外貿(mào)網(wǎng)站優(yōu)化可能看起來(lái)很復(fù)雜,因?yàn)樗泻芏鄡?nèi)容 - 關(guān)鍵字優(yōu)化,網(wǎng)站速度,鏈接構(gòu)建,元標(biāo)記優(yōu)化。但谷歌SEO優(yōu)化并不是一個(gè)太復(fù)雜的概念,從根本上講,你可以這樣想:互聯(lián)網(wǎng)上的一切都是一段內(nèi)容或鏈接。
來(lái)自高權(quán)重網(wǎng)站的外部鏈接及高質(zhì)量的站內(nèi)原創(chuàng)內(nèi)容越多,越具有獲得谷歌排名的能力。流量越大,轉(zhuǎn)化率越高,又進(jìn)一步提升各種關(guān)鍵詞中排名。
頁(yè)面A的頁(yè)面鏈接質(zhì)量與頁(yè)面B相似,但是它的數(shù)量更多,因此,它有更多的排名權(quán)重。
外部鏈接的質(zhì)量和數(shù)量是所述頁(yè)面在谷歌SEO優(yōu)化排名能力的重要頁(yè)外;決定因素。但也存在各種各樣的頁(yè)面因素,包括英文網(wǎng)站圖片
搜索引擎優(yōu)化。
圖片
外貿(mào)網(wǎng)站建設(shè)是頁(yè)面搜索引擎優(yōu)化中經(jīng)常被忽視的元素之一,但這并不意味著它并不重要。事實(shí)上,如果你不小心,那么糟糕的圖片SEO優(yōu)化可能會(huì)讓你的網(wǎng)頁(yè)獲得鏈接的能力下降,索引上升,并最終導(dǎo)致流量降低。
本文將告訴你:如何讓圖片更容易被谷歌收錄并獲得排名,只需幾步即可對(duì)您的圖像
搜索引擎優(yōu)化產(chǎn)生巨大影響。以下是葦渡營(yíng)銷針對(duì)外貿(mào)網(wǎng)站SEO優(yōu)化的七大圖片搜索引擎優(yōu)化技巧,以確保您的圖像完全符合谷歌SEO優(yōu)化規(guī)律。
1.使用壓縮器縮小圖像尺寸
網(wǎng)站速度是外貿(mào)網(wǎng)站優(yōu)化對(duì)網(wǎng)頁(yè)排名和獲取流量的整體能力的大影響。它的巨大網(wǎng)站速度不僅會(huì)影響用戶沿轉(zhuǎn)換路徑從一個(gè)頁(yè)面移動(dòng)到另一個(gè)頁(yè)面的能力; 它也是一個(gè)活躍的排名因素。如果您的網(wǎng)頁(yè)速度很慢,Google就不會(huì)優(yōu)先考慮它們。這就是圖像壓縮的地方。
您可能熟悉或不熟悉PageSpeed Insights。它非常方便。在您的網(wǎng)站上輸入任何網(wǎng)址,Google會(huì)讓您深入評(píng)估阻礙該網(wǎng)頁(yè)速度的元素。運(yùn)行其中一些測(cè)試,您將開始注意到一個(gè)共同的主題
尺寸不合適的圖像通常是頁(yè)面速度的主要抑制因素。而且由于圖像搜索引擎優(yōu)化和頁(yè)面速度密不可分,圖像壓縮是圖像搜索引擎優(yōu)化的一個(gè)重要方面。
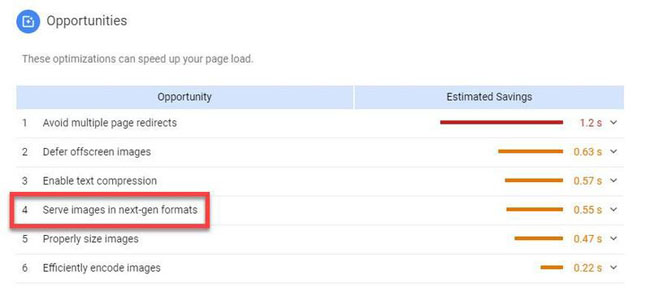
只需展開PageSpeed Insights報(bào)告中的必備標(biāo)簽,您就會(huì)看到代表您網(wǎng)頁(yè)上大違規(guī)者的圖片。如果壓縮它們,您還會(huì)看到保存多少空間。您可以使用像TinyPNG這樣的工具快速壓縮一個(gè)圖像 - 或者,根據(jù)您的CMS,您可以使用專門針對(duì)您的網(wǎng)站的各種插件/工具(想想Smush for WordPress)來(lái)批量壓縮您網(wǎng)站上的所有圖像。
2.以下一代格式上傳圖像
您將在PageSpeed Insights報(bào)告中看到的另一個(gè)常見建議是什么?以下一代格式提供圖像。;
我們?cè)谶@里討論的格式是JPEG 2000,JPG XR和WebP。如果你從來(lái)沒有聽過(guò)任何一個(gè),不要覺得你不知道 - 它們不像JPG或PNG那樣無(wú)處不在。雖然JPG和PNG仍然是主要的圖像格式,但像JPEG 2000這樣的下一代格式確實(shí)是優(yōu)越的。以這些格式而不是舊格式對(duì)圖像進(jìn)行編碼有助于確保更快的加載時(shí)間和更少的移動(dòng)數(shù)據(jù)使用。
3.縮放圖像以使用您的網(wǎng)站
正確的圖像尺寸(我們?cè)谶@里討論尺寸,而不是文件大小)將根據(jù)您的CMS以及您上傳圖像的頁(yè)面格式而有所不同。查找維的好實(shí)踐為您的CMS(Shopify,例如,建議使用2048×2048像素的方形產(chǎn)品照片)之前上傳你的圖片。一個(gè)看起來(lái)很符合您內(nèi)容的圖片......
