APP篩選組件設計
2021-05-11 分類: 網站建設
今天創新互聯就通過電商類、視頻類、旅游類、音頻類以及分頁引導這五種產品的篩選控件,來看看它們的表現形式與不同產品之間的是否有規律和聯系,面對不同的產品應該怎樣去設計呢?
一、什么時候需要篩選控件
篩選組件的作用是幫助人們在面對大量信息時,通過更高效的篩選方式提升決策效率,本質上是為了幫助用戶能夠更快速的找到自己想要的信息,廣義的篩選組件還包括搜索欄及Tab欄,本文這里暫不分析。
組件包括篩選按鈕與篩選器,篩選器包含類別及各類別下的篩選項。使用頻次高低、篩選條件的數量都是決定篩選組件樣式的因素。
APP名字下面會出現你當前編輯的文檔名字或者網站地址,可以方便用戶二次確認APP里的內容。
二、不同的產品使用的篩選形式
1、電商類APP
電商類產品的篩選器都是以抽屜的形式從tab欄展開篩選條件,表現形式分為以下兩種形式:
同時由于列表的內容比較復雜,所以都采取半彈窗的形式,視覺上將篩選放在了最上層的位置。
2、視頻類APP
視頻類的產品就相對于上面的電商產品簡單一些,如下圖所示:
而且我們可以注意到,他們的表現形式是搜索結果下移來展現篩選器里的內容,并不是像上面電商類的出現黑色半透明遮罩出現的浮層。
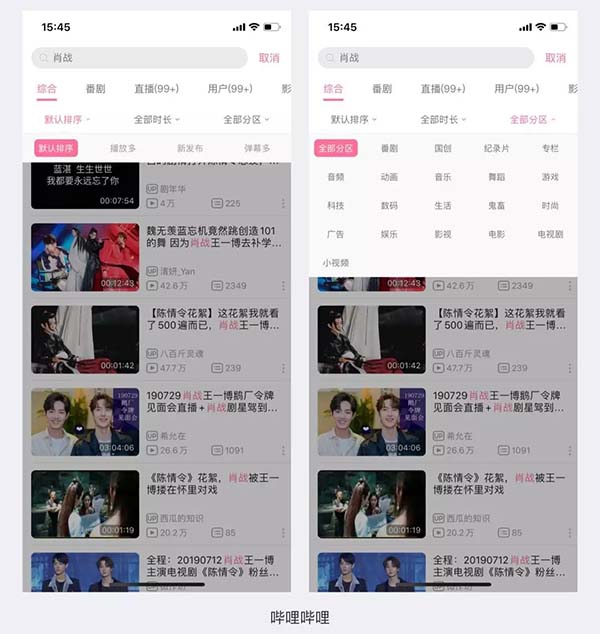
當然也是有例外的,嗶哩嗶哩的篩選器就是采用的遮罩浮層形式,如下圖所示:
但這也是因為嗶哩嗶哩的篩選內容比較復雜,“全部分區”的篩選模塊內容信息比較龐大,當然這樣的篩選分類方式無疑比較適合嗶哩嗶哩的,三者的內容合成一個篩選器,勢必會增加用戶的思考時間以及使用成本。
因此在視頻類的產品中,篩選器的內容決定了它不同的交互和視覺表現形式。
3、旅游類APP
