Ui中常見的視覺分隔設計技巧
2024-04-30 分類: 網站建設
許多APP的設計,乍一看感覺并不復雜,但是仔細觀察,會發現事情并不是那么簡單。即使是元素與元素之間的分隔方式就有許多種方法。今天,成都網站建設工程師就來給您分享一下關于Ui中常見的視覺分隔技巧技巧的分析內容。
傳統分隔方式
Ui界面中最常見的分隔方式是用線來進行分隔,再內容上或者視覺上來用橫向或者豎向的細線進行分隔劃分,以便用戶可以有更好的閱讀和使用體驗。

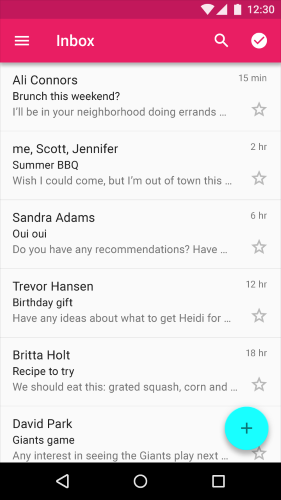
第一,全出血位分隔線。全出血位原本是一個平面印刷中的概念,現在是指全出血位分隔線區分不同的內容與區塊,就是用一條橫貫整個屏幕的細線來進行分隔。在下面的Ui當中,就是全出血位分隔線,線條給人清晰地感覺,讓用戶能明確的明白界限在哪里。

第二,內嵌分隔線。內嵌分隔線一般是是用來區分相關的內容,讓用戶在瀏覽大量相關內容時更加方便,常用來作為視覺引導。和全出血位分隔線不同的是它們通常會更短一點,并且會留下一定的空間給其他的區分元素。
分隔線的代替方案
傳統的分隔線在移動端Ui上有著致命的缺陷:占用空間。所以分隔線的設計方式變得多種多樣,而現在用戶越來越傾向于簡約的界面,這種轉變使設計重心向著內容和功能轉移,從而讓界面看起來更加簡潔。這樣一來,設計分隔界面元素的時候用留白比用分隔線更加合適。更少的使用線讓界面看起來更干凈,更現代,視覺上也更富有張力。
第一,留白。大量的留白能夠讓原本凌亂的界面看起來簡約而吸引人——它讓界面元素周圍都空出來,讓這些元素更加醒目,從而達到分隔的效果。留白讓界面顯得更加有呼吸感,也更加簡潔。
第二,色彩對比。色彩對比是最強大的設計手法之一。控制兩種色彩的對比度,用色彩的差異達到分隔的效果。這種方法不僅在視覺上容易區分,能讓用戶更加快速便捷地獲取信息,而且不能讓人覺得突兀產生出戲感。
第三,陰影和高度。陰影和高度能在Ui界面上創造出“深度”,相當于是讓元素在Z軸高度上產生差異。下面日歷的設計很好地展現了如何借助陰影和空間,來展示不同的部分。
以上就是今天成都網站建設開發人員跟您分享的內容,希望能對大家的網頁設計方面能有所幫助。如果您需要做網站,歡迎您來成都創新互聯咨詢,我們將竭誠為您服務!
分享名稱:Ui中常見的視覺分隔設計技巧
當前網址:http://vcdvsql.cn/news33/326833.html
成都網站建設公司_創新互聯,為您提供軟件開發、手機網站建設、網站制作、關鍵詞優化、靜態網站、網站導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 企業網站建設相關干貨面面觀 2024-04-30
- 企業網站能建多少? 2024-04-30
- 成都網站建設用什么編程語言開發前端后端? 2024-04-30
- css網頁重構經驗分享 2024-04-30
- 找出電子郵件傳遞失敗的5個原因以及如何輕松克服它們 2024-04-30
- 什么是安全遠程訪問?它是如何工作的? 2024-04-30
- 如何讓成都網站建設頁面內容展示效果更好? 2024-04-30

- 建站外貿 2024-04-30
- 成都網站優化小常識 2024-04-30
- 成都裝修設計公司如何報價?了解這四點不踩坑 2024-04-30
- 如何滿足移動網站建設的需求? 2024-04-30
- 詳情頭圖設計的實用技巧 2024-04-30
- “網站改版”常見問題解析 2024-04-30
- 網站備案常見疑問的解答 2024-04-30
- 企業做網站需要準備什么?預算是多少? 2024-04-30
- 盤錦網站設計開發的原則是什么 2024-04-30
- 顏色在網頁中的應用 2024-04-30
- 內容營銷是什么?如何做? 2024-04-30
- 無服務器計算的4個特點,無服務器計算的運行原理是什么? 2024-04-30