...實(shí)際上可能已被CMS自動(dòng)調(diào)整大小以適應(yīng)。此大小調(diào)整會(huì)更正顯示的尺寸 - 這不會(huì)減小文件大小。一般而言,具有更多像素的圖像將具有更大的文件大小。這意味著確保您使用正確圖像尺寸的最可靠方法是掌握網(wǎng)站的好圖像尺寸,然后在上傳之前裁剪圖像。如果這聽起來(lái)像一個(gè)艱難的過(guò)程 - 好吧,如果你從網(wǎng)絡(luò)上獲取圖像就可以了。但是,如果您正在下載庫(kù)存圖片或?qū)a(chǎn)品圖像外包給設(shè)計(jì)人員,那么您最好找到適合谷歌SEO優(yōu)化的標(biāo)準(zhǔn)尺寸。
4.創(chuàng)建原始圖像內(nèi)容
庫(kù)存照片很容易調(diào)整大小 - 您從Adobe Stock或Shutterstock或其他供應(yīng)商處下載的大部分圖像都將具有對(duì)大多數(shù)網(wǎng)站友好的尺寸。但是,庫(kù)存照片并不總是與原創(chuàng)品牌創(chuàng)意一樣有效。另一方面,基于內(nèi)部數(shù)據(jù)或產(chǎn)品的高質(zhì)量鏡頭的策劃圖表 - 這些圖像在社交媒體上共享并通過(guò)反向圖像搜索進(jìn)行搜索
最重要的是:獨(dú)特,引人注目的圖像是必要的,以使您的頁(yè)面原始和有價(jià)值的用戶。一次又一次,當(dāng)Google的專家被要求獲得強(qiáng)大的
搜索引擎優(yōu)化的處方,或者對(duì)谷歌算法的特定轉(zhuǎn)變導(dǎo)致排名下降時(shí),他們會(huì)這樣說(shuō):創(chuàng)建最重要的頁(yè)面為你的觀眾。這意味著使用可幫助用戶從您的網(wǎng)頁(yè)獲得好體驗(yàn)的圖像。
5.為圖片命名
當(dāng)Google確定要為圖片查詢返回哪個(gè)圖片時(shí),它可以訪問有限數(shù)量的信息。無(wú)論如何,它在索引整個(gè)頁(yè)面時(shí)可以訪問的信息更少。對(duì)于外貿(mào)網(wǎng)站優(yōu)化,這意味著您需要在所分配的空間中向Google提供有關(guān)圖像的所有信息。有三個(gè)主要的地方可以做到這一點(diǎn):
替代文字:對(duì)于使用屏幕閱讀器的人或者如果您的服務(wù)器被絆倒并且無(wú)法加載圖像(替代文字仍將顯示在頁(yè)面上),從用戶體驗(yàn)角度來(lái)看,替代文字很有用。
外貿(mào)網(wǎng)站優(yōu)化-圖片優(yōu)化6.jpg
但就排名而言,替代文字是谷歌了解你的形象的主要手段 - 當(dāng)然,它是巨大的。作為好實(shí)踐,請(qǐng)包含頁(yè)面的目標(biāo)關(guān)鍵字和可能適用于特定圖像的任何輔助關(guān)鍵字,并省略任何非描述性的語(yǔ)言(文章等)
標(biāo)題:關(guān)于圖像標(biāo)題是否與alt文本一起是必要的,存在很多爭(zhēng)論。但它們是排名因素,因?yàn)镚oogle 在確定圖像搜索中提供圖像的順序時(shí)會(huì)使用它們。
圖片說(shuō)明:下面是谷歌 不得不說(shuō)的關(guān)于標(biāo)題:谷歌提取有關(guān)從頁(yè),包括標(biāo)題和圖像標(biāo)題的內(nèi)容的圖像主題的信息。;因此,從本質(zhì)上講,把你的形象接近相關(guān)的文字是要幫助谷歌確定該圖像是什么。使用字幕是一種防彈方式,可確保您的圖像在上下文中得到充分描述。
6.確保無(wú)縫的社交分享
