App開發的導航設計
2014-02-03 分類: App開發
生活中大家或多或少都會有迷路的經驗,但你是不是從來沒思考過迷路的定義是什么?
迷路的定義其實有兩個核心:
1.想要到達一個目的地。
2.不知道自己在哪里,應該往哪走。
和生活中的迷路一樣,用戶在使用APP過程中也可能會「迷路」。因為用戶使用APP時同樣需要到達一個頁面,如果沒有合適引導,用戶很難知道他需要怎么跳轉才能到達自己想要的頁面。在APP中,導航設計起到的正是這種關鍵作用:讓用戶了解他此時在哪個頁面,他想要到達某個頁面應該怎么跳轉。
下面我們通過實例從是什么、為什么、怎么做這三個方面來介紹一下目前APP設計中最常用的幾種導航。
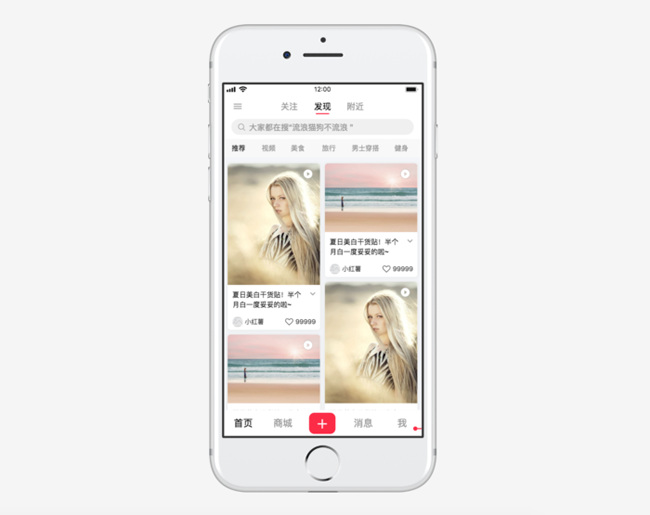
一、底部標簽導航
1.簡介
底部標簽導航是APP中最常見的導航。
為什么它會是最常見的?就像超市把利潤高(最想賣給顧客)的商品擺在顧客觸手可及的地方一樣,APP最核心的功能通常也應該放在用戶觸手可及的地方。在用戶握持手機時,屏幕底部區域恰好是大拇指最方便觸及的區域。因此大多數APP產品才會選擇底部標簽導航的形式來呈現產品核心功能。

2.設計特征
1)通常作為APP的一級導航(主導航)。
APP最核心的功能通常也應該放在用戶觸手可及的地方。在用戶握持手機時,屏幕底部區域恰好是大拇指最方便觸及的區域。因此大多數APP產品才會選擇底部標簽導航的形式來呈現產品核心功能。
2)標簽數通常為3-5個。
為什么不更多?因為大拇指觸摸屏幕時的接觸面積較大,一旦標簽數超過5個,每個標簽的所占面積不足,將會使正確的標簽點擊選擇變得困難,甚至導致誤點擊。
3)標簽通常是圖標+文字形式的。
標簽通常可以有文字、圖標、文字加圖標這3種設計形式,為什么非要用圖標+文字?
首先,文字的意義指向性強于圖標。舉個例子,一個X,可以表示關閉,也可以表示錯誤,甚至可以表示未知數,但「關閉」這兩個字表示的就是關閉。
其次,人類作為視覺化動物,對圖形比對文字敏感。
綜合起來,圖標+文字的形式是意義指向最準確的形式,也是讓用戶最快理解標簽含義(功能)的形式。
4)標簽順序通常按功能優先級從左至右排列,第1個標簽顯示產品主頁面。
為什么?因為凡有排列,在視覺上必有順序。有順序,必有優先級。因此第1個標簽通常顯示產品主頁面,或者說放置最核心的功能。
5)如果標簽數多于5個,但依然要使用底部標簽導航,可以把最右側標簽設計為「更多」,然后點擊「更多」會顯示更多功能。
這就像產品調研的問卷設計中我們設置選項一樣,有時候我們需要讓選項互斥,但選項數量又很多,這個時候我們可以把重要性低的幾個選項合并成一個選項叫「其它」。
6)標簽對應功能模塊間通常有高頻次切換需求,且功能層級相當。
7)通常用戶所在頁的標簽需要突出顯示(正常是通過顏色差異和標簽圖形變化來突出)。
為什么?因為要讓用戶在APP中不「迷路」,一個至關重要的點就是讓他知道自己現在在哪。
8)底部標簽在特定情況下可以做成沉浸式的。
為了增加頁面的展示空間,讓用戶能更專注(沉浸)于頁面內容,比如說內容閱讀類產品,底部導航可以設計成上滑時隱藏、下滑時顯示的形式。但這種設計可能會導致使底部標簽導航失去其原本在標簽切換中的便捷性,使用時需要慎重考慮。
9)考慮到大屏手機的單手操作,底部導航標簽有時會采用左滑右滑切換標簽的交互。
3.優缺點
1)優點
可以直觀展現APP的核心功能頁面及入口。
用戶可以在不同的功能模塊間進行快速切換。
2)缺點
作為頁面固定顯示的內容,會擠壓頁面其它內容的顯示區域,進而降低頁面的信息承載量。
二、舵式導航

