設(shè)計(jì)新聞?lì)愰T戶網(wǎng)站你必須知道以下幾點(diǎn)
2022-06-23 分類: 網(wǎng)站建設(shè)
新聞?lì)惥W(wǎng)站的設(shè)計(jì)訣竅
創(chuàng)新互聯(lián)認(rèn)為新聞?lì)惥W(wǎng)站的束縛在于:曩昔傳統(tǒng)的報(bào)紙以及雜志均為紙媒,動(dòng)輒就在頁面里融入了那些根深柢固的慣例。因而用戶在閱覽時(shí)會(huì)發(fā)現(xiàn),這類網(wǎng)站的感受很熟悉,可是卻約束了視覺表現(xiàn)。與此同時(shí)大多數(shù)新聞?lì)惥W(wǎng)站的用戶體會(huì)設(shè)計(jì)十分差,經(jīng)常會(huì)呈現(xiàn)令人閱覽艱難的小文本。
從《互聯(lián)網(wǎng)設(shè)計(jì)之道》開端,我知道這句話現(xiàn)已他人重復(fù)無數(shù)次了,假如把網(wǎng)絡(luò)比作一種前言的話,那么網(wǎng)絡(luò)是活動(dòng)的,是雜亂的,也是漂亮的。并且網(wǎng)絡(luò)的威力超出了大多數(shù)人的預(yù)料。
所以咱們一同來看一下這些世界聞名的新聞?lì)惥W(wǎng)站,看看他們的優(yōu)點(diǎn)與缺點(diǎn)。并且提供新聞?lì)?a href="http://vcdvsql.cn/" target="_blank">網(wǎng)站設(shè)計(jì)制作技巧
歸根到底是移動(dòng)端的用戶體會(huì)
本來,主要還得是移動(dòng)端用戶的體會(huì)。可是許多新聞?lì)惥W(wǎng)站并沒有將此類用戶納入思考。當(dāng)然,的確許多新聞網(wǎng)站現(xiàn)已出了iOS或許Android版別的原生運(yùn)用,惋惜作用并不抱負(fù),大多數(shù)的用戶下載完以后,用幾回就根本廢置到一旁了。
咱們獲取信息的路徑是啥?由于過分官方,內(nèi)容過分慣例,如今的用戶很少自動(dòng)閱覽新聞?lì)惥W(wǎng)站。他們通常是經(jīng)過點(diǎn)擊兄弟、親戚、網(wǎng)友的共享來得到信息。經(jīng)過社交網(wǎng)絡(luò),E-Mail,RSS Feed以及新聞源中的連接來得到信息。而連接導(dǎo)向的往往是網(wǎng)站,而不可能是運(yùn)用。因而,每個(gè)新聞?lì)惥W(wǎng)站都有必要要重視移動(dòng)端的用戶體會(huì)。如今用手機(jī)閱覽音訊的人實(shí)在是太多了。
那么疑問又是啥?為啥新聞?lì)惥W(wǎng)站不改善呢?
