英文字體在網(wǎng)站建設(shè)中的運(yùn)用技巧
2017-02-19 分類(lèi): 網(wǎng)站建設(shè)
包容性設(shè)計(jì)是一個(gè)熱門(mén)的話題,它拒絕少數(shù)服從多數(shù),也不是讓多數(shù)配合少數(shù),而是保持對(duì)大眾的廣泛關(guān)注,創(chuàng)造出擁有足夠包容性的好設(shè)計(jì)。從這個(gè)層面上來(lái)說(shuō),設(shè)計(jì)的可訪問(wèn)性必須做到足夠好,盡量讓大家都能輕松方便地享受設(shè)計(jì)的成果,良好的對(duì)比度,普適的交互模式,以及我們提的最多的正確的字體選取。

值得一提的是,不僅僅是公共機(jī)構(gòu)的網(wǎng)站需要注意選取可訪問(wèn)性?xún)?yōu)異的字體,品牌和企業(yè)的網(wǎng)站中字體的選取同樣需要精心挑選。但是,你如何確定哪些字體合適?這是否意味著要在設(shè)計(jì)上做妥協(xié)?
并不一定。今天創(chuàng)新互聯(lián)來(lái)聊聊英文字體的選取的技巧,下面的12條技巧,應(yīng)當(dāng)能給你足夠的幫助,幫你選取擁有足夠包容性和可訪問(wèn)性的英文字體。(注意,這里討論的是挑選盡可能讓所有人都能清晰閱讀的字體,尋找展示性、個(gè)性化、強(qiáng)形式感的功能性字體是另一個(gè)問(wèn)題。)
1、盡量不要選擇那些看起來(lái)就非常童趣的字體,完全沒(méi)有這個(gè)必要。這是相當(dāng)常見(jiàn)的錯(cuò)誤,原因也很明顯:挑選一款高包容性、可訪問(wèn)性好的字體的時(shí)候,它的平衡性和實(shí)用性同個(gè)性化同樣重要。
2、有些字體設(shè)計(jì)風(fēng)格會(huì)讓特定的幾個(gè)字母之間的識(shí)別度降低。最常見(jiàn)的就是數(shù)字 “8″ 和大寫(xiě)字母 “B”,大寫(xiě)的 “I (i)” 和小寫(xiě)字母 “l(fā) (L)” 之間的識(shí)別度問(wèn)題。選擇帶有襯線的字體能夠讓小寫(xiě)字母“i”和大寫(xiě)字母 “I” 更好地被分辨出來(lái),即便是在較小的屏幕上。如果字體中的小寫(xiě)字母 “a” 是雙層結(jié)構(gòu)則能很好的同小寫(xiě)字母 “o” 區(qū)分開(kāi)。

3、如果你需要在標(biāo)題或者頭條的位置使用較少的文本,而字體大小在16pt 及以上的時(shí)候,那么使用筆畫(huà)較為舒展、內(nèi)外空間都比較大的非襯線體是相當(dāng)不錯(cuò)的。
pt 也就是 Point ,而我們常說(shuō)的 px 指的是像素 Pixel,兩者有著明顯的差異。pt 源自平面印刷領(lǐng)域,指的是1/72 英寸,是一個(gè)固定的長(zhǎng)度,而px 指的是像素點(diǎn),在iPhone 3GS 上 5px 的物理長(zhǎng)度和 iPhone 6s 上 5px 的物理長(zhǎng)度是不一樣的,前者由于像素密度低從而導(dǎo)致5px 的物理長(zhǎng)度更長(zhǎng)。所以,px 是一個(gè)“相對(duì)長(zhǎng)度”單位,而 pt 是一個(gè)“絕對(duì)長(zhǎng)度”單位。
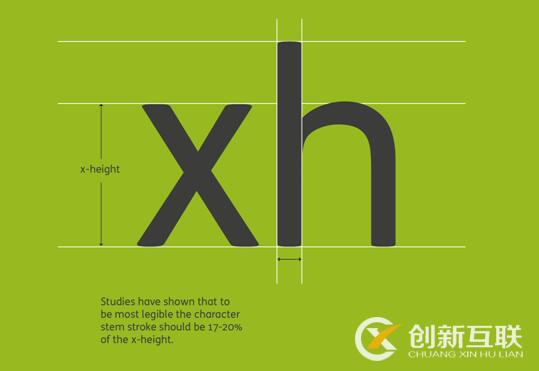
4、在選取網(wǎng)頁(yè)字體的時(shí)候,盡量選取 X高度較大的字體。X高度覆蓋的區(qū)域是閱讀的主體,而上伸部和下降部則為每個(gè)字母提供了足夠的識(shí)別度。上升部應(yīng)該比大寫(xiě)字母稍微高一點(diǎn)。

