JavaScript不得不知的圖片Base64編碼小知識
2021-03-02 分類: 網站建設
圖片處理在前端工作中可謂占據了很重要的一壁江山。而圖片的 base64 編碼可能相對一些人而言比較陌生,本文不是從純技術的角度去討論圖片的 base64 編碼。標題略大,不過只是希望通過一些淺顯的論述,讓你知道什么是圖片的 base64 編碼,為什么我們要用它,我們如何使用并且方便的使用它,并讓你懂得如何去在前端的實際工作中運用它。
什么是 base64 編碼?
我不是來講概念的,直接切入正題,圖片的 base64 編碼就是可以將一副圖片數據編碼成一串字符串,使用該字符串代替圖像地址。
這樣做有什么意義呢?我們知道,我們所看到的網頁上的每一個圖片,都是需要消耗一個 http 請求下載而來的(所有才有了 csssprites 技術的應運而生,但是 csssprites 有自身的局限性,下文會提到)。
沒錯,不管如何,圖片的下載始終都要向服務器發出請求,要是圖片的下載不用向服務器發出請求,而可以隨著 HTML 的下載同時下載到本地那就太好了,而 base64 正好能解決這個問題。
那么圖片的 base64 編碼長什么樣子呢?舉個栗子。www.google.com 的首頁搜索框右側的搜索小圖標使用的就是base64編碼。我們可以看到:
上面分別是圖片的 base64 編碼在 css 里面的寫法和在 html 標簽里的寫法。base64 編碼長得就是這個樣子,當然 base64 編碼不僅僅運用在圖片編碼,還可以:
thunder://QUFodHRwOi8vZG93bi5zYW5kYWkubmV0L3RodW5kZXI3L1RodW5kZXI3LjEuNS4yMTUyLmV4ZVpa(不要復制我我真的不是種子)
嘿嘿沒錯,迅雷的“專用地址”也是用 Base64 加密的,有興趣自行 google,不做贅述。
為什么要使用 Base64 編碼?
那么為什么要使用 base64 傳輸圖片文件?上文也有提及,因為這樣可以節省一個 http 請求。圖片的 base64 編碼可以算是前端優化的一環。效益雖小,但卻缺能積少成多。
說到這里,不得不提的是 CssSprites 技術,后者也是為了減少 http 請求,而將頁面中許多細小的圖片合并為一張大圖。那么圖片的 base64 編碼和 CssSprites 有什么異同,又該如何取舍呢?
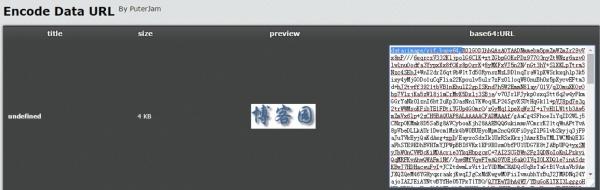
所以,在這里要明確使用 base64 的一個前提,那就是被 base64 編碼的圖片足夠尺寸小。以博客園的 logo 為例:

如圖所示,博客園的 Logo 只有 3.27KB,已經很小了,但是如果將其制作轉化成 base64 編碼,生成的 base64 字符串編碼足足有 4406 個,也就是說,圖片被編碼之后,生成的字符串編碼大小一般而言都會比原文件稍大一些。即便 base64 編碼能夠被 gzip 壓縮,壓縮率能達到 50% 以上,想象一下,一個元素的 css 樣式編寫居然超過了 2000個 字符,那對 css 整體的可讀性將會造成十分大的影響,代碼的冗余使得在此使用 base64 編碼將得不償失。
那么,是不是表示 base64 編碼無用武之地呢?不然。當頁面中的圖片滿足以下要求,base64 就能大顯生手。
如果圖片足夠小且因為用處的特殊性無法被制作成雪碧圖(CssSprites),在整個網站的復用性很高且基本不會被更新。
那么此時使用 base64 編碼傳輸圖片就可謂好鋼用在刀刃上,思前想后,符合這個規則的,有一個是我們經常會遇到的,就是頁面的背景圖 background-image 。在很多地方,我們會制作一個很小的圖片大概是幾px*幾px,然后平鋪它頁面當背景圖。因為是背景圖的緣故,所以無法將它放入雪碧圖,而它卻存在網站的很多頁面,這種圖片往往只有幾十字節,卻需要一個 http 請求,十分不值得。那么此時將它轉化為 base64 編碼,何樂而不為?
下面是一個只有 50 字節的2*2的的背景圖。將其轉化成 base64 編碼,只有 100 多個字符,相比一個 http 請求,這種轉換無疑更值得推崇。

