政府網站設計的規劃化
2022-05-30 分類: 網站設計
上海創新互聯的小編分享:對大多數國內的政務網站,設計人員的印象可能還以停留在大紅大黃的配色和雜亂無章的版面,不過今天設計人員給政務網站來了一個徹底的改頭換面,氣質立刻大漲。你可以學習到他重設計過程中的思路,非常務實的干貨呦。
之前在優設看過一些國外的政務網站推薦,比如白宮、美國空軍等等,一直收藏在書簽里(盼著以后能出去….),不久前設計圈出了幾個很火的重設計,比如大眾官網重設計、亞馬遜重設計、IMDB重設計等等,我很受啟發,正好這段時間領導要求給政府網站做一個首頁改版,小編就按著國外重設計的概念來做了。
中國的政務網站還是有一些思維限制的,之前有人說做成國外公司官網那種高大上,其實不現實,我們做重設計,最終的目的還是要讓我們做出來的東西不論是在視覺上還是在易用性上都要比原來的好,不能說為了美觀潮流而把實用性給丟掉。
比如tcsasac是一個國資委體系內的干部教育培訓網,用戶群體很單一,就是那些央企內部的領導干部,再怎么也是科級以上了,35歲-50歲的人,而且權重隨著年齡的增大而增加,領導也是人。所以我們要考慮他們的使用習慣。
做重設計之前我決定瀏覽一遍國內的重點政務網站,從人民政府網開始,看完了所有的部委網站和一部分省級政府官網。看完后喜憂參半,傳統的網站有不少,就是大家印象中的矮丑搓政府網站,占到2/3吧,但是有幾個網站很不錯,甚至是棒極了(以體系內的角度來看)。
首先說說人民政府網,這個是所有政府網站的BOSS了,大家可以點進去看看,藍色、簡潔的風格,感覺很清新,當然頭部有點粗糙了,一點都不像是大國的中央政府官網,但是作為一個BOSS,放棄了大紅大黃,去探索新的東西,本身就是一件很進步的事情。

再說說一個不錯的政府網站——發改委的官網,大家用心體會一下,這個網站把發改委官網的職能基本上都發揮出來了,有新聞通知、政務查詢、政策發布、文件資料下載等等,內容很多但是不亂,給人的感覺是很整齊,也很權威,當然也有一些需要改進的地方,比如UI不是很精細,網站設計基礎知識及首屏比下面復雜造成頭重腳輕等等。

最后說一個小編覺得驚艷的政府網站——湖南省人民政府,有沒有感覺很舒服,很清新,特別是這個“湖南夢”的banner看得我瞬間領悟了banner的訣竅。雖然看起來很簡潔,其實這個網站很復雜,路勁很多,大家可以走走看,很多頁面都非常不錯,看完這個網站,小編真的覺得政務網站不是沒有前景,還是有很多人是想改變的,想嘗試變好的。

還有幾個比較有特色的網站就不細說了,大家可以自己看看:海關總署、國家民委。
政府網站為什么這么丑,原因很多人不一定看得清楚,小編在做重設計的時候找出了一些因素,跟大家分享分享。
一、風格基調
大紅大黃是革命傳統,這個是沒辦法的事情,設計師改不了,領導也沒辦法,當然也有例外,這個就要看情況了。大紅大黃并不見得一定會丑,但是把大紅大黃當做背景色來處理,就基本上必丑無疑了,因為太難處理,如果再加上華表、紅旗、人民大會堂,你就隨便弄弄吧。
二、用戶使用習慣
不見得每一個上政府網站的用戶都是中老年人,也不見得每一個中老年人都不喜歡潮流,但是你要他們來遷就你的設計思維那就不對了,中老年人都很忙,真的,領導干部也是人,越是大領導越是時間少,事情很多,你要他們看網站的時候等一個Loading、看一段動畫、切一個特效,你覺得合適嗎?政務網站也不是SNS,沒事大家不會上來看的,來了一般都是大事急事,所以設計師能夠做到多簡潔實用就要做到多簡潔實用。
三、劣質素材
這一點很多很多都不太清楚,小編在做重設計的時候,很受這一條限制。主要是兩個方面,一是文字,文字太長,太復雜。比如我們網站上的一個培訓班的名稱“企業經營管理人才素質提升工程——浙江大學管理學院——巴黎HEC商學院2014年高級管理人員工商管理碩士(EMBA)班”,你們告訴我怎么放?比如一條新聞的標題“企業經營管理人才素質提升工程 ——企業領軍人才培訓班(第二期)圓滿結束”。文字太長,而且不能刪字(的確不能刪,不見得是領導壓力,很多時候刪了字內容就變味了)。二是圖片,大家可以去看看各大部委網站,圖片拍得太次了,光線黑、角度太刁鉆,根本就不能放大圖看,這也是為什么政府網站一般都把輪播圖放的很小的原因,不是不能放大,放首頁第一屏全屏,而是放上去了會讓訪客瞬間有關掉網站的念頭。素材的劣質使得設計師和編輯工作難度很大。
四、領導的偏好
這一點大家都懂了,比如某些領導喜歡方塊、有些喜歡橢圓、還有的喜歡三角形,沒辦法的。
說了這么多,回歸主題,我來說說我的重設計。
先來看看本尊,這是前任的作品,那時候還沒來,不了解情況。