路很綿長(zhǎng),前方有兩塊攔路虎有待鏟除。
帶寬
新聞?lì)惥W(wǎng)站,通常每頁都會(huì)呈上許多信息,這就意味著讀取需求占用許多帶寬。通常都會(huì)有3-5條近來的新聞,用來招引用戶留意,再來一點(diǎn)新聞拍攝圖像以及翻滾的新聞,再加上一些JavaScript特效。這使得移動(dòng)端用戶需求下載許多的數(shù)據(jù)。(相對(duì)的,自個(gè)想)許多移動(dòng)端用戶所在的地方?jīng)]有免費(fèi)的Wi-Fi,手機(jī)的帶寬有限,即使許多有Wi-Fi的場(chǎng)合,平板和智能手機(jī)的閱覽頁面速度也適當(dāng)慢。
因而,花里胡哨的風(fēng)格有必要改動(dòng)。
不是每個(gè)人的硬件設(shè)備都很發(fā)燒
還記住上面我提到過的嗎?我兄弟以為新聞?lì)惥W(wǎng)站應(yīng)當(dāng)參加一點(diǎn)AJAX作用,這么就能達(dá)到非常好的用戶體會(huì)。可是我記住他用的是iPad,IPad硬件設(shè)備很不錯(cuò),快捷的很。近來有人送我了一個(gè)Hipstreet Titan。由于太廉價(jià)了,所以用起來不如高端設(shè)備那么流暢,這是其一。
其二,運(yùn)用低端設(shè)備的用戶遠(yuǎn)比運(yùn)用高端設(shè)備的用戶多。就比方說他人送我那個(gè)平板,不光Wi-Fi慢,頁面讀取也慢,JS動(dòng)效最多。有時(shí)上下翻頁都慢的讓人糾結(jié)。趁便說一下,新聞?lì)惥W(wǎng)站大都充滿了旋轉(zhuǎn)作用,這關(guān)于低端設(shè)備來說簡(jiǎn)直是殺手。不過有的低端設(shè)備可以經(jīng)過替換閱覽器來處理。我得平板用的是Opera,即使經(jīng)過了多重優(yōu)化,可是硬件仍是約束太大,假如你的網(wǎng)站不能極好的兼容低端設(shè)備,那么你會(huì)丟失許多用戶。
那么那些媒體巨子是如何做的呢
好像大多數(shù)新聞?lì)惥W(wǎng)站在依靠原生運(yùn)用,只是有少部分先行者在測(cè)驗(yàn)呼應(yīng)式設(shè)計(jì)。
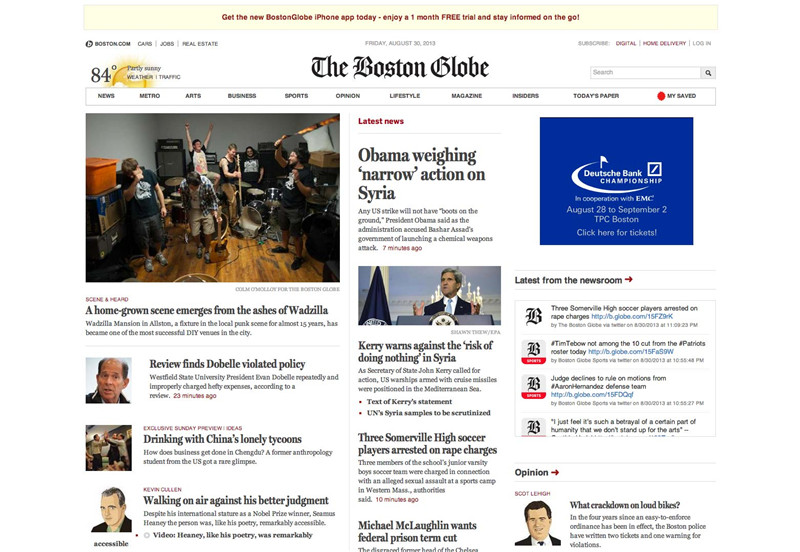
The Boston Globe
