做網站時必知的網頁設計技巧,讓網站頁面建設更加合理
2021-06-07 分類: 做網站
其中的關鍵就在于優先并且始終考慮你的客戶。
幸運的是,雖然網頁設計還是一門較新的學科,但它對人機交互(HCI)的科學研究的幫助很大,而我們這篇文章就將會由9個來自HCI研究的準則,他們都能幫助你在設計網站和程序時,更好地專注于用戶。
界面設計側重于界面功能的布局,用戶體驗設計則側重于更大的局面,也就是整個體驗,界面設計只是其中的一個子集。
1.了解客戶的需求
最重要的是,我們需要定位用戶——內外都需要。這就意味著我們的應用能吸引多少流量,更重要的是,了解其中客戶地需求,以及他們在滿足需求的道路上所遇到的障礙。
而要做到這種程度的分析,我們需要更細致的統計數據,這就需要深入了解網站的用戶了。與用戶面對面交談,觀看他們的使用流程,詢問相關的問題,比如“你對這種設計有什么看法?”,或是其他更深的問題。
用戶的需求是什么?是什么在阻礙他們滿足自己的需求?而我們的網站將會如何幫助他們解決或是克服這些阻礙?
千萬別空想你的用戶想要什么,你需要實地深入挖掘。畢竟,欲望只是需求的產物,如果我們能夠滿足用戶深層次的需求。就能滿足他們的一些愿望,以及更多的基本要求。
通過數據分析以及與用戶的溝通,我們能夠得到許多問題的答案,這些問題可能是從如何使用界面,或是界面的重點應該放在哪里。
2.定義界面的使用方法
在設計界面之前,我們需要想清楚它的使用方法。隨著觸屏的普及,觀察比想象更能發揮作用。
亮點:應用程序的用戶體驗大多來自輕松和流暢的橫向觸摸。
人們有這么兩種方法來使用網站和應用程序:通過與產品進行交互的直接方法,與通過與產品外圍進行交互的間接方法。
直接交互的例子:
點擊按鈕
刷卡
使用指尖進行拖拽
簡介交互的例子:
使用鼠標點擊
使用鍵盤命令/快捷鍵
鍵入表單輸入域
在Wacom上繪圖
有時交互很簡單。
用戶定位以及用戶所使用的設備會在很大程度上影響我們的決定。如果是為老年人或是手部受限的人群進行設計,我們就不需要太多的橫向滑動。如果是在為通過鍵盤來與應用程序進行溝通的編程人員或是作家進行設計,那么我們需要支持所有常見的快捷鍵方式,以大限度地減少鼠標使用時間。
3.設定預期
許多網站或是應用都會出現這樣的情況:單擊按鈕就進入付款界面、刪除網站或是一些不是很好的界面。每一次點擊都有結果,有時還會帶來焦慮。
因此,一定要讓用戶知道如果點擊了這個按鈕會發生什么。我們可以通過設計或是復制來做到這一點。
通過設計設定預期:
突出顯示所需的按鈕
使用約定俗成的符號,如用垃圾桶代表刪除、加號代表添加內容,放大鏡用來表示搜索
選擇具有相關含義的顏色,如綠色代表“前進”,紅色代表“停止”
通過復制設定預期:
解釋清楚按鈕的作用
在空白處提供具有導向性和鼓勵性質的文字說明
適時發出警告并要求確認
