如何設(shè)計(jì)完美的網(wǎng)頁設(shè)計(jì)布局
2016-01-12 分類: 網(wǎng)站建設(shè)
在設(shè)計(jì)網(wǎng)站布局的主題時(shí),我想到了我在設(shè)計(jì)時(shí)遇到的常見錯誤,為了改變改正這些錯誤,我總結(jié)了一些方法。這些設(shè)計(jì)原則不僅涵蓋設(shè)計(jì)方面,例如著陸頁設(shè)計(jì),還包括一般的工作流問題,這將使工作做得很好。 關(guān)注它們,您很快就會開始創(chuàng)建專業(yè)的網(wǎng)站布局。本文說說如何設(shè)計(jì)好的網(wǎng)頁設(shè)計(jì)布局。
1、把你的想法放在紙上

這似乎很明顯,但我發(fā)現(xiàn)太多的設(shè)計(jì)師跳過這一步,直接進(jìn)入Photoshop。 設(shè)計(jì)是解決問題的,在紙上畫出你的想法,通過良好的布局和明確的層次結(jié)構(gòu)來解決。 在開始放陰影之前,想想內(nèi)容,布局和功能。
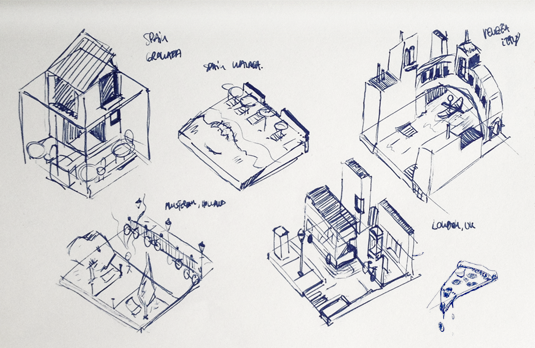
2、開始繪制頂級框架
草繪基本電線將幫助您解決UX問題并構(gòu)建布局。當(dāng)我被要求創(chuàng)建一個項(xiàng)目的外觀時(shí),我做的第一件事是提出一個頂層框架,解決所有的設(shè)計(jì)問題。 框架是圍繞內(nèi)容的UI,有助于執(zhí)行操作并通過它進(jìn)行導(dǎo)航。 它包括導(dǎo)航和組件,如側(cè)欄和底部欄。
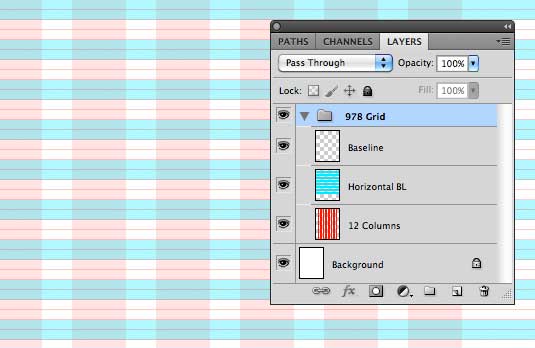
3、添加一個網(wǎng)格到您的PSD

它聽起來很簡單。 在開始Photoshop設(shè)計(jì)任何東西之前,你需要一個適當(dāng)?shù)木W(wǎng)格。網(wǎng)格將幫助您構(gòu)造不同部分的布局; 它將指導(dǎo)您完成特定的屏幕尺寸要求,并幫助您創(chuàng)建響應(yīng)式模板,在間距和許多其他設(shè)計(jì)問題方面保持一致。
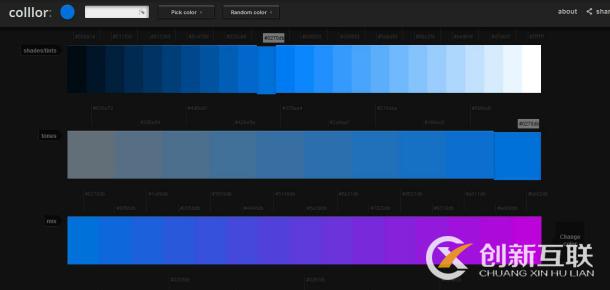
4、選擇網(wǎng)站布局顏色