X高度通常指的是小寫(xiě)字母的平均高度,之所以為稱(chēng)為x高度是應(yīng)為通常拿字母x作為參考。諸如字母 “h” 和 “f” 超出X高度的部分被稱(chēng)為 Ascender,也就是上伸部。而字母 “p” 和 “g” 下方低于X高度的部位則被稱(chēng)為 Descender,即是下降部。


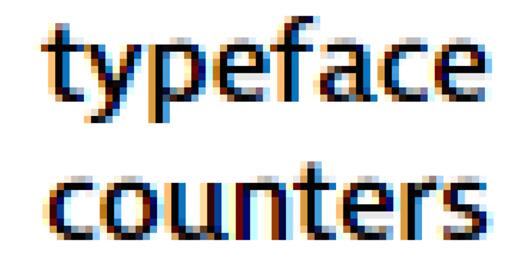
5、盡量挑選內(nèi)部空間均衡、外部輪廓銳利、末端清晰的字體,當(dāng)字體較小的時(shí)候,字母之間距離縮小靠近,空間會(huì)被模糊、填充,會(huì)影響識(shí)別度和可讀性。

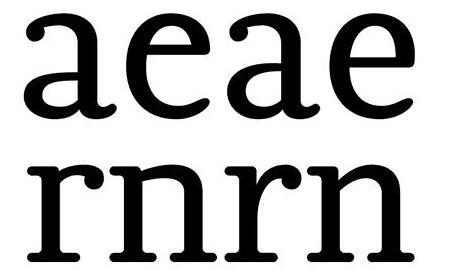
西文字體設(shè)計(jì)存在“External Counter”和“Internal Counter”的概念,通常稱(chēng)之為外部空間和內(nèi)部空間。小寫(xiě)字母 “a” 和 “e” 的字母內(nèi)部?jī)蓚€(gè)空白區(qū)域即為內(nèi)部空間,如果某部分內(nèi)部空間比較小,當(dāng)字體尺寸較小的時(shí)候,會(huì)降低識(shí)別度。諸如字母 “r” 和 “n” 則需要注意它們外輪廓的細(xì)節(jié)銳利度和那些勾勒細(xì)節(jié)的外部空間,也就是豎線和弧線之間所夾的空間。如果外部空間較小,在字母間距較小的情況下”rn” 和 “m” 就很難分辨了。

6、數(shù)字的設(shè)計(jì)也應(yīng)該有特色,尤其是數(shù)字 “0″ 應(yīng)當(dāng)同大寫(xiě)字母 “O” 有顯著的差別,而數(shù)字 “6″ 和 “9″ 的末端開(kāi)口應(yīng)當(dāng)足夠舒展開(kāi)闊。
7、字母的X高度和筆畫(huà)寬度之間有一個(gè)好比例,為了達(dá)到好可讀性,通常筆畫(huà)寬度應(yīng)該控制在X高度的17%~20%。

8、挑選小寫(xiě)字母 “t” 上面的一橫相對(duì)長(zhǎng)一些的字體,這樣字母的識(shí)別度會(huì)更高。
9、大寫(xiě)字母 “Q” 底部的尾巴能增強(qiáng)字母的識(shí)別度,字體選取的時(shí)候應(yīng)當(dāng)注意這個(gè)細(xì)節(jié)。
10、字母之間的間距應(yīng)當(dāng)均勻而富有韻律感,這樣能提升字母的可讀性和識(shí)別度。間距太大太小都會(huì)讓人感覺(jué)不適。

