《網頁設計綜合指南》(一):網頁設計之設計用戶體驗地圖
2021-12-03 分類: 用戶體驗
《網頁設計綜合指南》是針對網站建設專業指導性技術文章,可以應用于全國任何一個城市,沒有地域限制、沒有文化限制、沒有技術限制,以突破思維性思維設計最好的截面、建設最好的網站。本期為《網頁設計綜合指南》(一)的主題為網頁設計之設計用戶體驗地圖,主要講述的是網站設計的信息架構,幫助用戶瀏覽分析一組復雜的信息,通過結構層次創建一個符合用戶的層次結構,良好的內容和直觀的導航可以幫助用戶快速獲取有用信息,比如《網頁設計綜合指南》的導航如下:
一、網頁設計之設計用戶體驗地圖
1.1 信息架構
1.2 全局導航
1.3 鏈接和導航選項
1.4 瀏覽器的返回鍵
1.5 面包屑式導航
1.6 搜索
二、頁面設計
三、網頁設計之移動端適配
四、網頁設計之無障礙設計
五、網頁設計之測試
六、網頁設計之開發交接
七、網頁設計之總結

一、網頁設計之設計用戶體驗地圖
1.1 信息架構
人們經常將網站上的內容列表作為“信息架構”。不對, 雖然它是信息架構的一部分,但它們只是其中的一個方面。
信息架構是以一種清晰和合乎邏輯的方式組織信息。信息架構有一個明確的目的:幫助用戶瀏覽一組復雜的信息。好的信息架構會創建一個符合用戶期望的層次結構。但良好的內容層級和直觀的導航并不容易,需要通過用戶研究和測試才能實現。
有很多方法可以研究用戶需求。通常情況下,信息架構師會采用用戶訪談或卡片分類的方式來獲知用戶的期望,或者找出潛在用戶是如何進行信息分類。信息架構師還需要了解可用性測試的結果,以便查看是否能夠高效導航。
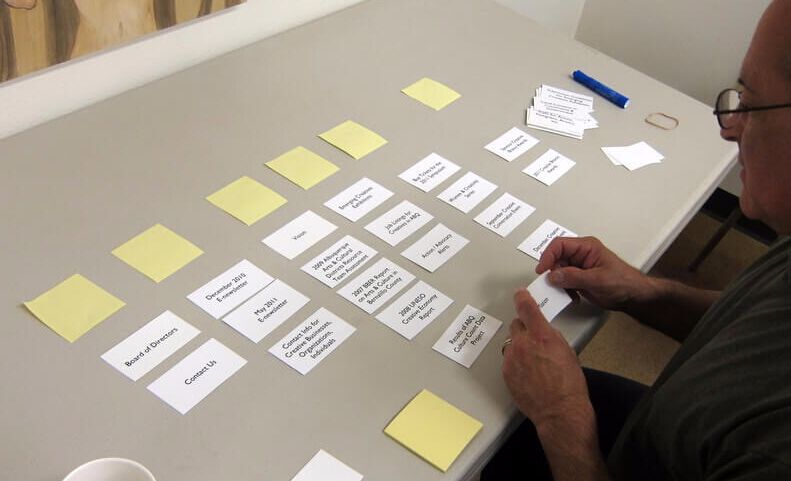
卡片分類是一種簡單的方法,可以根據用戶信息找出內容分類的好方式。信息架構師喜歡卡片分類的原因之一就是能清晰地得到架構模式。(Image credit: FosterMilo)
對用戶訪談的結果進行分類,然后檢驗卡片分類是否滿足用戶的心理模型。UX還會使用“Tree Testing”的方法來檢驗它的作用。信息架構要在設計具體頁面之前完成。
Tree Testing是一種確定用戶是否能夠通過所提議的信息結構解決需求的可靠方法。(Image credit: Nielsen Norman Group)
1.2 全局導航
導航是可用性的基石。如果用戶在網站迷失了方向,那你的網站內容有多好也無用。因此網站的導航應該遵循幾個原則:
簡單的導航。導航應該讓用戶以最少點擊的方式來訪問期望內容。
清晰。不應該讓用戶猜測導航選項的意義;每個導航選項都應該是明確的。
一致性:導航系統對網站上的所有頁面都應該是一致的。
在設計導航時需要考慮的一些事情:
根據用戶的需求選擇導航模式。導航應該滿足大多數用戶的大多數需求。若目標群體期望與網站進行某種類型的互動,那么就滿足他們的期望。例如,如果大多數用戶不熟悉圖標的含義,請避免使用漢堡菜單導航。
設置優先的導航選項。對導航選項進行優先排序的一種簡單方法——將不同的優先級選項分配給用戶測試,然后將高優先級和頻繁使用的路徑在導航中突出。
導航要一直可見。正如Jakob Nielsen說,見到什么比記得什么更容易。通過讓所有重要的導航選項可見,可以最小化用戶的記憶作用。最重要的導航選項應該隨時可見可用,而不只是當我們期望用戶使用它們時才可見。
顯示當前位置。“我在哪里?“這是一個基本問題,用戶需要一個答案,以便有效地導航。不顯示當前位置是許多網站常見的問題。
1.3 鏈接和導航選項
鏈接和導航選項是導航過程中的關鍵因素,直接影響用戶的體驗。遵循這些交互元素的規則:
認識內部和外部鏈接的區別。用戶期望內部和外部鏈接有不同的行為。所有內部鏈接應該在同一個標簽頁中打開(這樣,用戶就可以使用“后退”按鈕)。如果想在新標簽頁中打開外部鏈接,則應在打開之前告知用戶,比如添加一段文本到鏈接文本中,顯示“(在新標簽頁中打開)”。
更改訪問鏈接的顏色。當已訪問的鏈接不改變顏色時,用戶可能無意中重新訪問同一頁面。讓用戶知道哪些鏈接已訪問過,避免無意中重新訪問。
檢查所有鏈接。點擊鏈接后獲得一個錯誤頁面,會損害用戶體驗。當訪問者正在搜索內容,他們希望每個鏈接都應該時準確有效,而不是404頁面或他們不希望看到的頁面。
