的圖像。蘋果的iOS設備只有部分圖像自動呈現在郵件。在你完全退出圖像之前,做一點研究。研究您的分析,看看什么類型的設備用戶正在查看您的消息。圖像是一個重要的工具,不應該因為設備規格被忽略。
當使用在移動電子郵件設計項目的圖像考慮以下:
·大小。圖像應該可以不用滾動。
·組成。圖像的內容需要在一個小的大小是可以理解的。
·HTML。不要落入到圖像中的文本或按鈕的陷阱。文本和UI元素應該是HTML和圖像應該支持HTML文本。
·消息。記住你的信息需要是可以理解的,即使用戶沒有看到圖像。
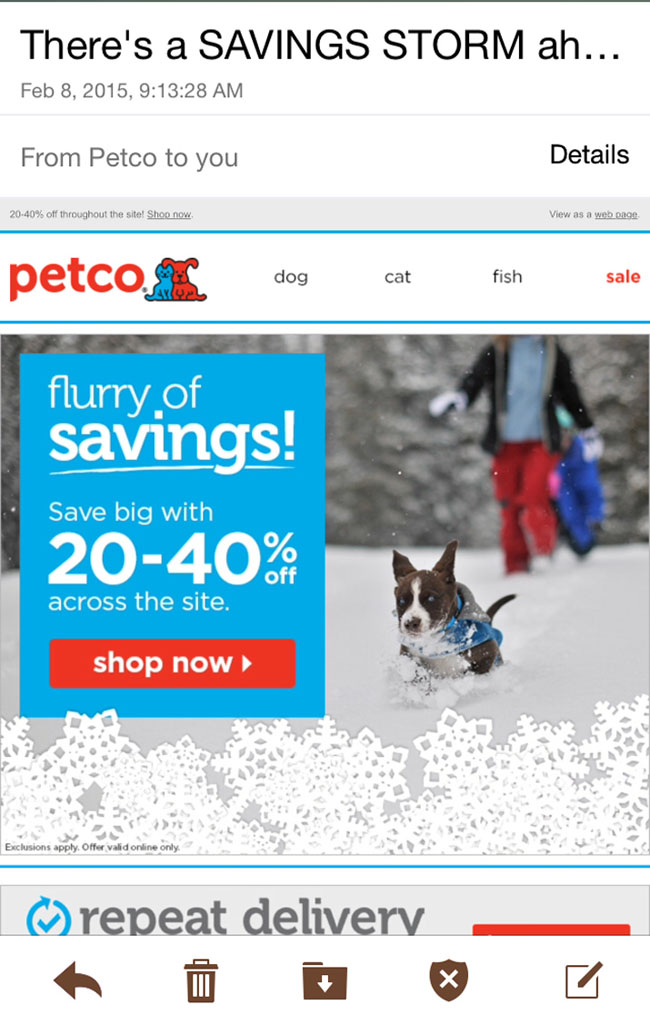
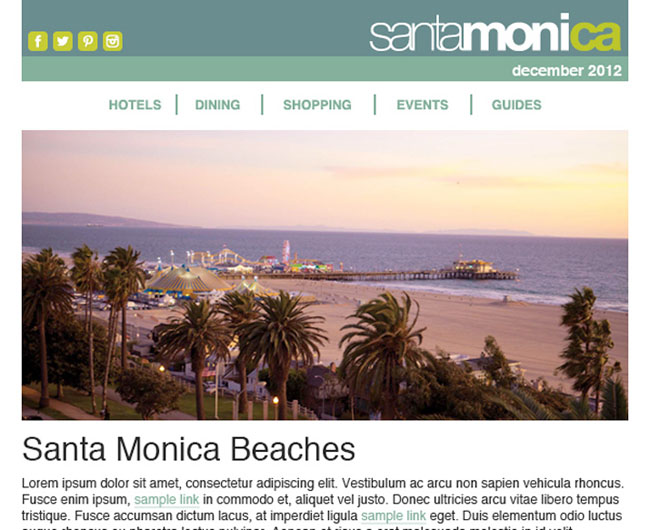
5、在您的設計框架中拆分屏幕

在移動電子郵件設計方面,簡約是王者。從語言到設計的一切都應該是簡單易懂的。該消息和呼吁采取行動應該是顯而易見的。在思考移動電子郵件時,想象一下,小屏幕有三個部分:標題和品牌,介紹信息和行動。理想情況下,每一個都應該有一個在電子郵件設計的第一個屏幕上的位置。
手機電子郵件設計可以測試你對網頁設計的一些東西。它是一個獨特的方面與不同的考慮。你需要考慮的許多事情都與其他項目不同。
我的建議是這樣的:你的所有郵件或信件應該在移動端優化。更多網站頁面設計的信息請參考這里http://vcdvsql.cn/。
當前題目:手機網站中電子郵件的設計
瀏覽路徑:http://vcdvsql.cn/news13/33013.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計、手機網站建設等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 關于移動端手機網站優化解決方案 2016-02-20
- 移動端手機網站建設、廣州網站制作公司總結出來5個要點 2016-01-06
- 提高手機網站打開快的10種方法 2016-01-30
- 手機網頁如何制作? 2016-01-28
- 手機網站該如何制作呢? 2016-01-26
- 手機網站界面設計的技巧 2015-08-16
- 手機網站和電腦網站及響應式網站設計的差異 2015-08-16
- 手機網站、微網站、微商城的區別,選擇時參看! 2016-01-23

- 網站建設公司是怎樣建設手機網站? 2016-01-12
- 手機頁面設計時應注意的哪幾個方面? 2015-08-17
- 手機網頁如何制作 步驟有哪些 2016-01-27
- 手機網站的優點是什么? 2016-01-25
- 手機網站建設需要特別注意的事項 2016-01-05
- 手機網站與電腦網站之間有何不同 2016-01-24
- 手機端網站建設公司商城網站的優勢有哪些? 2016-01-05
- 手機端微官網怎么做 2016-01-22
- 手機端建站的流程 2016-01-21
- 手機移動網站建設應注意的問題 2016-01-05
- 手機移動網站建設價格的其他因素有哪些? 2016-01-05