11、在黑色的背景下,將字體色彩設(shè)定為白色,輸入一段文字,查看它們的顯示效果。如果字母之間間距看起來(lái)比較小,字母的形狀看起來(lái)像在“發(fā)光”,從而令字母仿佛比單獨(dú)看更粗的話,那么你應(yīng)當(dāng)選取筆畫(huà)更細(xì)的字體。
12、你應(yīng)當(dāng)挑選字重范圍更廣的字體族,這樣當(dāng)你在設(shè)定不同平臺(tái)、不同屏幕尺寸、不同設(shè)備下的顯示效果的時(shí)候,可以更加輕松自由地找到對(duì)的效果。
要注意的事情是,包容性設(shè)計(jì)并不是意味著非得犧牲優(yōu)雅和個(gè)性。一款精心設(shè)計(jì)、可訪問(wèn)性?xún)?yōu)秀的字體是可以兼顧優(yōu)雅和個(gè)性的,不過(guò)高度的識(shí)別度和可讀性是核心,盡量包容更廣泛的用戶(hù)的需求。
網(wǎng)站標(biāo)題:英文字體在網(wǎng)站建設(shè)中的運(yùn)用技巧
轉(zhuǎn)載來(lái)于:http://vcdvsql.cn/news31/74131.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專(zhuān)注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營(yíng)銷(xiāo)seo公司;服務(wù)項(xiàng)目有網(wǎng)站建設(shè)等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站建設(shè)頁(yè)面制作要大小適合遵循均衡 2017-01-03
- 聊一聊如何做好網(wǎng)站建設(shè) 2017-02-19
- 揭秘網(wǎng)站建設(shè)對(duì)企業(yè)的重要性 2017-02-18
- 網(wǎng)頁(yè)規(guī)劃千千萬(wàn),網(wǎng)站建設(shè)萬(wàn)萬(wàn)千 2017-02-18
- 網(wǎng)站建設(shè):搜索引擎怎么優(yōu)化 2017-01-02
- 網(wǎng)站建設(shè)設(shè)計(jì)趨勢(shì) 2017-02-16
- 響應(yīng)式網(wǎng)站建設(shè)標(biāo)準(zhǔn) 2017-02-12
- 定制開(kāi)發(fā)網(wǎng)站建設(shè)是不是利于優(yōu)化? 2017-01-01
- 網(wǎng)站界面的設(shè)計(jì)感受和定位在大型企業(yè)網(wǎng)站建設(shè)中的重要性 2017-02-12

- 網(wǎng)頁(yè)規(guī)劃在網(wǎng)站建設(shè)過(guò)程中需求留意什么? 2017-02-18
- 網(wǎng)絡(luò)營(yíng)銷(xiāo)效果取決于網(wǎng)站建設(shè)成敗 2017-02-17
- 網(wǎng)站建設(shè)中常用到網(wǎng)頁(yè)制作軟件都有什么 2017-02-17
- 網(wǎng)站建設(shè)的三個(gè)基本要素 2017-02-15
- 網(wǎng)站維護(hù)是網(wǎng)站建設(shè)后不可忽視的問(wèn)題 2017-02-13
- 網(wǎng)站推廣重要么?網(wǎng)站建設(shè)中如何結(jié)合優(yōu)質(zhì)的網(wǎng)站推廣 2017-02-11
- 網(wǎng)站建造要點(diǎn)品牌推廣度讓成都專(zhuān)業(yè)的網(wǎng)站建設(shè)公司告訴你 2017-02-11
- 網(wǎng)站建設(shè)高標(biāo)準(zhǔn) 注重界面設(shè)計(jì)確保美觀實(shí)用 2017-02-11
- 網(wǎng)站建設(shè)首頁(yè)通常放些什么內(nèi)容? 2017-02-11
- 網(wǎng)站建設(shè)首先為符合標(biāo)準(zhǔn)的瀏覽器設(shè)計(jì)嗎? 2017-02-11