網頁前端制作系列-swiper插件之breakpoints參數
2023-03-25 分類: 網站建設
在日常網站開發中會經常遇到一些需要兼容各個終端的要求的,這種網站有個專屬名稱-響應式網站。顧名思義,就是能響應各個終端尺寸較好的展示網站內容。
在響應式網站開發過程多,大多數開發者是用媒體查詢來寫多幾套css樣式來布局排版,還有就是運用各種框架來進行開發,而網站功能方面一般都會有一些輪播效果,在單PC或者單手機站上輪播效果就隨便寫寫就好了,不用考慮一個輪播結構是否兼容其他終端,而在響應式網站中,就需要考慮這種情況,如果是整屏輪播的話,只需要把寬度設置為100%就行了,而如果輪播功能是多個子模塊同時顯示的,就需要考慮小屏上的顯示情況了,有些輪播內容比較少的就可以直接按照百分比縮放,然而也不是所有的輪播都內容少到能支持直接縮放顯示,對于這種情況,我都是運用swiper插件來實現不同分辨率顯示不同數量的輪播內容來解決這個問題的。
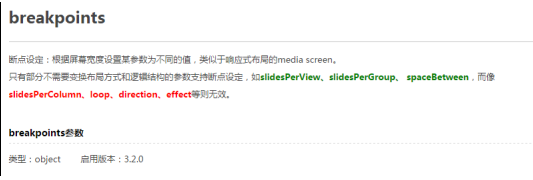
這個參數就是breakpoints。
Swiper中文網中對于breakpoints的介紹如下:
在響應式網站開發過程多,大多數開發者是用媒體查詢來寫多幾套css樣式來布局排版,還有就是運用各種框架來進行開發,而網站功能方面一般都會有一些輪播效果,在單PC或者單手機站上輪播效果就隨便寫寫就好了,不用考慮一個輪播結構是否兼容其他終端,而在響應式網站中,就需要考慮這種情況,如果是整屏輪播的話,只需要把寬度設置為100%就行了,而如果輪播功能是多個子模塊同時顯示的,就需要考慮小屏上的顯示情況了,有些輪播內容比較少的就可以直接按照百分比縮放,然而也不是所有的輪播都內容少到能支持直接縮放顯示,對于這種情況,我都是運用swiper插件來實現不同分辨率顯示不同數量的輪播內容來解決這個問題的。
這個參數就是breakpoints。
Swiper中文網中對于breakpoints的介紹如下:


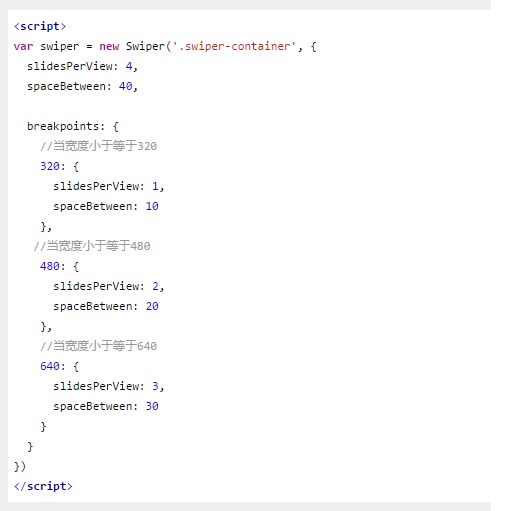
它能根據分辨率的不同來設置顯示不同的數量,極大的改善了輪播功能兼容各個終端的不足。同時也縮減了網站開發所耗費的時間,是響應式網站輪播功能實現方式比較優秀的方法,當然如果說根據不同分辨率來寫多幾個輪播來根據分辨率調用也是可行的,但是這樣比較耗時耗力,網頁加載時間也會比較久。
網頁標題:網頁前端制作系列-swiper插件之breakpoints參數
文章URL:http://vcdvsql.cn/news25/247425.html
成都網站建設公司_創新互聯,為您提供定制開發、自適應網站、品牌網站設計、Google、網站維護、品牌網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站文章內容是否需要加圖片 2023-03-25
- 提高新網站瀏覽量的絕密方法-網頁設計應注重實用性體驗 2023-03-25
- 網站建設開發需要注意哪些事項問題 2023-03-25
- 【成都建站公司】外貿網站建設的五個要點 2023-03-25
- 成都企業網站做優化就找創新互聯 2023-03-25
- 品牌宣傳型網站建設解決方案 2023-03-25

- 成都【微信營銷知識】關于微信營銷的8條實戰秘笈 2023-03-25
- 在網頁設計中頁面該如何才能吸引用戶 2023-03-25
- 成都專業網站建設中應該注意什么? 2023-03-25
- 優秀的響應式企業網站開發要怎么做 2023-03-25
- 網站運營之你所不知道的隱形成本 2023-03-25
- 教你如何獲得百度站點logo權限 2023-03-25
- 成都企業網站制作輕松網頁設計的方法 2023-03-25
- 做出高端網站建設這些技巧要注意的 2023-03-25
- 網站建設公司助企業打開網絡營銷大門 2023-03-25
- 成都您的網站建設使用的是正確的顏色嗎? 2023-03-24
- 成都營銷網站建設:如何確保企業門戶的穩定性? 2023-03-24
- 網站定制是什么?網站定制的好處有哪些? 2023-03-24
- 牡丹江網站建設_網站制作_seo公司 2023-03-24