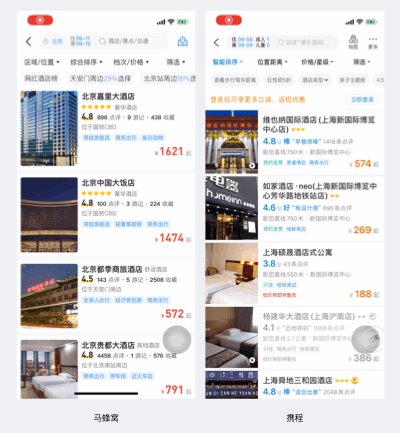
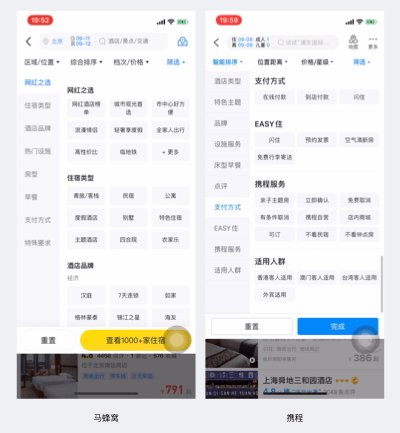
旅游類的列表也是屬于比較復雜的類型,標簽都會放好幾個,因此它的篩選器就相對來說,承載的篩選信息和內容,如下圖所示:
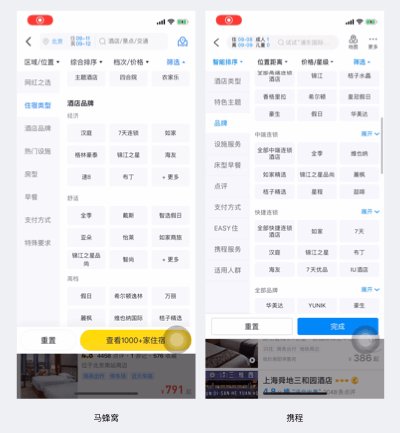
當然也不是所有的旅游類產品都使用的這種表現形式,愛彼迎的篩選器就是全屏展示,如下圖所示:
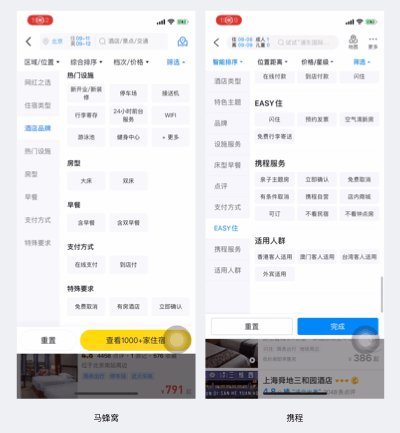
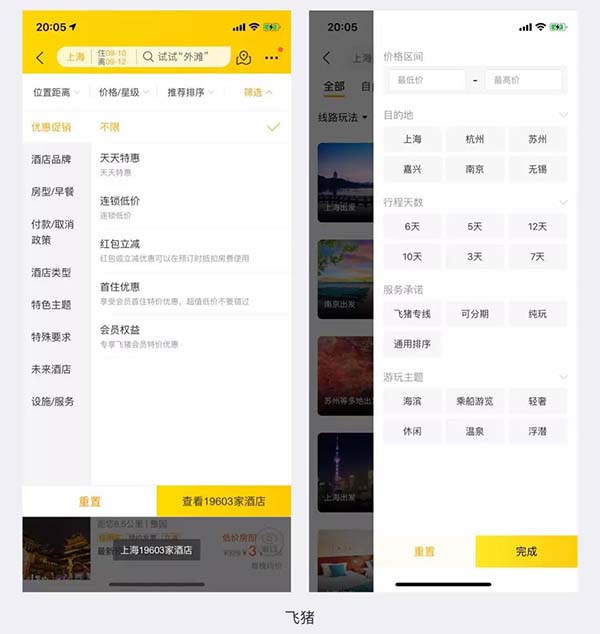
但我在找案例的過程中,發現了一個有意思的現象,就是旅游類產品的酒店頁面和旅游產品的篩選器是不同的表現形式,如下圖所示:
4、音頻類APP
音頻類的產品篩選其實并不多,因為用戶對于感興趣的內容接受程度比較高,反而對時長、類型等沒有太多要求,如下圖所示:
(鄭重聲明:本文版權歸海鹽社潘團子所有,轉載文章僅為傳播更多信息之目的,如有侵權,請聯系我們刪除;如作者信息標記有誤,請聯系我們修改。)
一、什么時候需要篩選控件
篩選組件的作用是幫助人們在面對大量信息時,通過更高效的篩選方式提升決策效率,本質上是為了幫助用戶能夠更快速的找到自己想要的信息,廣義的篩選組件還包括搜索欄及Tab欄,本文這里暫不分析。
組件包括篩選按鈕與篩選器,篩選器包含類別及各類別下的篩選項。使用頻次高低、篩選條件的數量都是決定篩選組件樣式的因素。
APP名字下面會出現你當前編輯的文檔名字或者網站地址,可以方便用戶二次確認APP里的內容。
二、不同的產品使用的篩選形式
1、電商類APP
電商類產品的篩選器都是以抽屜的形式從tab欄展開篩選條件,表現形式分為以下兩種形式:

APP設計
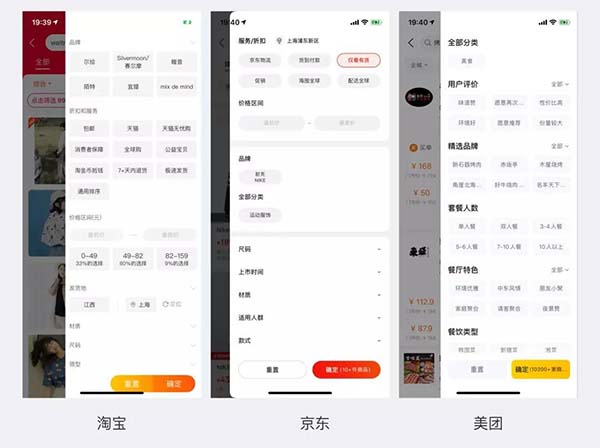
選擇哪種表現形式呢?我們好好的研究一下,其實當列表頁出現排序tab時,就已經為內容做了一層篩選條件,但是大眾點評、淘寶&京東等電商類APP列表信息內容多并且比較復雜,因此就需要篩選來讓用戶進行更加詳細且精確的篩選。如下圖所示:
APP設計
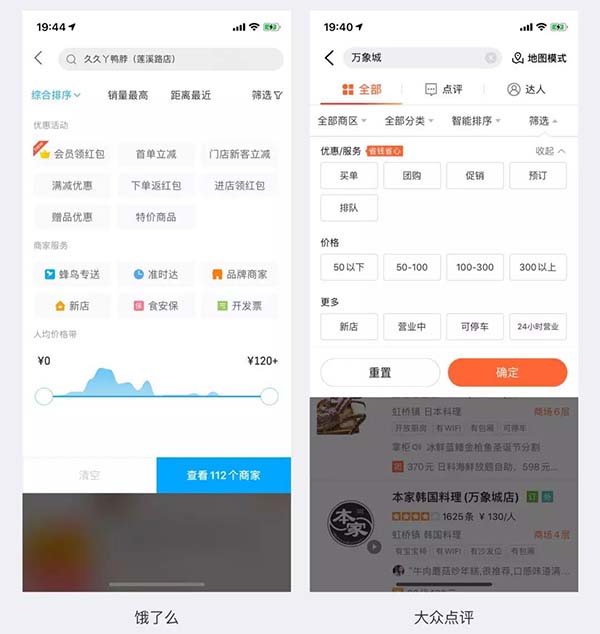
但是這類產品出現在篩選里的內容大多都是平時關注頻次很低的一些信息,因此將篩選的按鈕放在了視覺最薄弱的右端,而同種類型的產品在篩選表現樣式上也有所區別,如下圖所示:
APP設計
之前說的是以浮層的形式從屏幕最右側左滑出篩選條件,大眾點評和餓了么則是從頂部向下展開,我個人認為區分于這兩種表現形式的差別在于,篩選的條件比較少的時候就選擇頂部向下的形式,當刪選的條件較多,需要滑動展示篩選條件則選擇左滑出篩選條件。同時由于列表的內容比較復雜,所以都采取半彈窗的形式,視覺上將篩選放在了最上層的位置。
2、視頻類APP
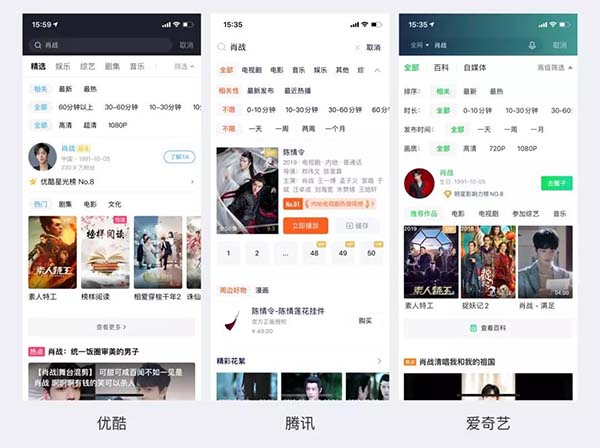
視頻類的產品就相對于上面的電商產品簡單一些,如下圖所示:

