一個APP的UI設計中圖標到底應該怎么配色
2016-11-10 分類: 網站建設
作為一個UI設計師,平時的圖標肯定是不少做的。可以說是UI設計師最基本的技能之一。一個APP中的圖標,一定程度上決定了界面的美觀度。
有些新手設計師都是憑感覺來用顏色,其實這樣并不科學,當然,有些天才就是可以完全憑感覺來配色,那么這篇文章就可以不看了。
我們要知道,UI設計是一門很嚴謹的科學技術,一個正確的配色會讓整個圖標更符合這個產品,讓客戶更好的理解和接受。
我們看到的圖一般都分為幾種:1、線性圖標,2、面型圖標,3、線面結合圖標,4、異形圖標。
圖標的可用性的測試一般也是四種:1、可查找性,2、可識別性,3、可預測性,4、美觀度。

情緒板
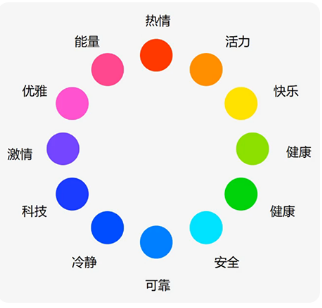
色彩對人們的情緒是有很大影響的,在色彩心理學中我們可以了快速的確定一個圖標顏色的定色。
那么具體要怎么去使用情緒板呢?
1、確定原生關鍵詞
2、確定衍生關鍵詞
3、搜集圖片,建立素材庫
4、情緒板分析
用戶畫像
鎖定用戶人群的年齡,性別,興趣愛好等基本信息。
比如某個產品的用戶群體是年輕女性。那么圖標的色系就要偏粉嫩,明度和飽和度都要高一些,而如果產品目標都是中年人,且走中高端路線,那么就應該把圖標顏色盡量降低飽和度。
品牌調性
品牌的調性是非常重要的,一個品牌定位是什么風格,圖標的配色就要相對一致。
遵循這些規律,一個圖標的配色就非常輕松的完成了。
新聞名稱:一個APP的UI設計中圖標到底應該怎么配色
網頁網址:http://vcdvsql.cn/news3/64303.html
成都網站建設公司_創新互聯,為您提供自適應網站、網站收錄、網站維護、微信小程序、ChatGPT、虛擬主機
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 企業網站應該怎樣做才會提高網站流量? 2016-11-09
- 網站首頁更新緩慢或不更新的原因有什么? 2016-11-09
- 如何改版網站才不會影響網站的排名? 2016-11-09
- 企業建設響應式的網站有什么缺點呢? 2016-11-09
- 關于全屏網頁設計技術中的要點注意 2016-11-10
- 網站建設怎樣做好網站設計來滿足客戶的需求? 2016-11-10

- 開發APP的好處 2016-11-09
- 企業網站不能忽略哪些網站的安全問題? 2016-11-09
- 如何發布網站外鏈才會體現外鏈的價值? 2016-11-09
- 獨特的網站標題對網站有什么作用呢? 2016-11-09
- 怎樣制作才能讓網站更加完善? 2016-11-09
- 怎樣建設企業網站才能受到用戶的喜歡? 2016-11-09
- 新建設網站如何做好網站外部鏈接 2016-11-09
- 企業怎樣做好網站建設的相關工作呢? 2016-11-12
- 如何選擇網站關鍵詞才會讓網站成功率更高? 2016-11-09
- 哪些事項需要做商業網站的企業注意呢? 2016-11-09
- 如何做好網站建設在穩定中的發展? 2016-11-12
- 如何增強你的網站在市場的競爭力? 2016-11-09
- 更新網站的時候需要注意哪些細節問題? 2016-11-09