使用有限的顏色和色調(diào)來防止視覺過載。在選擇一組字體使用的過程中,你應(yīng)該開始探索你將在UI,背景和文本中使用什么顏色。在顏色方面,我建議使用有限的一組顏色和色調(diào)的一般用戶界面。
根據(jù)元素的功能,在UI上應(yīng)用這些一致性很重要。想想Facebook,Twitter,Quora和Vimeo等網(wǎng)站的布局。除了UI之外,對于插圖或圖形細(xì)節(jié)不應(yīng)有任何顏色限制,只要它們不干擾組件的功能。
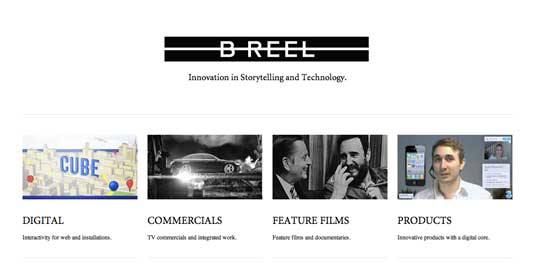
5、劃分布局
站點(diǎn)的結(jié)構(gòu)越簡單,用戶越容易導(dǎo)航。您網(wǎng)站中的每個部分都需要講述一個故事。布局需要幫助內(nèi)容突出什么是該故事中最重要的部分。實(shí)際上,在一個頁面上不應(yīng)該有太多的呼叫,所以一切都應(yīng)該推向最后的“我能在這里做什么”。

6、注意細(xì)節(jié)
它可能是一個小的交互,一個意想不到的動畫或?qū)徝烙|摸,像一個按鈕中的一個小梯度或圍繞一個盒子在背景中的微妙的筆畫。但總的來說,這種觸摸是必不可少的,也是自然的,如果你真的喜歡你做什么。如果你有更多關(guān)于網(wǎng)站設(shè)計(jì)/開發(fā)、印刷服務(wù)、品牌設(shè)計(jì)、營銷推廣、APP/微信開發(fā)、數(shù)據(jù)業(yè)務(wù)等相關(guān)需求,請登錄創(chuàng)新互聯(lián)官網(wǎng)咨詢。
本文題目:如何設(shè)計(jì)完美的網(wǎng)頁設(shè)計(jì)布局
分享路徑:http://vcdvsql.cn/news19/34719.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供域名注冊、做網(wǎng)站、App開發(fā)、企業(yè)建站、軟件開發(fā)、網(wǎng)頁設(shè)計(jì)公司
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 設(shè)計(jì)網(wǎng)站之前需要了解如何讓網(wǎng)頁的內(nèi)容精確、合理、豐富以及吸引用戶 2016-01-12
- 福州搜索引擎網(wǎng)絡(luò)推廣主要有哪些內(nèi)容 2016-03-25
- 企業(yè)網(wǎng)站優(yōu)化之內(nèi)容更新的技巧 2016-03-25
- 外貿(mào)網(wǎng)站具有哪些細(xì)節(jié)便于優(yōu)化? 2016-03-25
- 關(guān)于十大不利于網(wǎng)站優(yōu)化問題 2016-01-10
- 模版建網(wǎng)站那么便宜為什么企業(yè)還要選擇定制? 2015-04-29
- 網(wǎng)站內(nèi)部結(jié)構(gòu)改版需要注意幾點(diǎn)以免影響關(guān)鍵詞排名 2016-03-25
- 淺談網(wǎng)站優(yōu)化中的一些疑難問題及解決辦法 2016-03-24

- 如何做好外貿(mào)網(wǎng)站 2015-04-29
- SEO優(yōu)化:友情鏈接起到什么作用 2016-03-25
- 網(wǎng)站URL如何設(shè)置利于SEO優(yōu)化? 2016-03-25
- 網(wǎng)站在交換友情鏈接時(shí)要注意哪些問題 2015-04-29
- 什么是網(wǎng)站的核心關(guān)鍵詞?如何確定核心關(guān)鍵詞? 2016-03-24
- 網(wǎng)站優(yōu)化推廣中,這些錯誤習(xí)慣需避免 2016-03-24
- 外貿(mào)推廣的核心關(guān)鍵點(diǎn)在哪里 2016-03-24
- 優(yōu)化https站點(diǎn)時(shí)該怎么做 2016-03-24
- 外貿(mào)企業(yè)網(wǎng)絡(luò)海外營銷推廣現(xiàn)狀 2016-03-24
- 淺談鏈接打開方式的優(yōu)缺點(diǎn)以及如何應(yīng)用 2015-04-28
- 百度算法更新后主機(jī)空間在SEO中的影響變大 2016-03-24