1.簡介
舵式導航本質是底部標簽導航的變式。那么舵式導航為什么要叫舵式導航呢?首先是形似,其次是因為舵式導航中最重要的導航就像舵在船的航行中一樣重要。即一個底部標簽導航中,有一個功能標簽相比其它功能標簽來說更重要、突出,更需要強調。

2.設計特征
1)有一個核心功能比其它功能更重要,更需要強調。常見于UGC產品,比如微博、閑魚、抖音以及原型案例中的小紅書。
2)算上需要強調的標簽,標簽數量通常為3個或者5個。
為什么?和船的控制室的對稱式設計一樣,當有標簽需要突出的話,兩邊的標簽在視覺上則要設計成對稱的。
3)舵這個概念在標簽上的呈現,也就是突出的形式。既可以真的有舵的形,也可以只給標簽做簡單的差異化設計。
前者的例子:閑魚。

后者的例子:微博、抖音、小紅書。

3.優缺點
1)優點
可以直觀展現APP的核心功能頁面及入口。
用戶可以在不同的功能模塊間進行快速切換。
可以凸顯核心、頻繁使用的功能,引導用戶使用該功能(比如產出內容)。
2)缺點
作為頁面固定顯示的內容,會擠壓頁面其它內容的顯示區域,進而降低頁面的信息承載量。
凸顯最重要的功能的同時,一定程度上會弱化其它核心功能的使用。
三、頂部標簽導航
1.簡介
頂部標簽導航通常作為次級導航,配合底部標簽導航或舵式導航一起使用。