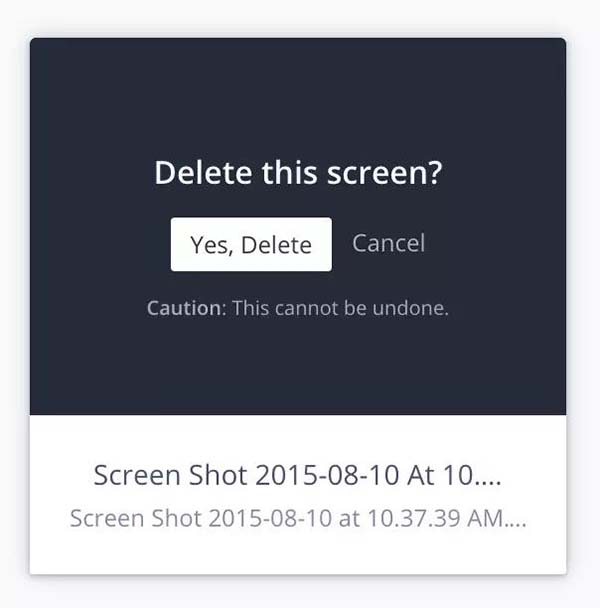
對于不可逆的行為,如永久刪除某些內容,則需要詢問用戶是否確定。

4.預測可能出現的錯誤
人都會犯錯,而神明會原諒犯錯。——Alexander Pope《論批評》
人總是會犯錯,也總是不得不承擔后果。這里有兩種方法可以減少錯誤的影響:
(1)防止錯誤發生
(2)亡羊補牢,為時不晚
我們能在很多電子商務網站以及表單設計中看到很多規避錯誤的方法:在填寫完所有空格錢,按鈕并不被激活;表單常常會檢測到電子郵件地址錯誤;以及彈出詢問窗口詢問你是否真的想清空購物車。
與亡羊補牢相比,預測錯誤從而規避往往沒那么沮喪,畢竟點擊“下一頁”或是“提交”時在發現錯誤簡直太難過了。
在寫防錯說明時,我們需要確定說明說清楚了兩件事:
(1)把問題解釋清楚了,例如,“你說你出生在火星,但人類并沒有在火星上殖民,所以出錯了”。
(2)將問題的解決方法解釋清楚。例如,“請選擇地球上的一個出生地”。
另外,請注意我們還需要一個保留之前的某些狀態,好查看之前并沒有出現錯誤的情況。例如,如果我不小心刪除了某些重要文件,但實際上可以回復文件,請使用一行文字讓我知道有這個功能,就像“您可以轉到垃圾桶還原已刪除的項目”一樣。
預測用戶錯誤的原理稱為poka-yoke原理,這是一個日本術語,意為“防錯”。
5.反饋迅速
在現實世界中,環境總是給予我們反饋,我們說話,別人回應;我們擼貓,貓則會發出咕嚕聲或是嘶嘶聲,當然這取決于它的心情。
數字界面往往不會給予我們反饋,我們總是不知道是否該重新加載頁面、重新啟動筆記本電腦,還是將它關閉,從最近可用窗口中刪除。
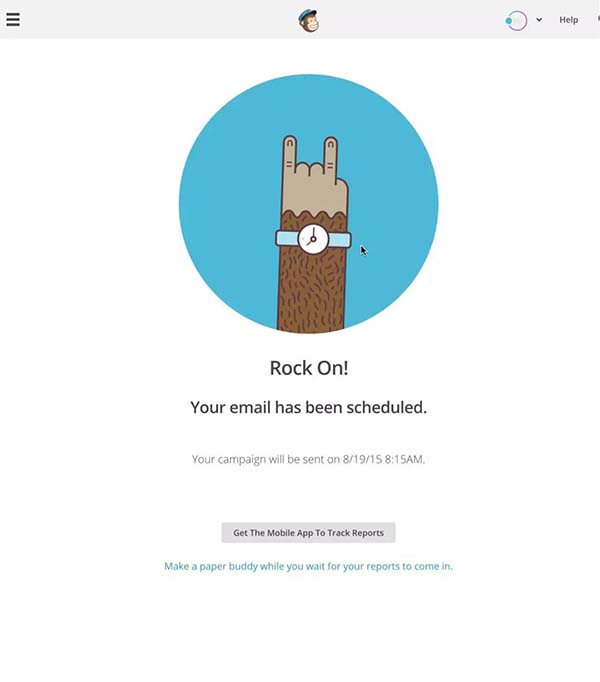
所以我們可以設計一個加載動畫。當我們點擊它時,讓那個按鈕彈出并反彈,當然幅度不要太大。如果我完成了一些事的時候,也可以設計一個虛擬的“擊掌”,讓我知道我的完成情況。

但要確保反饋最夠迅速。Usability.gov將任何沖過1秒鐘的延遲定義為中斷,超過10秒基本可以說是受損了。但實際上,只需要三秒鐘,就能讓美國一般的人口受到影響。
如果頁面只能在5秒左右加載好,就不需要顯示進度條了,因為這會使得加載時間看起來更長了。單可以使用并不明示前進的可視化,例如Mac的“死亡風車”。如果我們需要在網站上使用進度條,請考慮嘗試使用一些視覺技巧,這樣能讓加載看起來更快一些。
6.仔細考慮元素的位置和大小
Fitt定律是人機交互(HCI)的基本原理,它是指:獲取目標的時間是目標距離和大小的函數。
換一句話說,如果元素越大或是越近,我們就能更快地把光標放在上面。這句話對人機交互和UI設計來說意義深厚,但其中最重要的有三個:
我們需要使得按鈕和其他需要點擊地元素大到能夠輕松地被點擊和查看。這對于菜單一類地連接列表來說十分重要,如果空間不足,我總會點進錯誤的鏈接。
