微信小程序開發
2022-11-09 分類: 微信小程序

想開發小程序,就得先學會一套微信特制的「開發語言」。
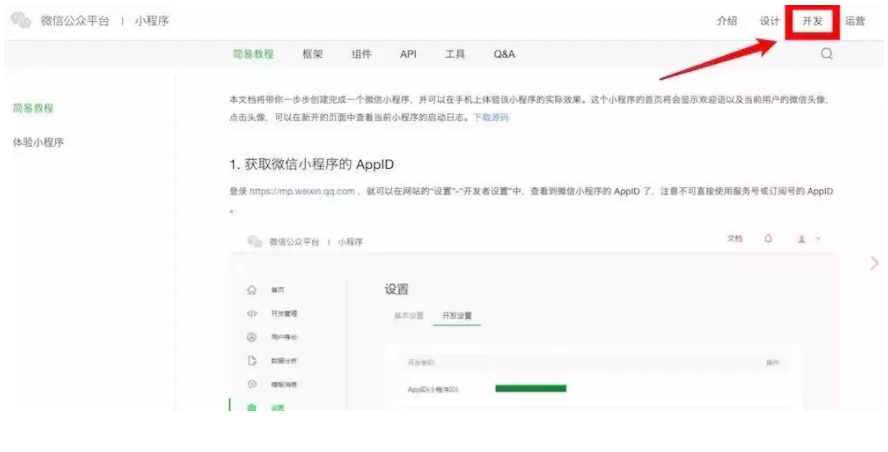
為了讓大家上手這門開發語言,微信官方提供了一份十分詳細的開發文檔:

知曉程序(微信號zxcx0101)準備了一份官方開發文檔的超簡濃縮版,不僅囊括了官方文檔的所有重點信息,而且篇幅只有原文的三分之一。
只要看完這篇文章,你就能快速上手小程序開發。
注:本文適宜有一定編程基礎的人閱讀。要想零基礎學習小程序開發,請繼續關注知曉程序(微信號zxcx0101)的后續內容。
語言與文件
各位可能已經知道,微信小程序開發與其他平臺的開發大差異在于:微信使用的開發語言和文件很「特殊」。
小程序所使用的程序文件類型大致分為以下幾種:
WXML(WeiXin Mark Language,微信標記語言)
WXSS(WeiXin Style Sheet,微信樣式表)
JS(JavaScript,小程序的主體)
在語言方面,看上去小程序幾乎重新定義了一套標準。但是實際上,它們與「前端三件套」——HTML、CSS和JavaScript——差不太多。
下面,我們就來對比一下小程序開發語言和「前端三件套」有什么異同點:
HTML與WXML:兩者差異比較大,如果之前沒有接觸過Android開發,可能會覺得有些頭疼。事實上,WXML更像是Android開發中的界面XML描述文件,更適合于程序界面的構建;而HTML則傾向于文章的展示(這與HTML的歷史有關),以及互聯網頁面的構建。
WXSS與CSS:兩者在語言上幾乎沒有差別,可以直接通用。
JS文件:小程序的JS文件與前端開發使用的JS幾乎沒有區別,小程序的JS新增了微信的一些API接口,并去除了一些不必要的功能(如DOM)。
在語言上,小程序完全向學習成本低的前端開發看齊,但這不代表所有前端開發者都能直接無縫遷移。
如果你是從前端開發轉向小程序,就需要注意這兩個點:
HTML與WXML兩種文件的構建思想差異較大,如果之前只接觸過前端開發,需要一點時間才能適應WXML的編寫方法。
雖然小程序使用的是前端語言,但不代表可以繼續沿用前端的開發思想進行開發(類似前端向Node.js發展)。小程序對前端開發的要求從「構建界面」升級成「開發完整應用」,前端開發依然需要在意識上進行轉變。
界面構建
基本邏輯
WXML和WXSS兩種文件是小程序界面元素聲明及樣式描述文件。WXML大的特點是以視圖(view)的方式串聯界面元素,并通過程序邏輯(AppService),將信息更新實時傳遞至視圖層。
view類似于HTML中的div元素。在構建的時候,view可以被多級嵌套,view內可以放置任意視覺元素。
需要注意的是,元素一旦超出屏幕之外,用戶是無法再看到的,這與HTML有較大不同。舉一個例子,將手機屏幕想像成一個舞臺,在舞臺之外的演員是無法被觀眾看到的。
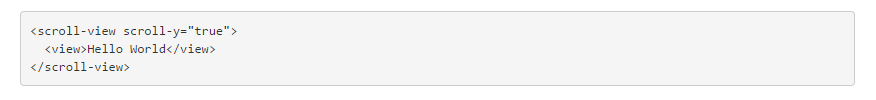
小程序有專門用于滾動的視圖,如果希望界面是一個可以自由滾動的界面(例如列表等),可以使用scroll-view視圖,在WXSS中將其大小調整為整個屏幕,并設置scroll-y(上下滾動)或scroll-x(左右滾動)為true。

