網(wǎng)站建設(shè)中面包屑導(dǎo)航的使用
2022-11-17 分類: 面包屑導(dǎo)航
 作為一種輔助導(dǎo)航系統(tǒng),面包屑能夠幫助用戶清晰的定位到自己所在網(wǎng)站的位置。這個詞源自于童話中跟著面包屑回到自己家的孩子,而網(wǎng)頁中的面包屑也是幫助用戶找到自己位置的UI控件。
作為一種輔助導(dǎo)航系統(tǒng),面包屑能夠幫助用戶清晰的定位到自己所在網(wǎng)站的位置。這個詞源自于童話中跟著面包屑回到自己家的孩子,而網(wǎng)頁中的面包屑也是幫助用戶找到自己位置的UI控件。面包屑通過路徑展示告知用戶他們所處的位置,而今天的這篇文章將會探討一個可用的網(wǎng)頁面包屑應(yīng)當如何設(shè)計,通過理想實踐展示面包屑的正確用法。
面包屑導(dǎo)航提供可用性
作為一種視覺指引,面包屑為用戶揭示出網(wǎng)頁的層次結(jié)構(gòu),也正是因此,面包屑成為了用戶了解網(wǎng)站背景信息的重要途徑,幫助用戶了解下列問題的答案:
·我在哪里?根據(jù)整個網(wǎng)站的層次,面包屑能讓用戶知道他們所處的位置。
·我還能去哪里?面包屑提升了整個網(wǎng)站的可查找性,面包屑的存在揭示了整個網(wǎng)站的結(jié)構(gòu),用戶也隨之明白網(wǎng)站還有哪些其他的部分。
·是否應(yīng)當瀏覽更多?面包屑揭示出網(wǎng)站有更多值得探索的內(nèi)容,鼓勵用戶瀏覽更多。反過來,面包屑的出現(xiàn)降低了網(wǎng)站的跳出率。
減少操作次數(shù)
從可用性的角度上來看,面包屑減少了用戶跳轉(zhuǎn)到高層級頁面的操作數(shù),這樣避免了用戶使用瀏覽器的返回按鈕和翻找導(dǎo)航尋找上級頁面的復(fù)雜交互。
占用空間小
面包屑這種設(shè)計元素在頁面上占用的空間相當小,它基本都是以帶鏈接的文本的形式存在的,并且通常只有一行。
面包屑不會給用戶帶來困擾
這個小小的設(shè)計元素占據(jù)的空間不大,但是給用戶帶來的便捷遠遠大于可能帶來的問題和困擾。
什么時候使用面包屑?
是否要在網(wǎng)站中使用面包屑,主要取決于網(wǎng)站的結(jié)構(gòu)。看看你的網(wǎng)站地圖或者整體的結(jié)構(gòu)圖,分析使用面包屑能否提高用戶在網(wǎng)站內(nèi)部不同類別、目錄下導(dǎo)航是否方便:
·當你的網(wǎng)站內(nèi)擁有分類明晰、組織明確的多層次線性結(jié)構(gòu)的時候,你應(yīng)當使用面包屑。比如一個擁有種類繁多產(chǎn)品的電子商務(wù)網(wǎng)站,面包屑就相當有用。·當網(wǎng)站不具備邏輯清晰的層次結(jié)構(gòu)的時候,就不要使用面包屑。
面包屑導(dǎo)航理想實踐
當你開始設(shè)計面包屑導(dǎo)航的時候,應(yīng)當謹記下面的事情:
1、不要使用面包屑來替代網(wǎng)頁主要的導(dǎo)航系統(tǒng)
面包屑只是一個輔助導(dǎo)航系統(tǒng),它無法替代主要的導(dǎo)航系統(tǒng)。請記住,它是僅僅是為了用戶方便的次要選項,用來抵達其他層級的快速定位鏈接系統(tǒng)。
2、不要將當前頁鏈接加到面包屑中
面包屑的后一個層級是當前的頁面,而這一項在面包屑中是不應(yīng)該加上鏈接的,因為它只起到展示定位的作用,沒有任何意義。
3、使用分隔符
在面包屑中,用來分隔不同層級常見的是大于符號(>),常見的使用方法是“父類別>子類別”。當然,分隔符的使用并不拘泥于這一種,有使用箭頭(→)的,還有使用書名號(?)的,也有使用斜杠(//)的。使用哪種分隔符通常取決于整體風格和設(shè)計師的喜好。