為更常用的操作制造更大更突出的按鈕。
在屏幕的邊緣或是角落防止導航,或者是其他常見的交互元素,例如搜索欄。可能你會覺得這有違常識,但在邊緣就減少了對準確性的要求,用戶就不用擔心點到范圍外去了。
在考慮元素的放置位置和大小時,請始終記得考慮交互方式。如果你的網站是水平滾動而不是垂直滾動的,就需要考慮在何處、如何給用戶提示這一特殊的滾動方式。
7.不要忽視標準
作為創意性職業,設計師總是傾向于重塑食物,但這并不總是最好的主意。
為什么?因為熟悉界面的改進會增加我們的“認知負荷”,這使得用戶要再次思考自己的學習過程。我們的確可以隨心所欲地重新設計車輪的形狀,但這一切都要建立在實用的基礎上。
這一法則正好解釋了為什么Google文檔的菜單欄幾乎與Vista系統之前的Microsoft Word的菜單欄相同:
![]()
Vista系統之前的Microsoft Word
![]()
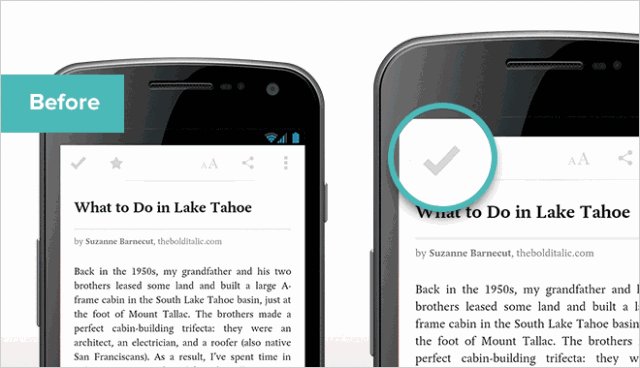
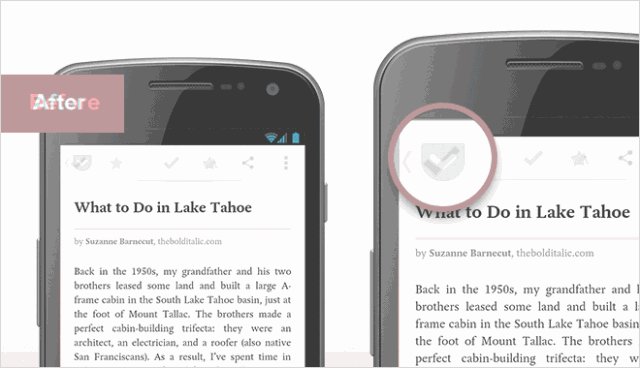
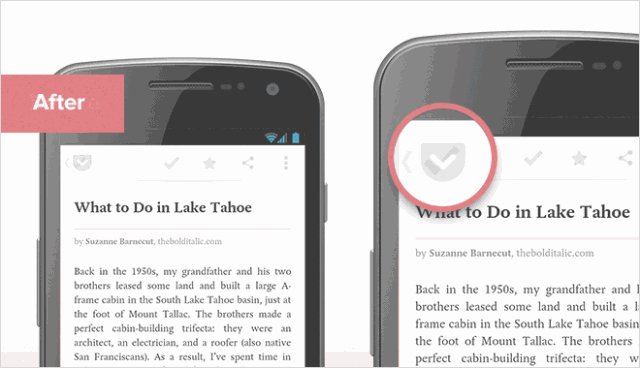
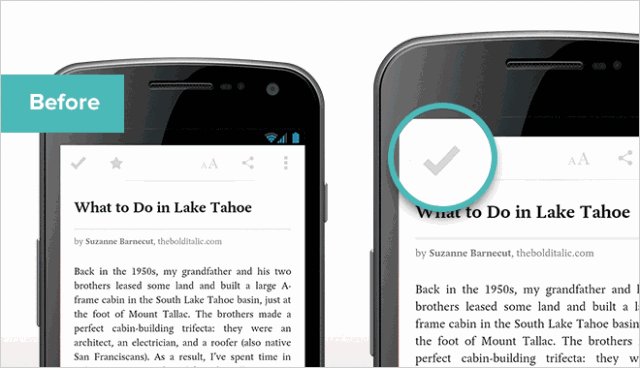
這也解釋了為什么Pocket為什么要在其Android應用程序中更改歸檔按鈕的位置。

在2013年的秋天,歸檔按鈕被放置在了屏幕的左上角,右側是Android設計規范所說的“向上”按鈕。Pocket想讓人們更關注閱讀體驗,而不是簡單地重復一些簡單的操作,但更改過后的位置會使得新用戶以外關閉并歸檔他們正在閱讀的文章,而不是像預期那樣順利地返回到他們地閱讀列表中。
這一微小地變化,增加了新用戶繼續使用Pocket23%的可能。
8.增強界面的可讀性
當談到可讀性時,人們常常會引用哈佛大學心理學家George Miller的論文《神奇的數字7(+-2)——我們信息處理能力的一些限制》,文章提出,人們在短期的記憶中只能有效地處理5-9件事。米勒本人稱這是巧合,但這并不阻礙這句話地流傳。
也就是說,簡單的事情更容易合乎邏輯,在短期內更容易被記住。因此,我們需要控制界面中需要記住的事情的數量,以提高界面的可讀性。我們可以通過分塊來達到這一目的,即將信息分成更容易消化的小塊。
這一想法與Tesler復雜性保護定律不謀而合,該定律認為UI設計師應該盡可能簡化他們設計的界面。這可能意味著盡可能地掩蓋界面背后應用程序的復雜性。但Microsoft Word是一款沒有很好遵守此定律的流行產品。
大多數人只會用Word來打字,但另一些人可以用Word來做各種高級的事。在全球范圍內,每個人都使用相同的用戶界面打開相同版本的Word,這就使得只需要打字的人被很多他們可能永遠不會使用的選項所淹沒。