還有一點需要注意的是:小程序的柵格排版系統使用的是Flex布局,它是W3C在2009年提出的一種排版標準。
綁定數據
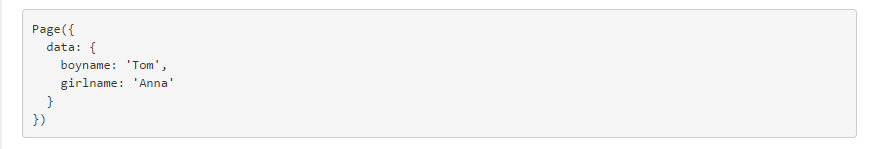
對于單個字段,開發者可以使用數據綁定的方法進行信息更新。綁定的數據除了在加載的時候可以更新,也可以在JS主程序中以函數形式進行更新,更新同樣可以反映到界面上被綁定的數據中。
條件渲染與列表(循環)渲染
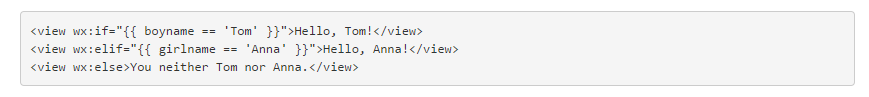
條件渲染適合帶有意外情況提示的頁面(如無法加載列表或詳情時做出提示等等)。它的渲染帶有觸發條件,即符合條件時渲染這個頁面,否則忽略或渲染另一段代碼。

兩個花括號所包含的判斷條件中的變量于主程序JS代碼中的data中聲明。

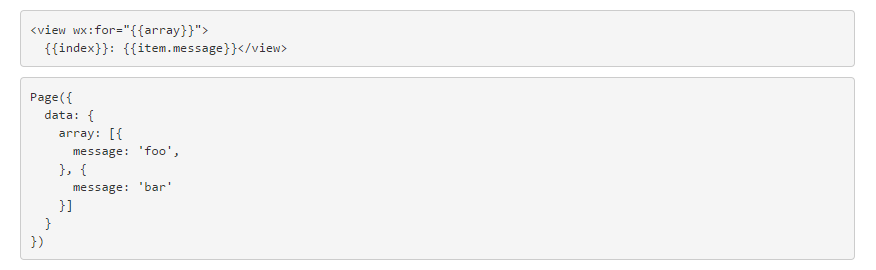
若需要在界面中構建一個列表,可以使用WXML中的循環渲染,將同一元素渲染代碼進行集合。循環的數據可以通過數組的方式寫入data中供WXML訪問。

渲染完畢后,渲染判斷條件的變動可以影響界面變動。
模板與引用WXML支持使用模板與引用減少代碼體積。
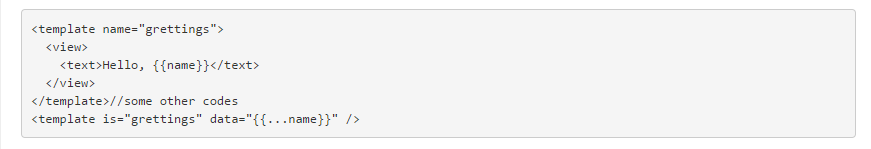
模板是在WXML代碼中對相同的代碼進行復用的方式。
可以將多個模板寫入至同一文件,并使用import在其他文件中進行引用。

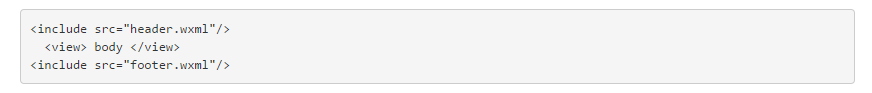
如果需要整個頁面引用,需要使用到include。

通過WXSS樣式表,開發者可以定義WXML中的元素樣式。WXSS與CSS代碼一樣,可以直接使用選擇器選擇元素。在WXML中也可以直接定義元素的id和class以便于在WXSS文件中進行樣式定義。
用戶操作與事件響應
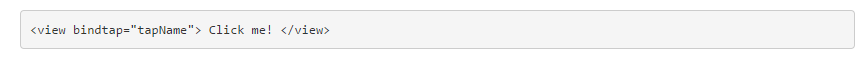
由于微信使用的不是HTML,所以也不能通過添加超鏈接(a元素)的方式來監測用戶的點擊事件。對于需要監聽點擊事件的元素,應該在WXML中使用bindtap屬性或catchtap屬性進行綁定。

