響應式網站前端設計重要性日漸凸顯 如何做好
2016-04-13 分類: 響應式網站

市場是最能說明問題的,從網站建設來說,過去對于移動網站只是傳統PC端一個網頁形式出現,不過,隨著移動網絡的強勢,對于移動網站建設的技術需求要求日益細化,以響應式網站為例,成都網站建設認為,搜索引擎對響應式的網站識別日臻成熟化,那么,對于響應式網站的前端設計,要在不同設備上既要流暢顯示又要無障礙,除了滿足用戶體驗之外,也有利于網站的優化推廣。
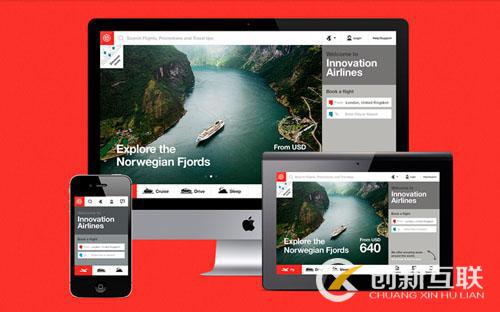
響應式網站最基本需要解決的問題就是在不同設備的顯示問題,這些設備包括PC端、手機、平板等等,最初的網站設計設想是從兩方面進行設計,一個是調整文字的大小,另一種則是從百分比上進行優化,二者從技術角度來說,都有些粗獷,比如當有大量圖片堆積的電商網站,響應式網站無論是字體大小調節還是百分比,都不能有效的解決這個問題,顯然,從技術角度上來說,只要給用戶瀏覽帶來障礙,就需要及時解決。
傳統的響應式網站,很多網站建設公司在后臺程序上都加了移動版本,而在技術層面上,也有不少軟件為了迎合市場需求,開發者們做出了很大的努力,以網站前端設計為例,成熟的軟件大概 有十多種,這些軟件包括:InK、GroundworkCSS、Ivory、Grumby、HTML KickStart這些支持響應式設計的流行前端開發框架基本都具有跨瀏覽器、導航,按鈕,標簽,表單,下拉菜單,表格等的風格都相互統一 、開發簡單,可以輕松,快速的構建一個布局,他們通常有代碼片段和優秀的文檔、當然還有最重要的一條,所有 CSS 組件和 Javascript 插件能夠從桌面擴展到移動端,達到響應式的效果。
成都網站建設認為,目前響應式網站實際使用的前端框架中,種類如此繁多,而且不少都是富前端類型的設計,并不建議新手前端盲目的使用框架來布局,不管框架看起來多美好。不過,有一個問題還是有的,那么多的前端框架,為什么沒有一枝獨秀的局面,這顯然不符合互聯網一家獨大的思維,這是因為在實際的使用過程中大家可能會發現很多問題,比如類名太多太復雜(在沒有很多的css經驗時可能對約定的類名所知甚少)、樣式沖突。引入資源過多導致頁面繁重、偏離設計效果等等。
目前,響應式網站前端設計優點和缺點都是同樣顯著。從優點上來說,目前響應式網站基本上都能達到跨平臺、一旦架設,不需要有人特別對PC端和移動頁面進行維護,無論什么框架,在前端表現上基本上是一致的,用戶根本看不到差異,從用戶體驗上來說,沒有突兀感,顯然是不錯的,但是,在光鮮的背后,還是隱藏了很多缺點,比如自由度太低,局限性大,舉個例子,在PC上是橫向滑動的通欄圖,PC端用手機輔助操作的一些簡單選項,但是在手機和pad就是不用的。而且,目前移動網絡的速度,真心不敢恭維,一旦網頁前端程序較大,打開的速度你懂得,舉個簡單的例子,由于響應式頁面是同時下載多套CSS樣式代碼,可能在手機上就下載PC/pad的冗余代碼,其實毫無意義,而且浪費了流量資源。
那么,如何大讓響應式網站前端設計最優化的呢?成都網站建設不但專注于響應式網站建設,還開發了響應式商城系統,把響應式網站普及到復雜的商城系統。這個難度以目前的技術來說,雖然較大,但國內已經有幾個成熟的電商如HTC、OPPO在嘗試了,這也告訴我們,響應式商城具有可行性,有很好的發展趨勢。當然,根據不同用戶網站訴求特點,有針對性做優化升級,就拿蘋果來說,雖然已經升級到系統是0了,曾經5年前的蘋果4手機也能達到同步升級,顯然,只要維護到位,響應式網站發展技術層面上會越做越好,用戶體驗越來越佳!
本文標題:響應式網站前端設計重要性日漸凸顯 如何做好
標題網址:http://vcdvsql.cn/news30/36730.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計、響應式網站等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 響應式網站建設有什么優勢 2016-04-28
- 自適應網站和響應式網站之間的區別? 2015-07-26
- 網頁設計師提出了響應式網站建設的設計方案 2016-02-10
- 為什么選擇響應式網站制作 2016-04-04
- 讓你不得不選擇響應式網站制作的理由 2016-03-28
- 成都做網站帶大家了解響應式網站建設的優勢 2016-03-25
- 成都公司做一個H5響應式網站大概需要多少錢? 2015-04-23

- 網站建設解決響應式網站圖片響應式難題 2016-04-27
- 響應式網站建設相比傳統網站形式有哪些好處 2016-04-25
- 響應式網站設計頁面適配效果更好 2015-06-08
- 響應式網站和傳統網站有什么區別? 2015-05-31
- 選擇響應式網站建設有什么優處的呢? 2016-03-19
- 響應式網站建設可以幫企業實現一站多用想法 2016-03-27
- 響應式網站是什么?為何如此受歡迎 2016-03-24
- 外貿金屬制品網站制作:響應式網站開發! 2015-04-23
- 外貿響應式網站制作——隨機應變!不拘一格! 2015-04-23
- 網頁設計公司:響應式網站的優勢 2016-01-06
- 成都響應式網站建設制作設計的標配技術 2016-01-06
- 響應式網站的概念和優勢 2015-04-23