4、選擇合適的尺寸和間距
在設(shè)計的時候應(yīng)當仔細考慮尺寸和間隔大小,不同的面包屑層級之間應(yīng)當有足夠的間距,確保用戶能夠識別。當然你也不希望面包屑占據(jù)頁面太多的空間,如果面包屑比頂部導(dǎo)航還要大,看起來就非常尷尬了。
5、不要讓它成為視覺焦點
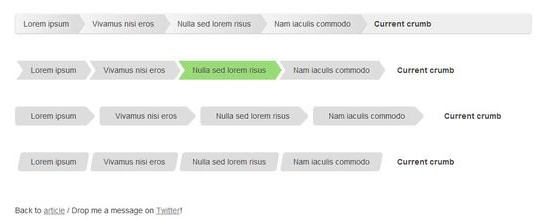
面包屑本身是一個輔助導(dǎo)航,如果使用過于花哨的字體和醒目的色彩,會使得它顯得喧賓奪主,過于抓人眼球。它不應(yīng)該是瀏覽過程中用戶的視覺焦點。下面的面包屑設(shè)計并不差,但是它太過于醒目,甚至比頂部導(dǎo)航還能引起用戶注意力。
6、不要在移動端頁面上使用面包屑
如果你覺得自己的移動端頁面上要使用面包屑的話,那就意味著你的移動端網(wǎng)頁設(shè)計出現(xiàn)問題了:可能是網(wǎng)站太復(fù)雜(嵌套層級過深),而這樣一來,就不符合移動端的使用場景了。為了解決問題,你應(yīng)當試圖簡化整個體系,確保面包屑不會出現(xiàn)在手機上。
網(wǎng)頁標題:網(wǎng)站建設(shè)中面包屑導(dǎo)航的使用
轉(zhuǎn)載來源:http://vcdvsql.cn/news24/214524.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項目有網(wǎng)站建設(shè)、面包屑導(dǎo)航等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 該如何布置網(wǎng)站建設(shè)的面包屑導(dǎo)航 2022-11-11
- 面包屑導(dǎo)航對于設(shè)計網(wǎng)站來說必不可少 2022-10-20
- 網(wǎng)站建設(shè)中面包屑導(dǎo)航有哪些作用? 2022-10-01
- 成都網(wǎng)絡(luò)SEO如何做面包屑導(dǎo)航? 2022-09-26
- 成都網(wǎng)站推廣使用面包屑導(dǎo)航有什么優(yōu)勢? 2022-09-26
- 如何在面包屑導(dǎo)航中優(yōu)化搜索引擎優(yōu)化 2022-09-26
- 網(wǎng)站面包屑導(dǎo)航使用四大注意事項 2022-08-23

- 網(wǎng)站制作中的面包屑導(dǎo)航是什么? 2022-11-02
- 面包屑導(dǎo)航在網(wǎng)站優(yōu)化中有用嗎? 2022-09-26
- 網(wǎng)站面包屑導(dǎo)航存在的誤解及注意事項 2022-09-02
- 網(wǎng)站優(yōu)化之面包屑導(dǎo)航技巧分享 2022-08-30
- 營銷型企業(yè)網(wǎng)站如何正確使用面包屑導(dǎo)航? 2022-08-30
- 給你網(wǎng)站頁面設(shè)計的面包屑導(dǎo)航你真的會用么? 2022-08-25
- 網(wǎng)站建設(shè)中面包屑導(dǎo)航功能的重要性 2022-08-20
- 面包屑導(dǎo)航也可以做優(yōu)化,有了解嗎? 2022-08-19
- 網(wǎng)站制作的過程中如何正確運用面包屑導(dǎo)航 2022-08-16
- 面包屑導(dǎo)航是什么?面包屑導(dǎo)航什么樣子? 2022-08-15
- 網(wǎng)站面包屑導(dǎo)航部署的四大注意事項 2022-08-15
- 網(wǎng)站優(yōu)化之面包屑導(dǎo)航 2022-08-14