使您的網站導航很棒7個提示
2019-06-16 分類: 網站導航
使用邏輯導航是增強網站設計的一個重要提示,因為它不僅對用戶有益,而且還可以提高搜索引擎體驗。在這篇博客中,我們將分享7個技巧,可以幫助您使您的網站導航看起來很棒。

提示#1保持有限
嘗試將導航中的菜單數(shù)量設置為7或大8.或者即使你可以將它們減少到5,也會更好。不要混淆訪問者在網站導航中顯示太多菜單。這種邏輯背后的想法是說服用戶他們可以在5-7步驟中閱讀有關您的業(yè)務的重要信息。但這并不意味著您應該妥協(xié)您的網站的頁數(shù),因為我們在談論主要這里導航。您可以在每個主菜單下有子菜單。
提示#2呼吸空間
我們見過許多網站,網站設計師錯誤地認為菜單周圍沒有足夠的間距導致導航看起來很亂。所以確保每個導航菜單都有足夠的呼吸空間。

提示#3級別
一個理想的網站設計不應該有太多級別。你必須將其限制為最多3個。邏輯清晰;導航菜單的級別越高,你的用戶就越難以使用他們的光標指針可能會失去焦點,直到它們達到最后一級感覺非常惱人,至少對我們來說是一個用戶。
提示#4LOGO規(guī)則
對于用戶來說,當他們點擊LOGO時,它會將他們帶到主頁,但仍有許多網站設計師會錯誤地將LOGO取消鏈接。制作一個拇指規(guī)則,即您的LOGO必須是可點擊的,并且應該鏈接到主頁。
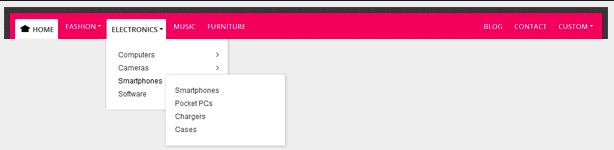
提示#5視覺效果
你現(xiàn)在必須看到幾個網站會在導航下拉列表中顯示視覺效果。它看起來很有吸引力,讓用戶知道該頁面內的內容。
提示#6放置
當涉及到導航的位置時,你必須始終把它放在頂部。我們已經看到許多網站,網站設計師試圖展示創(chuàng)造力,將它們放在底部或右/左。它很有創(chuàng)意,但當它來到用戶的體驗,想想他們的輕松和他們傳統(tǒng)的方式來期待頂部的菜單。
提示#7響應
不要忘記響應式菜單。隨著設備用戶數(shù)量的不斷增加,您必須確保您的菜單應該是響應式的,或者換句話說它應該是適合移動設備的。不僅僅是菜單,而且整個網站的設計必須是響應式的如果您不想錯過向設備用戶展示您的業(yè)務和服務的機會。
以上提示可以有效的改善您的網站導航效果,有利于提高網站訪客的網站體驗,從而有效開展您的網站服務。
分享標題:使您的網站導航很棒7個提示
本文鏈接:http://vcdvsql.cn/news24/79924.html
網站建設、網絡推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站導航等
聲明:本網站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內容
- 網站導航5個技巧 2019-04-16
- 設計網站導航:要考慮的幾個主要趨勢 2019-03-26
- 如何整理一個合理的網站導航? 2019-02-23
- 網站導航的設計是建設網站的重點 2019-02-09
- 網站導航、網站頁面的布局的方法 2019-01-22
- 如何更好的設計與改善網站導航 2017-02-27
- 網站導航系統(tǒng)對網站優(yōu)化作用的幾大點 2016-12-28

- 關于網站導航的設計! 2018-10-05
- 網站導航的設計是網站設計的重點! 2018-09-11
- 網站設計中網站導航圖的好處! 2018-08-06
- 網站導航條欄目應該如何設計呢 2018-05-15
- 網站導航設計怎樣玩創(chuàng)意? 2017-01-30
- 網站導航條必須具備的內容和功用 2016-12-28
- 想設計極具風格的網站導航菜單,你必須知道這些原則 2016-12-28
- 優(yōu)化網站導航欄結構的三種常見方法 2016-12-01
- 從哪些方面來優(yōu)化網站導航欄? 2016-11-26
- 怎樣對網站導航開展提升設計 2016-11-16
- 良好的網站導航 2016-11-15
- 設計一個有創(chuàng)意的網站導航方式 2016-11-15