2.設計特征
1)相對底部標簽導航而言,標簽數量更靈活。
作為二級導航時,通常可以是2-3個標簽。當二級導航的分類數較多時,也可以超過5個標簽。
2)標簽通常是文字形式的。
為什么不像底部標簽一樣設置成圖標+文字的形式?因為圖標+文字相比純文字而言會占據更多的頁面面積。如果采用這種形式,再加上底部導航,將極大擠壓頁面其它內容的顯示區域。
3)當標簽分類數量過多時,通常可以設計成左滑滾動標簽的形式。
但需要注意的是,滾動標簽意味著在不滾動狀態下,頁面默認狀態下顯示的標簽數是有限的,這時我們讓默認狀態下可見的最后一個標簽露出一半,以提示用戶它可以左滑滾動,一定程度上減少用戶的發現成本。
在電商產品中,通常還會有一種類似于頂部滾動標簽導航的側邊分類滾動導航。
3.優缺點
1)優點
用戶可以在不同的次級功能模塊間進行快速切換。
2)缺點
作為頁面固定顯示的內容,在和底部導航配合使用時,會擠壓頁面其它內容的顯示區域,進而降低頁面的信息承載量。
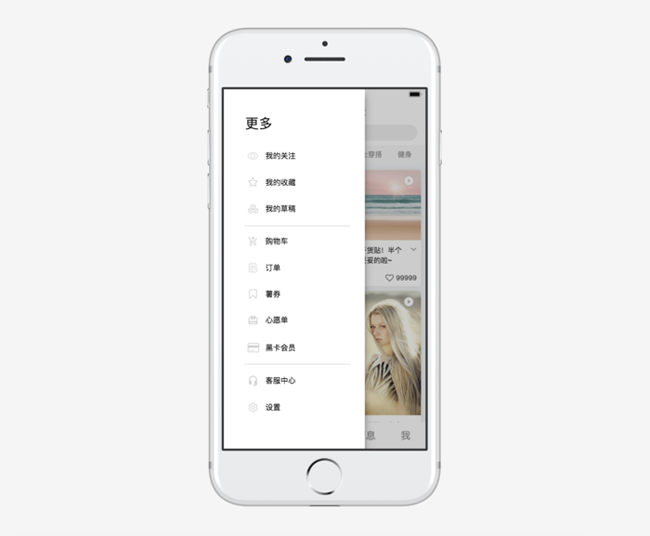
四、抽屜導航

1.簡介
抽屜導航也叫漢堡菜單,是將一個導航頁(菜單)隱藏在當前頁面,點擊漢堡按鈕,導航頁會像抽屜一樣從頁面左側或右側拉出。我們可以通過現實意義的抽屜來理解這種導航:
1)抽屜作為收納物品的容器,通常可以存放多個物品(抽屜導航可以放置多個次級功能入口)
2)抽屜通常是關起來的,需要時才打開,因此抽屜內的物品通常不可見(抽屜導航只有點擊后才能看到次級功能入口)

2.設計特征
1)通常用于放置非常用、非核心、低頻但必要的功能。如對設置、個人信息等。
為什么要放置低頻、非核心功能?因為抽屜導航具有隱藏的特性,而根據前面的介紹,越是核心、高頻的功能,就越應該放在用戶容易看到、觸及的地方地方。
2)使用抽屜導航,通常意味著產品的主要功能集中在主頁面當中。比如摩拜。

3.優缺點
1)優點
占用頁面空間較少,使得主頁面能承載更多的信息,頁面更簡潔,用戶可以更專注于使用產品的核心功能。
具有較強的次級功能擴展性,可以在抽屜導航頁放置較多的功能入口。
2)缺點
隱藏式設計,可發現性較差,增加了用戶的發現成本。
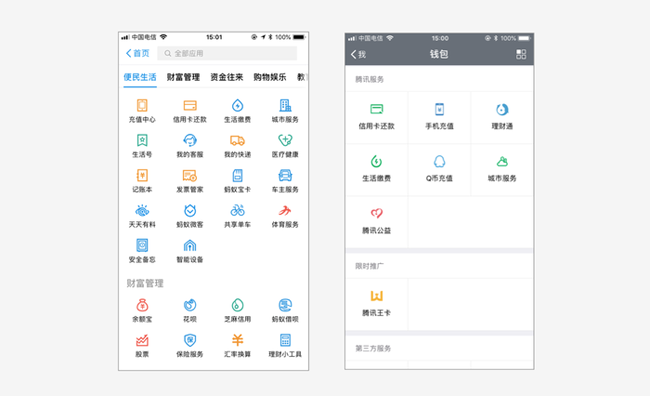
五、宮格導航
1.簡介
說到宮格,很多人第一時間想到的會是九宮格。實際上宮格導航不只是九宮格,也可以是其它數量的宮格。宮格導航會以分格、平鋪的形式來展示功能,通常作為次級導航使用。
2.設計特征
1)宮格對應的功能數量較多。通常用戶提供服務較多或者類目較多的APP,如支付寶和微信。
為什么?因為要組成宮格,宮格數通常是6、9、12或者8、16甚至更多。

