卡片布局讓你的網(wǎng)頁煥然一新!-成都創(chuàng)新互聯(lián)制作
2022-12-23 分類: 網(wǎng)站建設(shè)
CSS內(nèi)容卡是組織博客文章、產(chǎn)品、服務(wù)或任何重復(fù)內(nèi)容列表的好方法。當(dāng)設(shè)計(jì)良好的時候,每張卡片都能從列表中脫穎而出,很容易閱讀。使用諸如懸浮狀態(tài)和圖像過濾器等附加效果可以進(jìn)一步增強(qiáng)功能。
這里有8張既美觀又實(shí)用CSS內(nèi)容卡:材料設(shè)計(jì)-響應(yīng)卡

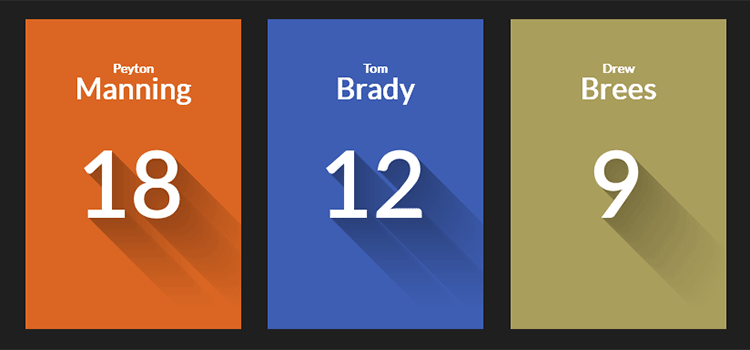
谷歌現(xiàn)在推出了翻轉(zhuǎn)卡

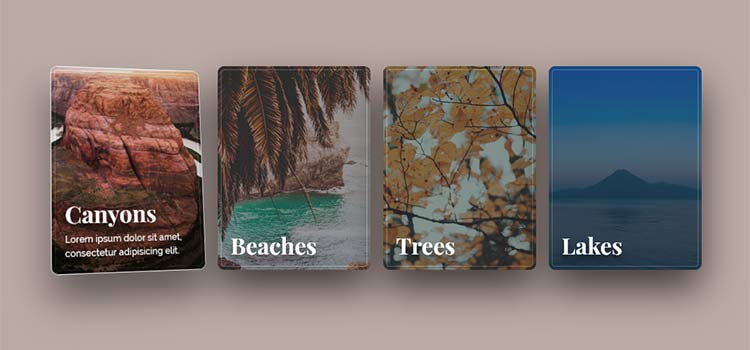
視差深度卡

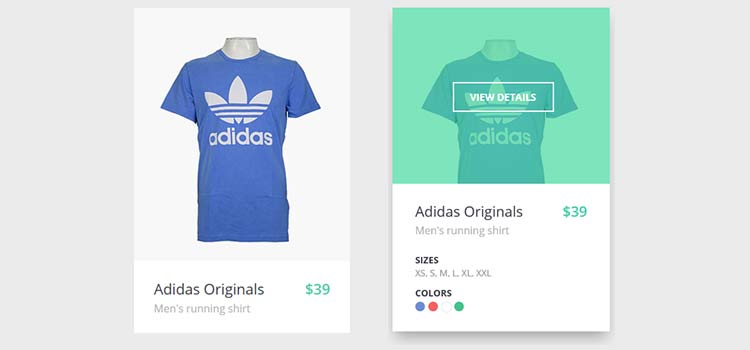
產(chǎn)品卡

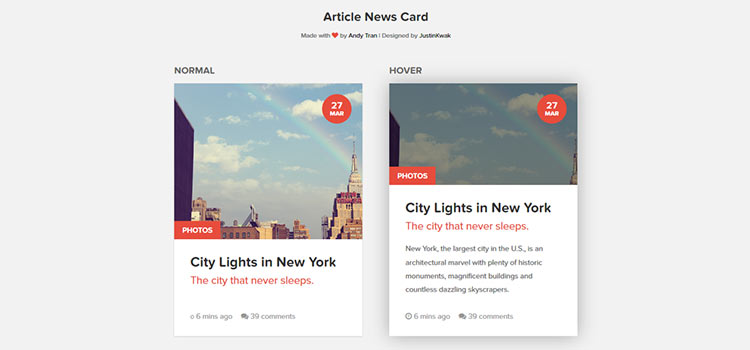
文章新聞卡

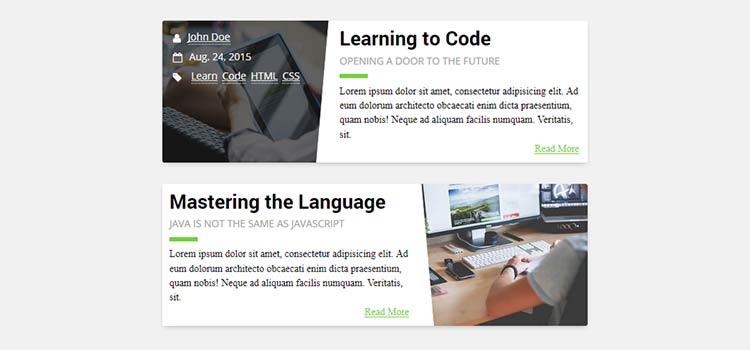
博客卡

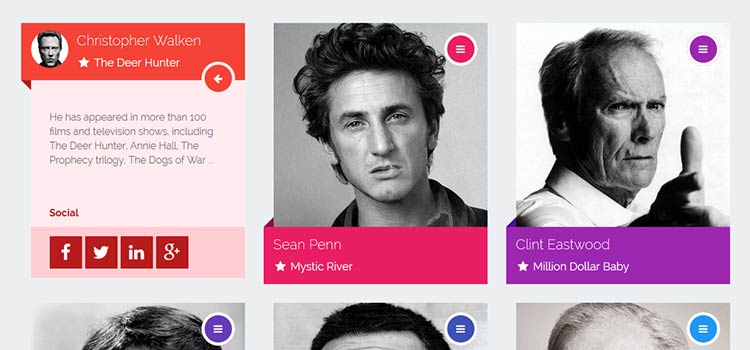
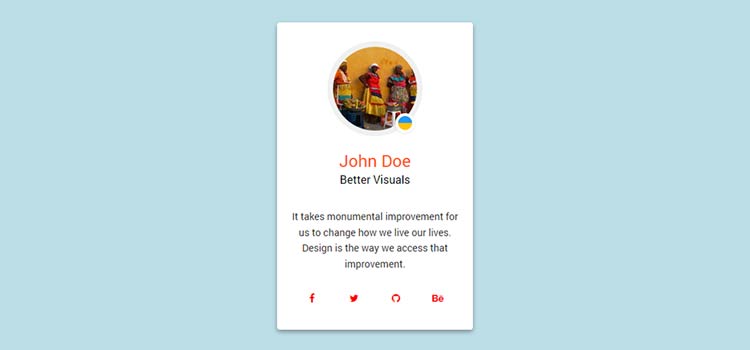
個人資料卡

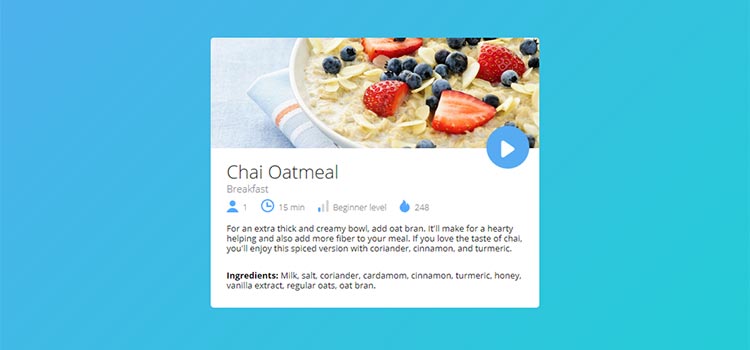
食譜卡

花些時間去嘗試上面的卡片布局——他們甚至可能激發(fā)你自己的設(shè)計(jì)。他們會給用戶有趣的方式來與你的內(nèi)容互動。
創(chuàng)新互聯(lián)專業(yè)從事成都網(wǎng)站建設(shè),重慶網(wǎng)站設(shè)計(jì),重慶網(wǎng)站制作
分享文章:卡片布局讓你的網(wǎng)頁煥然一新!-成都創(chuàng)新互聯(lián)制作