從而就有了漸進式公開的概念,其中高級功能被隱藏在了次級菜單中。我們在網站中經常遇到這種情況:介紹產品的文本往往比較短小,然后可以鏈接到更多詳細信息的頁面。這也是移動射擊的好時間,如何構建一個強大的導航也是我們一直面臨著的挑戰。
專業提示:避免在鏈接和按鈕中使用過多的“了解更多”和類似的非特定文本。為什么?因為這些文本并不能告訴客戶他們會知道更多什么。通常人們只是瀏覽界面以找到一個連接到他們西昂區的地方的鏈接,即使重復15次“了解更多”,也并不會使得用戶更關注這里,屏幕閱讀器的用戶尤其如此。
9.使決策變得簡單
現在的網站總是如此的喧囂:橫幅突然進化成了全屏廣告,消息彈出、全是請求我們訂閱但我們卻沒有機會閱讀的博客,視頻插頁式的廣告迫使我們消耗寶貴的觀看秒數,甚至各種小部件、彈出窗口、工具提示……
有時候我十分渴望擁有一個平靜的網絡,Hick法則也告訴我,我真的需要一個這樣的網絡。Hick法則是說,給用戶提供的選擇越多,他們就越難做出決定。
這幾乎影響了所有我們所構建的內容:
總體布局
導航菜單
價格頁面
博客索引
內容提要
列表還很長,不過結果都一樣:我們設計得越簡單,用戶做出我們希望他們做出的決定就越快越容易。這正是很多登陸頁面和非實時電子郵件只有一個號召性用語的原因。
專業提示:有時候,我們又需要用戶放慢速度并仔細選擇。這就是為什么Pinterest、Dribbble和許多博客得平鋪設計都運行良好。畢竟,經過抉擇,用戶更可能選擇了一個更適合自己的選項。
10.以數據為參考對象
盡管我們都希望我們能夠以純粹的藝術價值來看待我們的設計作品,但事實上,借以設計來實現目的同樣重要。
盡管借助用戶調研,我們能在設計中更好地進行決策,以實現設計地目的,但啟用設計后的數據仍具有極大地指導意義。
因此,我們可以為網站設置一個分析后臺,并定期進行分析。現在有很多不同的分析工具,但我建議使用Google Analytics或是Mixpanel,具體就要視項目類型而言了。
Mixpanel專注于事件,因此它會根據訪問者在您的網站上的操作收集數據,而Google Analytics更具有行為性,可為您提供操作時間和流量來源等。雖然這兩種工具都可 以提供這兩種形式的數據,但它們的側重點各不相同,我們需要選擇最適合需求的那一款。
注意:這兩種工具都可以在一定數量內免費使用。Webflow和類似平臺通常通過簡單的API密鑰交換使得分析設置變得更加容易。
Webflow中值得稱道的交互設計
許多Webflow的設計師已經使用這些原則來構建直觀且引人入勝的交互,比如說:
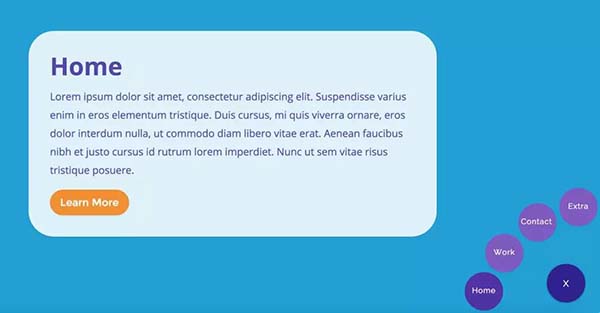
擴展的圈式導航

這是一個設計簡潔且迷人的組合,同時十分切合Fitts法則:在屏幕邊緣防止鏈接是最適用的。當用戶不希望在導航中隱含層次結構時,循環導航會是一個不錯的選擇。
你會為這位女孩買杯酒嗎?

