7個有用的jQuery選項卡導航解決方案
2016-08-10 分類: 解決方案
7個有用的jQuery選項卡導航解決方案
有時使用標簽就顯得很有意義。例如,如果你有一個有限的屏幕房地產,標簽可以讓你通過給用戶一個小空間,多個項目之間的切換方式節省空間。以你的標簽一步,你可以把jQuery加入了一些不錯的過渡和動畫效果。如果你還沒有使用jQuery構建選項卡導航,這里有11個教程和插件,幫助你走。
創建一個標簽式界面使用jQuery

用于創建一個動畫教程和插件的標簽的范圍。
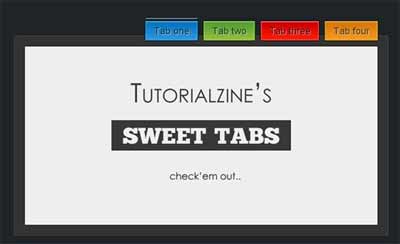
甜蜜的Ajax標簽使用jQuery和CSS3 1.4

在本教程,您將學習如何創建一個Ajax和jQuery和CSS3 Tab頁。
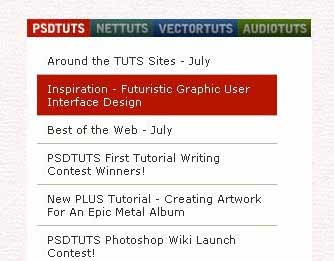
建設一個更好的友情鏈接:SimplePie和動感樂趣

本教程教你如何用一些好玩的jQuery動畫構建動態標簽的友情鏈接。
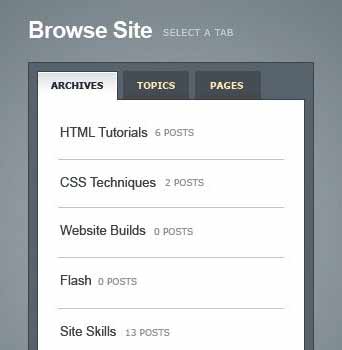
創建一個光滑的標簽內容區域使用CSS和jQuery

jQuery花式滑模

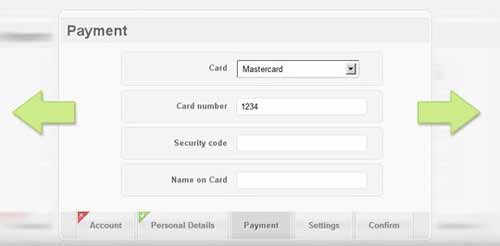
本教程教你如何創建一個奇特的滑動形式顯示驗證反饋給用戶后的每一步。這種形式可以節省很多空間和易于訪問–它基本上就像一個幻燈片,只是我們有一個形式而不是圖像的字段集。
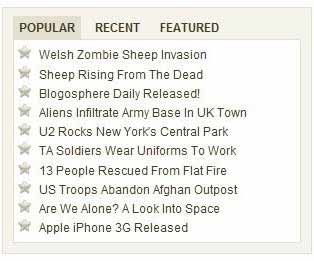
本教程教你如何建立一個簡單的HTML標簽的信息框,然后使用一些簡單的JavaScript函數,最終我們會達到同樣使用jQuery庫。
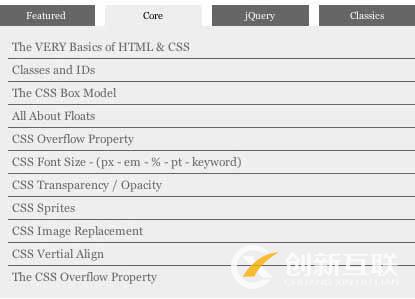
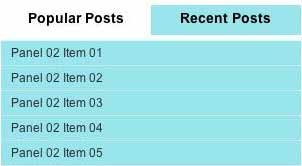
創建一個標簽式界面使用jQuery

本教程教你如何輕松地創建一個標簽式界面使用jQuery UI庫的標簽功能。
jQuery移動標簽和滑動內容教程

學習如何建立一個熔巖燈標簽和滑動內容一起只是簡單的jQuery代碼。
網站名稱:7個有用的jQuery選項卡導航解決方案
文章出自:http://vcdvsql.cn/news20/20770.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有解決方案等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 化工行業案例華融化工解決方案介紹 2015-04-30
- 醫院及醫療行業網站建設解決方案 2014-06-26
- 物流網站建設解決方案與行業市場現狀 2014-02-26
- 機械設備行業網站建設解決方案 2013-12-26
- 成都網站建設的行業解決方案在這里 就問你約不約? 2015-04-06
- 自建B2C成都網站制作解決方案 2013-09-04
- 網站維護解決方案 2013-10-24
- 網站維護中被攻擊的解決方案 2013-10-16

- 深圳網站建設設計工作流移到云端解決方案 2014-09-01
- 法律服務行業網站建設解決方案 2014-01-18
- 企業郵箱注冊的問題解決方案 2013-11-24
- 企業網站建設解決方案 2015-02-21
- 門戶網站建設的解決方案 2015-02-17
- 旅游公司網站建設解決方案 2015-02-15
- 上市公司網站建設的解決方案 2015-02-14
- 關于企業網站建設的解決方案 2015-02-14
- 有關健身俱樂部網站建設的解決方案 2015-02-14
- 網站提示有風險?成都網站建設給你解決方案! 2015-01-26
- 成都網站建設外貿網站的解決方案 2015-01-26