這一次重設計帶有半概念性質,也就是說領導要是喜歡,那就可能換,要是不喜歡,就不要再提此事。
網站改版是為了改善內容分布邏輯(優勝劣汰)以及視覺體驗,內容上的變動就不細說了,比較忌諱,視覺上的話主要是解決閱讀舒適性的問題,一來文字顯示要齊全,哪怕40個字的標題,也要把它顯示出來,二要加入一些圖片化的東西,不要看起來干巴巴的全是文字。

內容的設置就不說了,小編自己根據業務權重來劃分的,視覺上小編主要是采用了另一種風格——把大紅大黃這種象征性的元素用點綴的形式體現,而不是用做背景(從湖南人民政府官網那里學的)。
細節元素用的是積累的素材庫,其實這里我想說,素材不要盲目積累,以前我收集了很多亂七八糟的素材,有很多好東西,但是我沒有分類,所以就是一堆廢物,后來還刪掉了,然后去淘寶花了1塊錢買了一個還過得去的素材包,一直用到現在。總之,素材不在多,有幾百M精致的就行,顏色樣式都是可以自己換的,有個幾套UI Kit就夠了,重點是多看看其他的網站是怎么設計的,看他的理念,不要看只看UI元素,當你掌握了理念,你用最差的素材也能做出好東西。
具體說說重設計,頭部我是從發改委那里學來的,紅色的效果我甚至覺得比發改委本身還好看,簡潔大方。

導航欄就隨便從一個素材庫弄了一個,沒什么好說的,簡單清晰即可,別弄得花里胡哨,導航欄是用來導航的。

輪播圖小編比較喜歡標題的擺放,夠長,60字的標題也能放,只是大圖顯示對以后修圖的工作有點擔心。

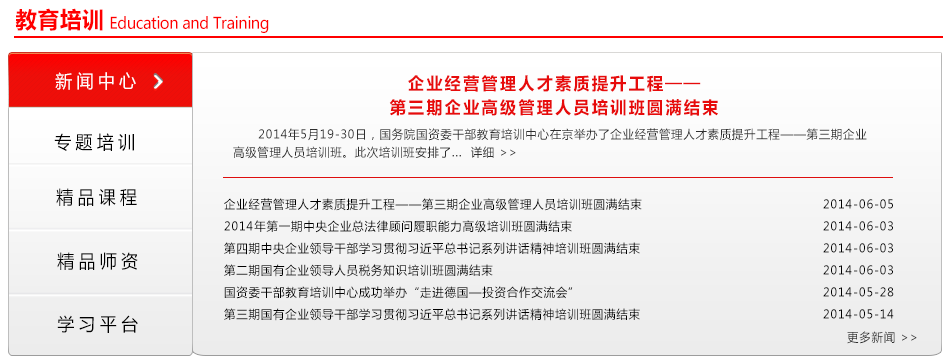
培訓信息是本網站特有的內容,前面已經提到過了那個Bug般長度的培訓班了,關鍵是要把名字顯示齊全,我就參考了蘋果上的一個表單,感覺還不錯。

接下來的教育培訓是大雜燴了,內容比較雜,但是有比較重要,一個個堆著放不合適,那索性就合并成一個模塊,參考的是發改委官網。

新聞中心

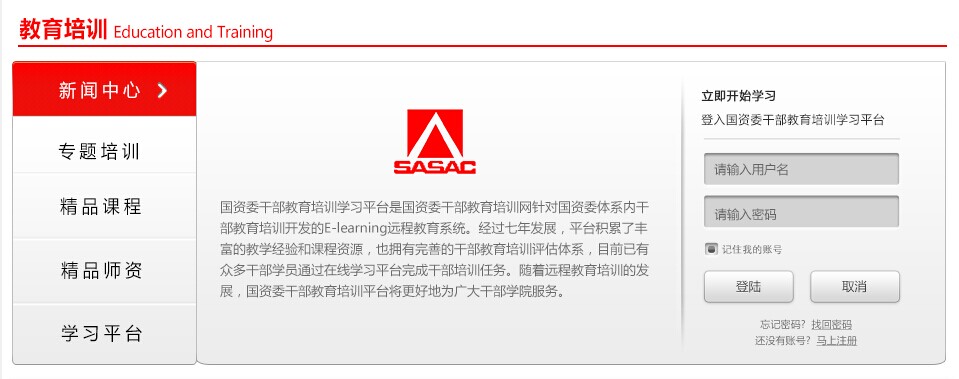
學習平臺
這個banner是不是很眼熟。。。沒錯,是湖南人民政府網的,太喜歡它了,政務banner必備樣式啊,banner右邊給出了廣告進入的通道。