我們來(lái)談?wù)凮pen Graph標(biāo)簽和/或Twitter卡。這些是頁(yè)面HTML中的標(biāo)簽,用于確保當(dāng)有人在Facebook或Twitter上共享該頁(yè)面時(shí),圖像和描述性片段會(huì)正確顯示。當(dāng)然,如果您希望您的圖像在社交媒體上獲得動(dòng)力并將流量和強(qiáng)大的社交信號(hào)帶回您的網(wǎng)站,這將是巨大的。
如果您不確定它們是否在那里,您可以在源代碼中搜索這些元素。您也可以嘗試在Twitter或Facebook上模擬發(fā)布您的頁(yè)面,以確保帖子正確填充。這是向朋友和粉絲顯示一次性鏈接,向他們展示一張帶有關(guān)于您外貿(mào)網(wǎng)站SEO描述的大型可點(diǎn)擊圖片卡的區(qū)別。
實(shí)現(xiàn)Open Graph標(biāo)記將再次取決于您的CMS。例如,如果你正在使用BigCommerce,你會(huì)在后端的所有產(chǎn)品列表中找到開放圖形字段(不方便的是,你不會(huì)在主頁(yè)上找到一個(gè))。
如果您正在使用WordPress,您將在Yoast中找到這些字段(WordPress用戶的超級(jí)SEO插件)。這是一個(gè)好主意,通過(guò)你的流量大,商業(yè)價(jià)值高的頁(yè)面,并確保他們?cè)谏缃痪W(wǎng)絡(luò)上都可以平等分享。
7.嘗試延遲加載
除了有一個(gè)吸引人的名字,延遲加載可以通過(guò)不加載到折疊圖像下方來(lái)提高頁(yè)面速度,直到用戶向下滾動(dòng)它們。從Google獲取:延遲加載可以顯著加快包含許多圖像的長(zhǎng)頁(yè)面的加載,方法是根據(jù)需要或在主要內(nèi)容完成加載和渲染時(shí)加載它們。這就是你能得到的良好支持。
Google 還在其自己的PageSpeed Insights中支持延遲加載。當(dāng)您在自己的英文網(wǎng)站上運(yùn)行頁(yè)面速度分析時(shí),可能會(huì)遇到此建議。
谷歌告訴你,在這種情況下,延遲加載可能是一種英文網(wǎng)站SEO方法。如果你是一個(gè)WordPress用戶,有一些懶惰的加載插件值得一試。對(duì)于所有其他用戶,請(qǐng)?jiān)诖颂幉榭碐oogle有關(guān)此主題的指南。
外貿(mào)網(wǎng)站圖片優(yōu)化:盡快行動(dòng)起來(lái)!
我們已經(jīng)為您提供了七個(gè)簡(jiǎn)單易用的圖片搜索引擎優(yōu)化方法,以在您的外貿(mào)網(wǎng)站上實(shí)施。請(qǐng)記住,您可以在
外貿(mào)網(wǎng)站建設(shè)以及英文網(wǎng)站內(nèi)容上傳過(guò)程中使用它們,但您應(yīng)該盡可能地利用您擁有的時(shí)間和專業(yè)知識(shí)盡可能多地使用這些技巧。谷歌首頁(yè)一定會(huì)出現(xiàn)與關(guān)鍵詞相關(guān)的圖片,只要您將上述方法用到極致,您的產(chǎn)品圖片也有可能上首頁(yè)
網(wǎng)站題目:外貿(mào)網(wǎng)站優(yōu)化:如何讓圖片更容易被谷歌收錄并獲得排名
文章網(wǎng)址:http://vcdvsql.cn/news30/33480.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營(yíng)銷seo公司;服務(wù)項(xiàng)目有網(wǎng)站營(yíng)銷、網(wǎng)站收錄等
廣告
![]()
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源:
創(chuàng)新互聯(lián)