如何實現微信小程序的輪盤抽獎功能
2023-03-01 分類: 網站建設

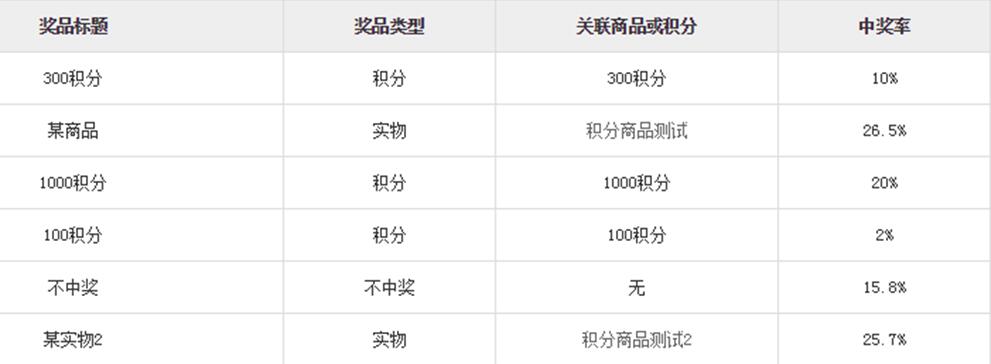
上面展示的就是輪盤抽獎,一共有六個獎項,其中一個是“不中獎”的,其余五個均能獲得獎品,獎品的標題、獎品類型(實物或積分)、中獎概率,每次抽獎需要多少積分等都可以在后臺設置,如下圖所示:
每次抽獎時扣除積分,獎品類型有實物和積分,如果是積分,直接增加用戶賬號的積分,這個比較簡單,如果是實物,則要生成一個關聯商品的禮品訂單。
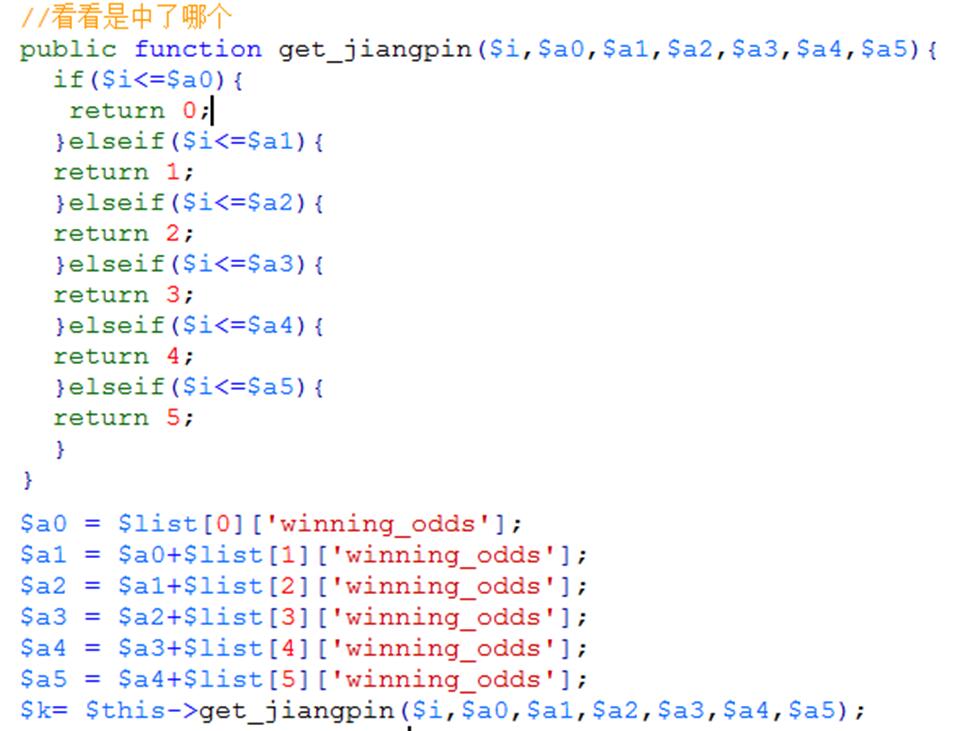
中獎率:是指整個抽獎的分為1萬份,所以最低的中獎率可以設置成0.01%(當然如果不想用戶抽到某個獎項,可以設置成0%,這樣用戶就永遠不可能抽到),后臺的接口使用的PHP語言,計算中獎率的代碼如下圖:
其中$i=rand(1,10000);即從1到10000隨機一個數。
winning_odds是指某個獎項的中獎數值,例如中獎率是10%,則在winning_odds的值為1000.特別提一下,不中獎的概率是由100%-其他五個獎項的概率而自動生成的。所以后臺修改某個獎項的概率的時候,需要更新不中獎的概率。
小程序JS方面:
Page({
//獎品配置
awardsConfig: {
btnDisabled: ‘’,//是否允許點擊抽獎
awards: [
{ 'index': 0, 'name': '300積分' },
{ 'index': 1, 'name': '某商品' },
{ 'index': 2, 'name': '1000積分' },
{ 'index': 3, 'name': '100積分' },
{ 'index': 4, 'name': '不中獎' },
{ 'index': 5, 'name': '某實物' }
]
},
onReady: function (e) {
this.drawAwardRoundel();
},
//畫抽獎圓盤
drawAwardRoundel: function () {
var awards = this.awardsConfig.awards;
var awardsList = [];
var turnNum = 1 / awards.length; // 文字旋轉 turn 值
// 獎項列表
for (var i = 0; i < awards.length; i++) {
awardsList.push({ turn: i * turnNum + 'turn', lineTurn: i * turnNum + turnNum / 2 + 'turn', award: awards[i].name });
}
this.setData({
btnDisabled: this.awardsConfig.chance ? '' : 'disabled',
awardsList: awardsList
});
},
//發起抽獎
playReward: function () {
//中獎index
var awardIndex = 2;
var runNum = 8;//旋轉8周
var duration = 4000;//時長
// 旋轉角度
this.runDeg = this.runDeg || 0;
this.runDeg = this.runDeg + (360 - this.runDeg % 360) + (360 * runNum - awardIndex * (360 / 6))
