怎么提高響應式網(wǎng)站的訪問速度?
2021-06-04 分類: 響應式網(wǎng)站
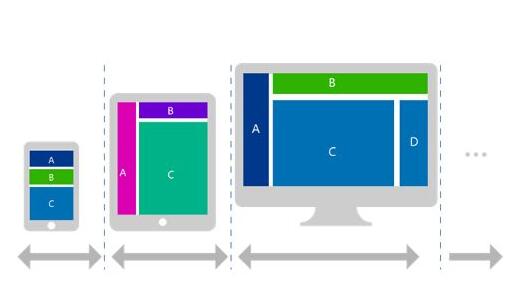
隨著科技的發(fā)展,用戶在瀏覽網(wǎng)站時不再局限于PC電腦,在平板、手機上都可以訪問網(wǎng)站,企業(yè)為了照顧不同的用戶群體需要根據(jù)不同設備搭建多個類型的網(wǎng)站,而響應式網(wǎng)站的出現(xiàn)好的解決了這個問題,一個網(wǎng)站就可以完全自適應設備尺寸,為企業(yè)省去了一筆不小的開支,但響應式網(wǎng)站存在一個不可忽視的問題,就是在移動端的加載速度,一張圖片在PC上可能比較正常,但當在手機上瀏覽體積可能就會顯得太大,導致加載緩慢,下面創(chuàng)新互聯(lián)南充網(wǎng)站建設公司就來分享一下怎么提高響應式網(wǎng)站的訪問速度?

1、優(yōu)化網(wǎng)站代碼
代碼作為瀏覽網(wǎng)站時必須讀取的文件之一,我們必須重視對它的優(yōu)化。所謂代碼優(yōu)化,就是指網(wǎng)站中JS腳本和CSS樣本文件都應該遵循占據(jù)最少資源的原則(當然必要的資源需要被加載),盡量壓縮代碼,保證不重復編寫,為網(wǎng)站必要的資源和文件節(jié)省空間。通過一些工具就可以做到代碼的"瘦身",小飛在這推薦一款叫作Compass的工具---開源的CSS框架編寫工具,而Javascript推薦UlifyJS,可以用來壓縮代碼。
2、條件加載
當提到加快響應式網(wǎng)站載入速度時,條件加載是很重要的一個技巧,因為它可以確保移動端或智能手機的用戶不用下載那些拖慢網(wǎng)站加載速度或者用戶不會使用的部分元素。條件加載,顧名思義,根據(jù)不同條件進行網(wǎng)站內容的加載,它可以用來阻止某種元素的載入,包括社交圖標,圖片,地圖等等。不過在使用條件加載時我們要注意一點,在不同的優(yōu)化階段要對網(wǎng)站進行全面的檢測,這樣我們才能知道網(wǎng)站性能會因什么而有明顯的差異,從而有效解決。
3、圖片優(yōu)化
通常多媒體形式的內容占據(jù)頁面很大空間,而網(wǎng)站中最常見的多媒體形式內容就是圖片了。如果我們不對圖片進行優(yōu)化,它占據(jù)的資源將是成倍的,將會顯著影響網(wǎng)站的速度。那么應該如何優(yōu)化網(wǎng)站的圖片呢?一方面,選擇圖片的好格式,比如jpeg、png、bmp,以及在保證質量情況下圖片可壓縮的尺寸(響應式圖片是最好的選擇)。另一方面,將網(wǎng)站所有的圖片資源整個到一個文件中,因為如果圖片的來源地址不一樣,網(wǎng)站在解析圖片時會需要花費更多的時間,這會拖慢網(wǎng)站的速度,相反,統(tǒng)一的圖片來源給網(wǎng)站的解析工作提供了便利,更易于用戶的訪問。
以上這些就是創(chuàng)新互聯(lián)分享的提高響應式網(wǎng)站打開速度的一些方法,當然除了上面這些會影響網(wǎng)站打開速度,還有包括網(wǎng)站服務器、訪客自身設備這些問題,我們能做的就是把自己可控的做好,做好這些細節(jié)優(yōu)化會對網(wǎng)站后期運營大有幫助。
本文名稱:怎么提高響應式網(wǎng)站的訪問速度?
鏈接分享:http://vcdvsql.cn/news22/116272.html
網(wǎng)站建設、網(wǎng)絡推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡營銷seo公司;服務項目有響應式網(wǎng)站等
聲明:本網(wǎng)站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經(jīng)允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內容
- 響應式網(wǎng)站的介紹 2021-06-02
- 響應式網(wǎng)站與傳統(tǒng)網(wǎng)站比較,究竟有哪些優(yōu)點? 2021-06-02
- 響應式網(wǎng)站布局問題 2021-06-02
- 分享響應式網(wǎng)站便于seo優(yōu)化的兩方面關鍵原因 2021-05-31
- 一篇干貨好文帶你了解響應式網(wǎng)站的幾大建站誤區(qū) 2021-05-29
- 響應式網(wǎng)站制作的幾點注意事項 2021-05-26
- 響應式網(wǎng)站制作存在哪些難點呢? 2021-05-25
- 目前,國內響應式網(wǎng)站的現(xiàn)狀怎么樣? 2021-05-23
- H5響應式網(wǎng)站和手機網(wǎng)站的優(yōu)缺點對比 2021-05-22
- 響應式網(wǎng)站設計注意事項 2021-05-22

- 企業(yè)做響應式網(wǎng)站建設有哪些優(yōu)勢? 2021-06-01
- 響應式網(wǎng)站建設與普通網(wǎng)站比有哪些不同 2021-05-26
- 響應式網(wǎng)站的功能是什么? 2021-05-25
- 企業(yè)制作響應式網(wǎng)站都有哪些優(yōu)勢? 2021-05-24
- 響應式網(wǎng)站的設計流程 2021-05-21
- 個人網(wǎng)站建設流程響應式網(wǎng)站建設優(yōu)點 2021-05-20
- 創(chuàng)新互聯(lián)告訴你響應式網(wǎng)站的設計理念 2021-05-20
- 網(wǎng)站建設生態(tài)之路——展示站向左,響應式網(wǎng)站向右 2021-05-19
- 企業(yè)網(wǎng)站建設響應式網(wǎng)站的優(yōu)勢 2021-05-18