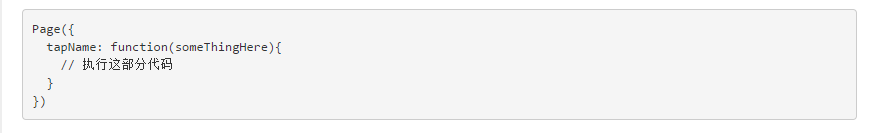
在WXML中綁定好一個事件之后,就能在主程序JS中使用。

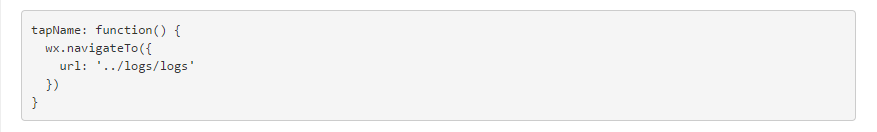
當需要在小程序的頁面間進行跳轉時,應該使用wx.navigateTo()方式。

網絡訪問
小程序支持三種請求方式。一種是直接的HTTP連接請求,請求后直接返回結果,連接結束。另一種是Socket持續性連接,當一方主動關閉連接時,連接結束。
除了以上兩種收發純文本的連接方式,微信還提供了一個文件收發接口。小程序中錄制的語音以及選擇的照片都需要這個方式來進行上傳。
通過小程序訪問網絡需要服務器端必須支持HTTPS安全連接,且端口號必須為443。同時,小程序只能訪問開發者在登記小程序時所設定的服務器地址。
多媒體與存儲
若需在小程序中播放多媒體(包括音視頻)或進行數據存儲,不能使用HTML 5中所提供的標準,必須使用微信提供的小程序多媒體播放控制接口及存儲接口等。
有關于聲音的接口有音頻播放與音樂播放兩種接口。音頻播放提供了播放、暫停和停止播放三種接口,不提供跳轉至某個播放時間點的功能,也不能獲取目前的播放進度。音樂播放接口提供除以上的基礎播放控制外的音樂狀態檢查和監聽等功能。
小程序提供照片和視頻數據交換接口。通過這個接口,小程序可以訪問用戶選定或拍攝的照片與視頻。
通過音頻錄制和視頻照片接口獲得的多媒體信息是臨時的,需要通過小程序存儲文件接口對文件進行永久保存。
對于文本數據,小程序也提供了存儲這類數據的接口。從諸如Android或其他app平臺轉向的開發者需要注意的是,小程序不提供數據庫式的本地數據保存形式,而是通過「字段–值」的一對一形式進行保存。
硬件相關
小程序依托于微信,提供許多與硬件有關的API。以下數據,小程序可以通過API獲取到。
系統相關信息(包括網絡狀態、設備型號、窗口尺寸等)
重力感應數據
羅盤數據
通過以上API,應該可以輕松寫出「搖一搖」等互動性頁面。但需要注意:由于這些數據只能主動獲取,而不能通過這些數值變化的回調實時獲取。
推送服務
小程序提供有推送服務,可以隨時向用戶發送必要的通知。但請注意,推送服務只能用于通知提醒,不能用于群發。
小程序中,推送服務叫做「模板消息」(之前有開發過服務號的開發者應該比較熟悉)。開發者需要在微信小程序后臺登記新的模板推送消息(比如:購買成功通知等)并審核通過后,才能在小程序中使用模板消息推送服務,具體審核標準建議參考相應文檔。
模板消息審核通過后,開發者需要先向微信服務器獲取Access Token,隨后將該值、模板編號和模板中的動態變量(比如:訂單號、價格等)提交給微信,由微信向用戶推送通知。
用戶信息與微信支付
小程序可以在用戶同意的前提下獲取到用戶的信息。小程序先要通過微信登錄的接口,讓用戶授權登錄。之后,小程序就可以展示并使用用戶信息。使用微信登錄的時候需要注意,消息需要經過簽名確認其完整性之后,方能保證數據未經篡改。
小程序中也可以使用微信支付。需要注意的是在發送支付請求時,需要在發送的消息中添加簽名,以確認消息完整性。
以上便是知曉程序為大家整理的官方開發文檔「重點信息」。
不過,想要熟悉小程序,光看是不行的,還需要動手去做。
如果開發過程中遇到問題,知名的辦法還是查閱微信官方的小程序開發文檔,相信在文檔中,你能找到絕大部分問題的解決辦法。
當前題目:微信小程序開發
本文路徑:http://vcdvsql.cn/news14/211764.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有小程序開發、微信小程序等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 微信小程序開發工具即速應用正在推動小程序市場發展 2022-11-09
- 如何推薦微信小程序 2022-11-07
- 微信小程序開發之不能使用eval函數的問題 2022-11-06
- 微信小程序和APP程序區別 2022-11-06

- 微信小程序為什么是企業必須要開發的? 2022-11-09
- 企業商家是否有必要開發屬于自己的微信小程序 2022-11-08
- 微信小程序開發不懂代碼怎么制作? 2022-11-08
- 微信小程序的價值是什么? 2022-11-07
- 微信小程序新動作注冊認證不要材料了 2022-11-06
- 微信小程序有哪些特點? 2022-11-06
- 定制一個微信小程序費用多少 2022-11-05
- 微信小程序頁面開發注意事項整理 2022-11-05
- 微信小程序能做什么?微信小程序怎么用? 2022-11-05
- 微信小程序開發流程 2022-11-05
- 微信小程序會成為餐飲業“新契機”嗎? 2022-11-04
- 微信小程序開放了新的能力-“小程序·云開發” 2022-11-04
- 微信小程序引流裂變的3個技巧 2022-11-04
- 你的微商城如何比得了我的微信小程序商城,可同步可更新? 2022-11-04
- 微信小程序復活了傳統PC游戲 2022-11-04