//創建動畫
var animationRun = wx.createAnimation({
duration: duration,
timingFunction: 'ease'
})
animationRun.rotate(this.runDeg).step();
this.setData({
animationData: animationRun.export(),
btnDisabled: 'disabled'
});
// 中獎提示
var awardsConfig = this.awardsConfig;
setTimeout(function () {
wx.showModal({
title: '恭喜',
content: '獲得' + (awardsConfig.awards[awardIndex].name),
showCancel: false
});
this.setData({
btnDisabled: ''
});
}.bind(this), duration);
}
})
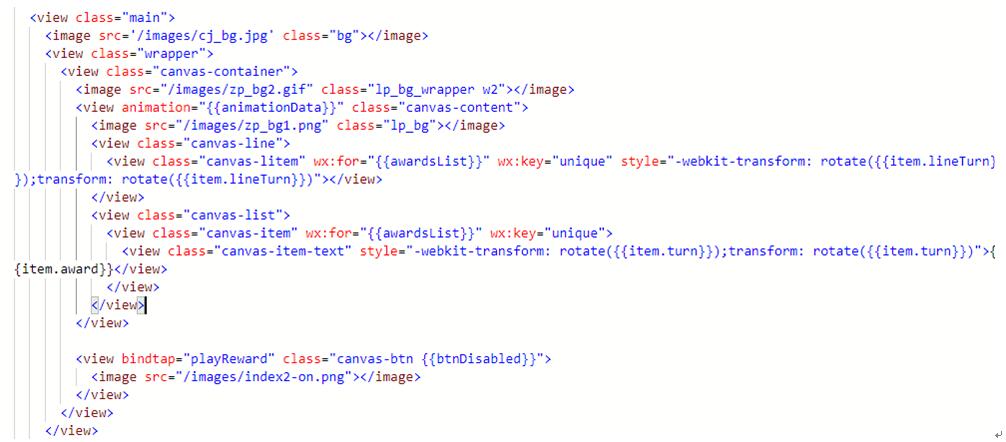
小程序的wxml代碼如下圖:
我們這里就不詳細講如何調用API接口,如何判斷是獲取了哪個獎項了,大家可以根據初始的JS代碼來套程序,因為改變了awardIndex值,對應的獎項也會出來,通過后臺接口的返回值,可以判斷是積分還是實物,然后進行下一步操作.為了防止用戶連續點擊“抽獎”的按鈕,需要用 btnDisabled來判斷用戶是否可以繼續抽獎,當輪盤尚未轉完時,是不允許重復點擊的。
以上就是對微信小程序輪盤抽獎后臺功能,抽獎概率,小程序JS代碼進行講解,這是只提供一種思路,大家可以根據實際的情況對程序功能進行調整。
網頁題目:如何實現微信小程序的輪盤抽獎功能
本文來源:http://vcdvsql.cn/news26/240476.html
成都網站建設公司_創新互聯,為您提供ChatGPT、網站設計公司、商城網站、網站營銷、網站設計、網站維護
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 成都網站建設百度搜索結果中,網址變成百度熊掌號的方法,親測。 2023-03-01
- 去哪網類產品開發前如何分解產品,措施有哪些 2023-03-01
- 網站開發如何做好后期維護 2023-03-01
- 湖州網站開發:設計漂亮的簡潔大氣網站 2023-03-01
- 網站定制與模板化網站的區別有哪些? 2023-03-01
- 建設網站要避免哪些設計 2023-03-01

- 企業網站設計要具備哪些條件 2023-03-01
- 如何建網站才會被認同 2023-03-01
- 動畫在烏海網站建設中為什么用得越來越少 2023-03-01
- 阿里云購買服務器網站域名備案如何操作 2023-03-01
- 建站優化服務---優化的整體思路 2023-03-01
- 網頁設計師應該具備的七種能力 2023-03-01
- 成都以訪客為標準去建網站方為正道 2023-03-01
- 山東網站ICP備案流程-備案資料要求-域名備案要求 2023-03-01
- 有沒有自動采集并偽原創的工具 2023-03-01
- 衢州建設一個企業網站一般需要花費多少錢 2023-03-01
- 如何做一個網站,要注意哪些 2023-03-01
- 決定APP外包開發價格的因素 2023-03-01
- 成都網站建設中如何應用內部錨文本? 2023-03-01