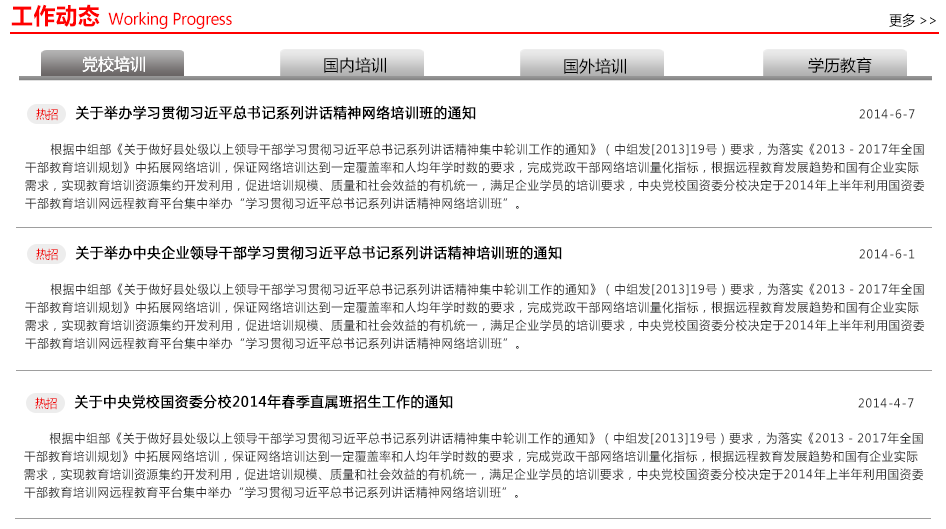
工作動態不是很滿意,時間比較緊,這一部分主要是從豆瓣日記和什么值得買那里獲得的靈感。

企業分站沒什么好說的了,這種風格大家從優設上也看膩了。

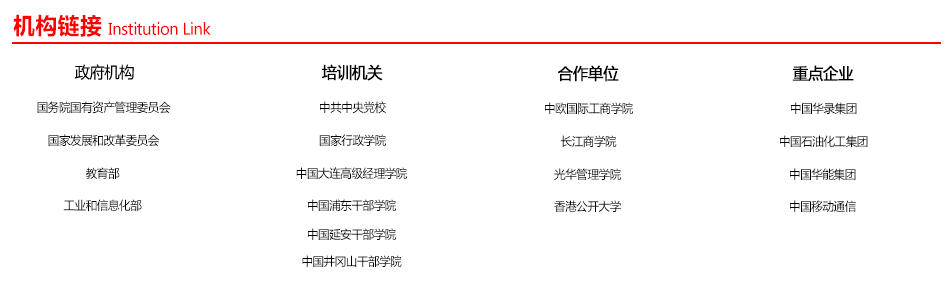
機構鏈接自己畫的。本來想參考韓國首爾政府的官網,但是不是太合適,這里貼出來給大家參考。

最后是屁股了,也是用的紅底白字,算是語文課中的首尾呼應吧。

當前文章:政府網站設計的規劃化
文章起源:http://vcdvsql.cn/news27/161177.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 公司企業營銷型網站設計要點是什么? 2022-05-30
- 使用精簡的JanaScript提升網站性能——深圳網站設計 2022-05-30
- 深圳網站設計需要專業的人士 2022-05-30
- 企業網站建設網站設計核心是什么? 2022-05-30

- 網站設計前期的優化上要考慮什么? 2022-05-30
- 成都網站建設:針對企業網站設計的色彩學分析 2022-05-30
- 網站建設域名該怎么去選擇? 2022-05-30
- 網站設計過程中如何定位? 2022-05-30
- 淺談——韓國游戲網站設計 2022-05-30
- 網站設計八步驟 ,輕松教你網上如何賺錢 2022-05-30
- 深圳網站設計公司分享互聯網的發展年輕人的契機 2022-05-30
- 網絡營銷將心比心之批評——深圳網站設計 2022-05-30
- 網站設計不用考慮超寬、超大的場景 2022-05-30
- 網站設計在網站制作中的重要性 2022-05-30
- 高端網站設計有哪些注意事項? 2022-05-30
- 2022可能流行的幾款網站設計風格 2022-05-29
- 網站設計頁面色彩搭配技巧:橙色在網站設計中的應用 2022-05-29
- 網絡營銷,品牌策劃就要這樣做 2022-05-29
- 上海高端網站設計都要滿足哪些條件? 2022-05-29