重新設計優衣庫
有一天,設計師Tim Noah在優衣庫網站上購物時,他發現他們的導航系統十分復雜,他想要重塑這一元素,采用更平板化、對移動端更友好的方式。我最喜歡的,就是他將優衣庫的需要幾次點擊和頁面加載才能遍歷完的多層級導航重新設計成了單頁體驗。公平地說,優衣庫在他們的移動端網站上做了同樣的事情,但他只是一個移動子域名,并不是桌面網站的相應版本。
需要注意的是,這次重新設計只是一個個人行為,和優衣庫無關。
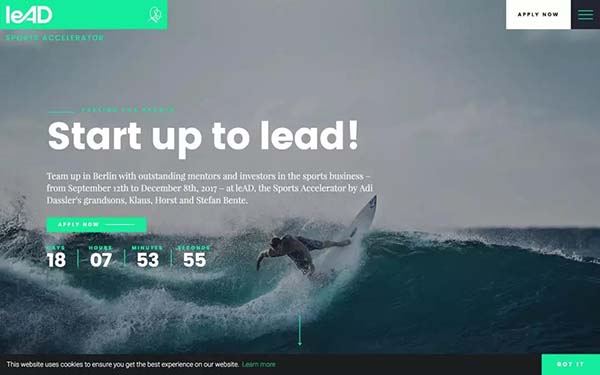
引領運動加速器

這個網站在前面所提到的亮點上十分突出。第一,了解客戶。引領運動加速器知道他們需要吸引產品制造商的注意力,而他們的網站則會留下第一印象。第二,提供反饋。無論是滾動、懸停還是點擊跳轉,網站都會立即響應訪問者的操作,并且還是一些令人驚喜的方式。
從菜單到滾動的交互,這些都是功能優化的很好的例子了。
網頁名稱:做網站時必知的網頁設計技巧,讓網站頁面建設更加合理
URL鏈接:http://vcdvsql.cn/news26/116726.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有做網站等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 企業做網站流程安排 2021-06-07
- 做網站之前需要從哪幾方面考慮 2021-06-06
- 北京網站制作做網站的發展方向 2021-06-06
- 企業做網站怎樣選擇網站建設服務商 2021-06-05
- 做網站優化的時候要注意什么? 2021-06-05
- 北京網站建設:企業做網站的幾個想法上的誤區? 2021-06-05
- 深圳做網站的公司有哪些呢? 2021-06-04
- 北京網站建設公司做網站需要注意的事項? 2021-06-03
- 做網站到底價格重要還是性能重要呢? 2021-06-02
- 北京網站制作做網站的需求量增大 2021-06-01

- 客戶做網站請先考慮好要做什么樣的效果和功能 2021-06-04
- 為什么要幫企業做網站? 2021-06-04
- 現在做網站都要經過哪些流程? 2021-06-03
- 做網站的不如賣白菜的 2021-06-03
- 信息開發行業做網站設計的技巧 2021-06-01
- 企業做網站需要提供什么資料 2021-06-01
- 新手北京做網站應該怎么做?一般多少錢? 2021-06-01
- 公司想做網站,但是對企業網站建設什么都不懂怎么辦? 2021-06-01
- 北京網站建設做網站要了解哪些基本知識? 2021-06-01