CssSprites與Base64編碼
簡單陳述一下我對何時這使用這兩種優化方法的看法。
使用CssSprites合并為一張大圖:
- 頁面具有多種風格,需要換膚功能,可使用CssSprites
- 網站已經趨于好,不會再三天兩頭的改動(例如button大小、顏色等)
- 使用時無需重復圖形內容
- 沒有 Base64 編碼成本,降低圖片更新的維護難度。(但注意 Sprites 同時修改 css 和圖片某些時候可能造成負擔)
- 不會增加 CSS 文件體積
使用base64直接把圖片編碼成字符串寫入CSS文件:
- 無額外請求
- 對于極小或者極簡單圖片
- 可像單獨圖片一樣使用,比如背景圖片重復使用等
- 沒有跨域問題,無需考慮緩存、文件頭或者cookies問題
更便捷的將圖片轉化為Base64編碼
將圖片轉化為 base64 編碼有許多工具,例如本文中我所使用的 http://www.pjhome.net/web/html5/encodeDataUrl.htm ,但是很多這些網站是國外網站,經常被墻登陸不了。這里介紹一個更為快捷的方法,就是利用 Chrome 瀏覽器(我想 FEer 都應該有Chrome 瀏覽器吧=。=)。
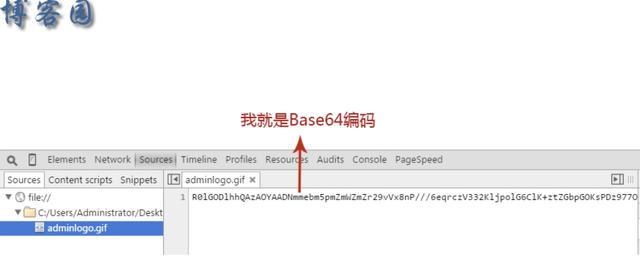
在 chrome 下新建一個窗口,然后把要轉化的圖片直接拖入瀏覽器,打開控制臺,點 Source,如下圖所示,點擊圖片,右側就會顯示該圖片的 base64 編碼,是不是很方便。

一些誤區
Base64 雖有優點,但是缺點也很明顯,在使用上存在一些明顯的缺陷。
1. 使用 Base64 不代表性能優化
是的,使用 Base64 的好處是能夠減少一個圖片的 HTTP 請求,然而,與之同時付出的代價則是 CSS 文件體積的增大。
而 CSS 文件體積的增大意味著什么呢?意味著 CRP 的阻塞。
CRP(Critical Rendering Path,關鍵渲染路徑):當瀏覽器從服務器接收到一個HTML頁面的請求時,到屏幕上渲染出來要經過很多個步驟。瀏覽器完成這一系列的運行,或者說渲染出來我們常常稱之為“關鍵渲染路徑”。
通俗而言,就是圖片不會導致關鍵渲染路徑的阻塞,而轉化為 Base64 的圖片大大增加了 CSS 文件的體積,CSS 文件的體積直接影響渲染,導致用戶會長時間注視空白屏幕。HTML 和 CSS 會阻塞渲染,而圖片不會。
2. 頁面解析 CSS 生成的 CSSOM 時間增加
Base64 跟 CSS 混在一起,大大增加了瀏覽器需要解析CSS樹的耗時。其實解析CSS樹的過程是很快的,一般在幾十微妙到幾毫秒之間。
CSS 對象模型 (CSSOM):CSSOM是一個建立在web頁面上的 CSS 樣式的映射,它和DOM類似,但是只針對CSS而不是HTML。
CSSOM 生成過程:

CSSOM 生成過程大致是,解析 HTML ,在文檔的 head 部分遇到了一個 link 標記,該標記引用一個外部 CSS 樣式表,下載該樣式表后根據上述過程生成 CSSOM 樹。 這里我們要知道的是,CSSOM 阻止任何東西渲染,(意味著在CSS沒處理好之前所有東西都不會展示),而如果CSS文件中混入了Base64,那么(因為文件體積的大幅增長)解析時間會增長到十倍以上。
而且,最重要的是,增加的解析時間全部都在關鍵渲染路徑上。
所以,當我們需要使用到 Base64 技術的時,一定要意識到上述的問題,有取舍的進行使用(大家在開發vue的時候,配合webpack打包,應該會發現有一些圖片會被webpack打包成base64格式,一般是1024個字節以內的)。
新聞標題:JavaScript不得不知的圖片Base64編碼小知識
網站網址:http://vcdvsql.cn/news32/103782.html
成都網站建設公司_創新互聯,為您提供建站公司、網站設計、搜索引擎優化、網頁設計公司、商城網站、品牌網站設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 為什么一定要注冊商標? 2021-03-02
- 企業和小程序結合會產生什么化學反應? 2021-03-02
- 掌握這15個互聯網思維模式,你會越來越賺錢 2021-03-02
- 深度剖析網站流量的各種影響因素! 2021-03-02
- 關于HTTP和HTTPS的區別 2021-03-02
- 網頁設計中的幾個設計技巧 2021-03-02

- HTML5的發展與前景 2021-03-02
- 物聯網開發人員使應用程序更加安全的3種方法 2021-03-02
- HTML5響應式(自適應)網頁設計如何實現 2021-03-02
- WX小程序:在推廣中具備什么優點 2021-03-02
- 新電商時代與消費多樣化 2021-03-02
- 經驗分享:如何避開用戶增長、轉化盈利的坑 2021-03-02
- 能夠做SEO推廣的網站平臺,進來了解一下?! 2021-03-02
- 托管還是重建,企業如何用好公有云 2021-03-02
- 為什么越來越多人使用自助建站? 2021-03-02
- 小程序能給我們帶來什么好處 2021-03-02
- 如何建立制作自己的網站?步驟有哪些? 2021-03-02
- 10個免費的服務器和網絡監控工具 2021-03-02
- 互聯網與實體店兩軍對壘!愚者在戰場,智者在謀劃,老板怎么辦? 2021-03-02