2)通常功能之間層級相同,使用頻率相近、彼此獨立且切換頻率低。
為什么?因為分格平鋪的形式可以讓用戶一目了然地看到所有功能,彼此之間沒有顯著的優先級差異。另外因為宮格導航只顯示功能入口,不顯示實際的功能頁面,因此要切換功能時需要退回宮格導航頁面才能切換其它功能,不適合作為彼此有關聯、切換頻繁的功能的導航。
3)功能間如果具備一定的關聯性,可以分類處理。
為什么要分類處理?因為當宮格數量過多時,依據功能的關聯性做分類,可以便于用戶更快地找到自己想要的功能,減少用戶的尋找成本。
3.優缺點
1)優點
可擴展性強,可以根據需要向下擴展功能入口。
可以讓用戶一目了然地知道產品所提供的功能,快速找到自己想要的功能。
2)缺點
不展示功能對應頁面的內,無法直接執行功能操作。
功能間切換不方便,要切換功能時需要退回宮格導航頁面才能切換其它功能。
容易形成較深功能層級和功能路徑,增加用戶的操作成本。
六、列表導航
1.簡介
以列表的形式呈現功能,適用于大量的功能的展現,通常作為次級導航,如網易云音樂的賬號頁。

2.設計特征
1)通常功能之間層級相同。
2)通常在列的右側顯示箭頭表示有二級內容。
3)當列表功能較多時,可以通過調整間距的方式對功能進行分類。如無合適分類名稱,也可以選擇不加分類名稱。
3.優缺點
1)優點
可擴展性強,可以根據需要向下擴展功能入口。
2)缺點
下方的功能可能會被忽略。雖說列表導航的功能間層級相同,但如果列表功能過多,用戶需要向下滾動頁面才能看到下方的功能,因此這一部分功能容易被忽略。
七、總結
1.用戶使用產品是為了滿足某種需求(達到某種目的),因此導航最主要的功能在于讓用戶清楚地知道自己所在頁面(所處位置),并幫助用戶更快地到達目的頁(目的地)。
2.導航設計的形式服從設計的于目的。每種形式的導航雖然都有常用的使用場景,但這不意味著設計導航時需要嚴格遵循這些使用場景。在實際的設計當中,還需要根據產品側及用戶側的需求具體分析。
3.一款產品通常不會只使用一種導航,而是會根據信息架構以及功能的需求,混合使用多種導航。
文章題目:App開發的導航設計
標題網址:http://vcdvsql.cn/news21/18821.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計、App開發等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 企業有沒有必要選擇APP開發 2015-09-08
- APP開發的四種營銷模式分析 2023-03-28
- 上海app開發之時尚穿搭為用戶提供方便 2023-03-28
- 臺灣商超APP開發主要功能優勢介紹 2023-03-27
- 手機App開發與網站開發有哪些不同 2023-03-27
- 澳門鮮花電商APP開發主要業務模式分析 2023-03-27

- 什么因素影響APP開發報價 2015-09-18
- APP開發對于企業的意義在哪里 2023-05-05
- APP開發如何選擇服務器? 2023-05-04
- 南京英語學習類app開發解決方案 2023-03-28
- 鄭州男裝定制APP開發具備的功能 2023-03-27
- 北京企業APP開發流程 2023-03-27
- APP開發與網站建設開發有啥區別 2023-03-27
- 酒店APP開發的前景及注意事項 2023-03-27
- APP開發之IOSSWIFT常用問題及操作方法介紹 2023-03-27
- 武漢app開發公司收費價格標準 2023-03-27
- 如何在青島找靠譜的app開發公司? 2023-03-26
- app開發服務公司簡析家裝APP現狀和發展 2023-03-26
- 成都APP開發過程中需要注意的問題 2023-03-26