文章源于:http://vcdvsql.cn/news29/224929.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供企業(yè)建站、服務(wù)器托管、網(wǎng)站內(nèi)鏈、微信公眾號、網(wǎng)站維護(hù)、商城網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- Asp和Asp.net的區(qū)別 2022-12-23
- 成都網(wǎng)站設(shè)計(jì):Web設(shè)計(jì)中人類處理視覺信息的方法 2022-12-23
- 網(wǎng)站首頁被篡改怎么處理? 2022-12-23
- 成都網(wǎng)站建設(shè):網(wǎng)站流量PV是什么意思?UV是什么意思? 2022-12-23
- 成都物流網(wǎng)站建設(shè)的費(fèi)用是多少錢? 2022-12-23
- 成都網(wǎng)站優(yōu)化:網(wǎng)站為什么沒有排名? 2022-12-23

- 網(wǎng)站優(yōu)化如何做內(nèi)容文字優(yōu)化 2022-12-23
- 營銷型網(wǎng)站優(yōu)化流程有哪些 2022-12-23
- seo技術(shù),【SEO優(yōu)化】老域名應(yīng)如何正確的選擇? 2022-12-23
- 成都網(wǎng)站建設(shè)如何進(jìn)行排版 2022-12-23
- nofollw標(biāo)簽的意思以及用法 2022-12-23
- SEO和DIVCSS和網(wǎng)頁標(biāo)準(zhǔn) 2022-12-23
- 正確做SEO外鏈建設(shè)好的優(yōu)化網(wǎng)站與眾不同 2022-12-23
- 成都做網(wǎng)站如何選擇域名和虛擬主機(jī)呢? 2022-12-23
- 【成都網(wǎng)站建設(shè)】響應(yīng)式設(shè)計(jì)實(shí)踐手札 2022-12-23
- 優(yōu)化網(wǎng)站需要多長時間? 2022-12-23
- 東莞網(wǎng)站首頁設(shè)計(jì)需要注意哪些事項(xiàng)? 2022-12-23
- 網(wǎng)站數(shù)據(jù)抓取與頁面流量排名深度分析 2022-12-23
- 做成都網(wǎng)站建設(shè)的一些實(shí)用妙招! 2022-12-23