選取這個(gè)網(wǎng)站主要還是因?yàn)樗牧餍校芏嘣O(shè)計(jì)團(tuán)體很是贊嘆這個(gè)網(wǎng)站的首頁。首先不評(píng)價(jià)這個(gè)頁面中大量的信息,其次可從整體設(shè)計(jì)中來看是相當(dāng)整潔有序的,最后鏈接也足夠多,便于人們的觸摸敲擊。圖像略小。整體風(fēng)格看起來像是一張報(bào)紙,聚焦于字體和有序的排版,用平板瀏覽起來還是相當(dāng)輕松、不錯(cuò)的。

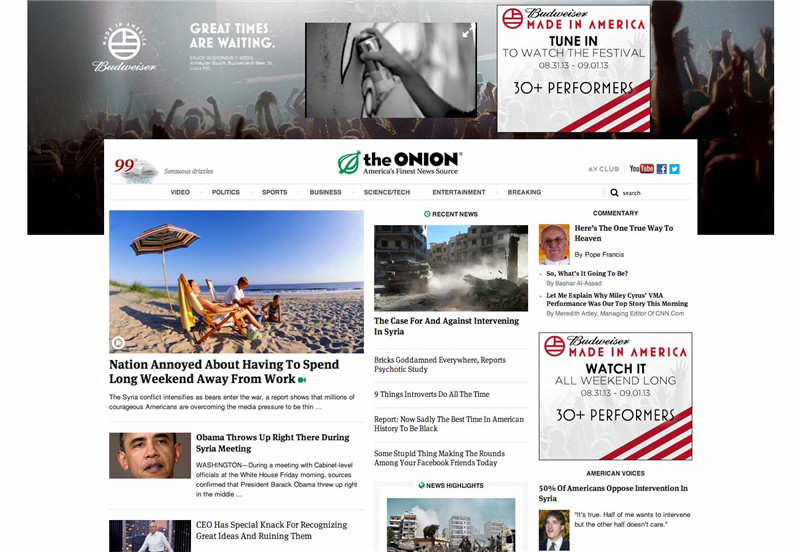
The Onion
這個(gè)我們從布局方法上說,感覺略像the Boston Globe:三欄縮小成兩欄,然后一欄。不管怎么樣,這個(gè)方法很有用,在平板上流程是能夠流暢。我想之所以這個(gè)網(wǎng)站流行的原因,就是流暢。

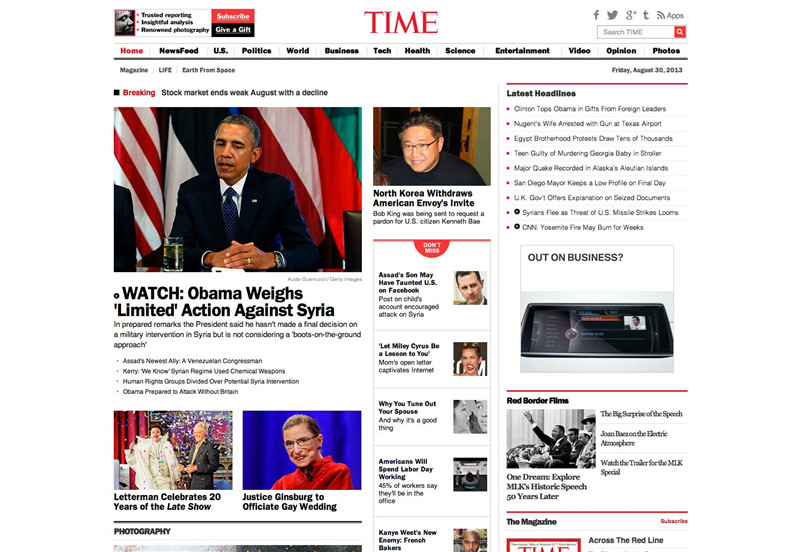
Time Magazine
新聞?lì)惥W(wǎng)站經(jīng)典的響應(yīng)式三欄布局,請(qǐng)看Time Magazine網(wǎng)站。

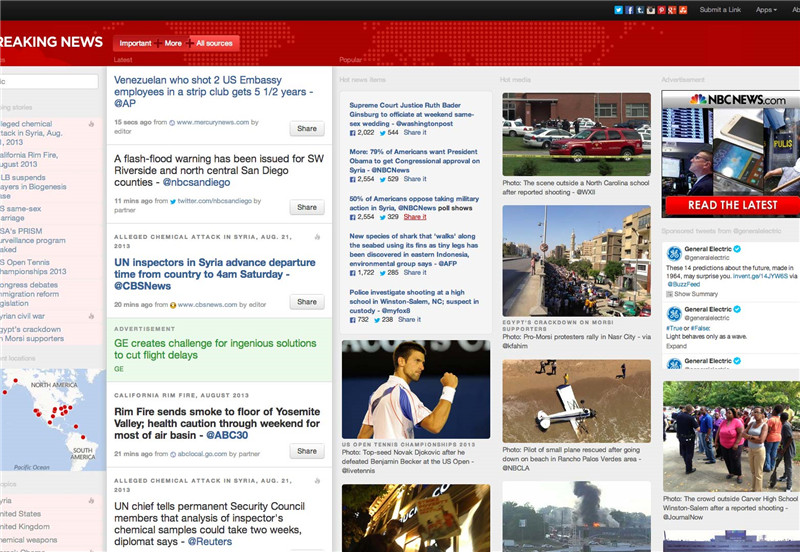
Breaking News
完全放棄了紙媒的視覺隱喻,喜歡用類似應(yīng)用的方法呈遞信息。特別照顧Rss Feed讀者。這個(gè)就很是受歡迎的原因是,它是響應(yīng)式,無論是在移動(dòng)顯示頻幕上,還是PC端顯示頻上效果都很棒。

應(yīng)當(dāng)如何設(shè)計(jì)優(yōu)異的新聞?lì)惥W(wǎng)站
有必要要高度重視移動(dòng)用戶,究竟許多移動(dòng)用戶都是經(jīng)過外部連接閱覽新聞?lì)惥W(wǎng)站的。不能只是依靠原生運(yùn)用來供給移動(dòng)端用戶體會(huì),由于究竟還有許多是暫時(shí)用戶,他們不會(huì)為了閱覽一次新聞?lì)惥W(wǎng)站而裝一款運(yùn)用。
- 簡(jiǎn)化網(wǎng)站,呼應(yīng)式規(guī)劃。
- 要留意對(duì)iOS、Android渠道的優(yōu)化,要兼顧到不一樣層次(尤其是低端)設(shè)備。
- 本來我以為就這么多,一旦做到了這些,就是創(chuàng)新和前進(jìn)。
分享名稱:設(shè)計(jì)新聞?lì)愰T戶網(wǎng)站你必須知道以下幾點(diǎn)