1.4 瀏覽器的返回鍵
“后退”按鈕可能是瀏覽器中使用率第二高的按鍵(在輸入地址之后)。確保“后退”按鈕按用戶期望運行。當用戶訪問頁面上的鏈接,然后單擊“后退”按鈕時,他們希望返回到原始頁面上的退出位置。避免點擊“后退”將用戶帶到原始頁面的頂部,而不是在頁面關閉的地方。如此一來,用戶需要滾動他們已經看過的內容,用戶會因為沒有合適的“返回位置”功能而感到失望。
1.5 面包屑式
面包屑式導航是一組上下文鏈接,可以輔助網站導航。這是一個次要導航方案,通常顯示用戶在網站上的位置。
雖然這個元素不需要很多解釋,但有幾件事值得一提:
不要用來作為主要導航方案。主導航應該導航選項引導用戶,而面包屑是用戶引導導航選項。將面包屑導航作為主要方法,而不是輔助的功能,通常會是一個失敗的導航。
使用箭頭作為分隔符,而不是斜杠(/)。為了清晰分開每一層,推薦(>)或(→),因為這些符號的指向能輔助用戶理解。斜杠(/)不建議作為電子商務網站的分隔符。如果您打算使用它,請確保產品類別將不會采用斜線:
對于上面的類別,面包屑導航區分不同的層級是比較難的。
1.6 搜索
有些用戶來到一個網站尋找某個特定的內容。他們不會想使用導航選項。他們希望在搜索框中輸入文本,提交他們的搜索請求,然后找到他們要找的頁面內容。
在設計搜索框時要考慮到這些基本規則:
把搜索框放在用戶期望找到它的地方。下面的圖表是基于A. Dawn Shaikh和Keisi Lenz研究。根據對142名參與者的調查,搜索框的用戶預期位置。研究發現,最便捷的位置是網頁的左上角或右上角。用戶使用F形瀏覽模式,可以很容易地找到搜索框。
在內容豐富的網站上,搜索框一定要醒目。如果搜索是網站的一個重要功能,那么就突出顯示它,因為它能降低用戶發現的難度。
輸入框的大小要合適。搜索框輸入區域太短是設計中常見的錯誤。當然,用戶可以在短字段中輸入一個長查詢,但只有部分文本可見,可用性不好,因為無法立即看到整個查詢。事實上,當搜索框太短時,用戶被迫使用短的、不精確的查詢。Nielsen Norman Group建議 27字符長度,這能覆蓋90%的查詢。
將搜索框加到每個頁面。在每個頁面上顯示搜索框,因為不管用戶處在網站上的哪個頁面,當他們不能導航到正在尋找的內容,他們會嘗試使用搜索。
網站欄目:《網頁設計綜合指南》(一):網頁設計之設計用戶體驗地圖
瀏覽路徑:http://vcdvsql.cn/news28/138728.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有用戶體驗等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站建設中如何增加用戶體驗 2021-12-01
- 東營網站建設如何提高用戶體驗? 2021-12-01
- 6個技巧可以大大改善網站設計中的用戶體驗 2021-11-30
- SEO顛覆式創新:差異化創新用戶體驗升級 2021-11-30
- 網站建設提高用戶體驗的切入點 2021-11-28

- 企業網站展現產品的辦法及用戶體驗 2021-12-03
- 網站做優化用戶體驗度和排名哪個重要 2021-12-02
- 網站設計公司所關注的用戶體驗有哪些? 2021-12-01
- 提高網站用戶體驗的技巧 2021-11-30
- 做好企業站用戶體驗之產品描述_深圳網站制作公司 2021-11-29
- 如何提高手機網站制作的用戶體驗呢 2021-11-29
- 要想提高用戶體驗必需做好這六點 2021-11-29
- 【SEO優化】seo培訓研究所總結的改善網站用戶體驗的10個方面 2021-11-28
- 吉林網頁設計:設計網頁時做好顏色搭配對提升用戶體驗有好處 2021-11-28
- 企業網站設計是怎樣考慮用戶體驗呢? 2021-11-26
- 深圳網站建設細節部分怎么中增加用戶體驗 2021-11-26
- 成都網站建設如何提升用戶體驗? 2021-11-26
- 青島制作網站公司:哪些問題會導致不良的用戶體驗? 2021-11-24
- 百度空間用戶體驗至上 2021-11-24