網站設置圖片的屬性
2021-06-07 分類: 網站建設
網站設置圖片的屬性


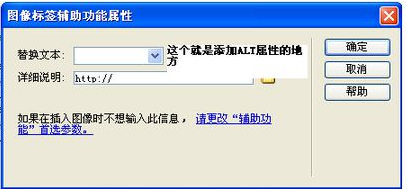
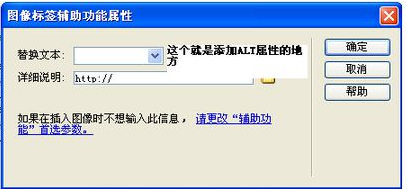
1.設置圖片的替代文字屬性alt有時候網頁中的圖像會因為某種原因而無法正常顯示,我們可以為圖像添加一段描述性文字,輔助閱讀。
此時使用img的alt屬性,格式為:
< img src=”屬性值,’ alt=”屬性值”/>
此時使用img的alt屬性,格式為:
< img src=”屬性值,’ alt=”屬性值”/>
提供圖片無法顯示時的替代文字的步驟如下:
(1)在img標記內,在src屬性及其值的后面輸入alt=”0
(2)輸入圖像由于某種原因沒有顯示時應該出現的文本。
(3)輸入”。
提供圖片的替代文本:
<html>
<head>
<meta charset="utf一8”>
<meta charset="utf一8”>
<title>img元素</title>
<style>
p {
text一align:center;
}
</style>
</head>
<body>
<h3>深圳網站建設</h3>
網站標題:網站設置圖片的屬性
路徑分享:http://vcdvsql.cn/news14/116664.html
成都網站建設公司_創新互聯,為您提供自適應網站、ChatGPT、網站維護、網頁設計公司、域名注冊、移動網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 民宿類途家APP改版設計與思考 2021-06-07
- 如何用最少的錢搭建一個自己的網站 2021-06-07
- 深圳建設企業網站務必遵循的規則有哪些? 2021-06-07
- 一個優秀的網站首頁是如何設計的 2021-06-07
- 網站引流方法有哪些? 2021-06-07
- 什么是卡片式設計? 2021-06-07
- 網頁設計中的極簡主義 2021-06-07
- 警惕網頁黑手導致瀏覽器資源占用飚高 2021-06-07
- 企業如何做好網站運營? 2021-06-07

- 專業網站建設的管理中心 2021-06-07
- 5G、IPV6、物聯網、人工智能的關系是什么? 2021-06-07
- 企業搭建網站有什么作用? 2021-06-07
- 常見的導航菜單設計有哪些? 2021-06-07
- IPv6 VS IPv4,談談升級 IPv6 的必要性 2021-06-07
- 網站pr值跟什么有關怎么提高網站PR值 2021-06-07
- 企業網站===一個新站長的煩惱 2021-06-07
- 模板網站的優缺點是什么?什么是模板建站? 2021-06-07
- 網站優化問題之文章內容的原創性 2021-06-07
- 解決網站死鏈問題方法 2021-06-06