本文路徑:http://vcdvsql.cn/news3/170803.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供品牌網(wǎng)站建設(shè)、外貿(mào)建站、定制開發(fā)、軟件開發(fā)、靜態(tài)網(wǎng)站、企業(yè)建站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 創(chuàng)新互聯(lián)網(wǎng)站開發(fā)的顏色應(yīng)該怎么搭配 2022-06-23
- 不懂技術(shù) 我們?nèi)绾尉S護(hù)讓網(wǎng)站飛起來 2022-06-23
- 免費(fèi)注冊(cè)網(wǎng)站域名便宜又劃算?背后的那些坑你知道多少? 2022-06-23
- 形式大于內(nèi)容:實(shí)地調(diào)研系列 2022-06-23
- 怎樣針對(duì)企業(yè)站首頁進(jìn)行搜索優(yōu)化 2022-06-23
- 簡(jiǎn)版網(wǎng)站的優(yōu)化方案 2022-06-23

- 你的關(guān)鍵詞沒百度指數(shù)?只可能有兩種結(jié)果… 2022-06-23
- 企業(yè)網(wǎng)站做網(wǎng)絡(luò)營(yíng)銷最實(shí)用有效的方法有哪些? 2022-06-23
- 將整段文字用代碼左右對(duì)齊 2022-06-23
- 創(chuàng)新互聯(lián)產(chǎn)品宣傳片要怎么拍 2022-06-23
- 企業(yè)網(wǎng)站推廣的基本工作有那些 2022-06-23
- 化妝品網(wǎng)站項(xiàng)目策劃書 2022-06-23
- 影響網(wǎng)站推廣企業(yè)利潤(rùn)下降的因素有哪些? 2022-06-23
- 哪些情況導(dǎo)致公司網(wǎng)站備案號(hào)被取消 2022-06-23
- 網(wǎng)站安全維護(hù)之前端xss攻擊防御措施 2022-06-23
- 網(wǎng)站備案號(hào)被注銷的幾個(gè)原因 2022-06-23
- 無錫網(wǎng)站優(yōu)化新人先干什么? 2022-06-23
- 獨(dú)立站SEO要起死回生了嗎? 2022-06-23
- Web服務(wù)器區(qū)別于應(yīng)用程序服務(wù)器,Web服務(wù)器不同于應(yīng)用程序服務(wù)的地方 2022-06-23