APP設計
篩選樣式同樣使用的是抽屜式,詳細例子見下圖:
APP設計
上面這些產品所用的篩選器所在的位置也是位于視覺最薄弱的右端,同時里面的內容都是關于時長和畫質的。而且我們可以注意到,他們的表現形式是搜索結果下移來展現篩選器里的內容,并不是像上面電商類的出現黑色半透明遮罩出現的浮層。
當然也是有例外的,嗶哩嗶哩的篩選器就是采用的遮罩浮層形式,如下圖所示:

APP設計
我們從圖中可以看出來,嗶哩嗶哩是將篩選器里的內容分成了二級tab欄里,這也說明了此產品的篩選功能相對于上面的三種產品層級會高一些,同時交互形式會更易操作。但這也是因為嗶哩嗶哩的篩選內容比較復雜,“全部分區”的篩選模塊內容信息比較龐大,當然這樣的篩選分類方式無疑比較適合嗶哩嗶哩的,三者的內容合成一個篩選器,勢必會增加用戶的思考時間以及使用成本。
因此在視頻類的產品中,篩選器的內容決定了它不同的交互和視覺表現形式。
3、旅游類APP
旅游類的列表也是屬于比較復雜的類型,標簽都會放好幾個,因此它的篩選器就相對來說,承載的篩選信息和內容,如下圖所示:

APP設計
我看了目前大部分的主流旅游類的產品,在酒店結果頁的篩選器中,表現形式大多都是類似的,黑色半透明遮罩+下拉彈窗,左邊是分類列表,右邊則是列表的詳細選擇。以下為經典代表選手:
APP設計
我個人認為是因為選擇酒店是屬于一個目標性不是很明確的選擇(只住國際知名五星的除外),而且選擇過多用戶也不知道如何去選,因此將用戶在選酒店最在意的一些細節歸類,快速讓用戶做出選擇,減少選擇的時間成本。當然也不是所有的旅游類產品都使用的這種表現形式,愛彼迎的篩選器就是全屏展示,如下圖所示:

APP設計
除了全屏展示外,也沒有左邊的大分類,這也是因為愛彼迎本身做的就是民宿,因此在篩選器里的內容就沒有上面三種產品多。但我在找案例的過程中,發現了一個有意思的現象,就是旅游類產品的酒店頁面和旅游產品的篩選器是不同的表現形式,如下圖所示:

APP設計
這種情況也出現在攜程與去哪兒,個人認為是因為旅游產品的選擇目的性更強一些,因此篩選的內容比較少,就不需要與酒店業選擇同樣的表現形式了。4、音頻類APP
音頻類的產品篩選其實并不多,因為用戶對于感興趣的內容接受程度比較高,反而對時長、類型等沒有太多要求,如下圖所示:

APP設計
篩選大多都是以編輯推送分類展開,這類設計嚴格意義上來說屬于分類,但是可編輯的分類,我個人認為也屬于篩選的一部分,因為是可以自己選擇推送的內容。如下圖所示:
APP設計
這種表現形式視覺上都比較簡單,但交互上會不一樣,網易云音樂就是自己拖拽,但懶人聽書需要點擊編輯才可以。(鄭重聲明:本文版權歸海鹽社潘團子所有,轉載文章僅為傳播更多信息之目的,如有侵權,請聯系我們刪除;如作者信息標記有誤,請聯系我們修改。)
網站名稱:APP篩選組件設計
標題鏈接:http://vcdvsql.cn/news34/113184.html
成都網站建設公司_創新互聯,為您提供電子商務、微信小程序、外貿建站、關鍵詞優化、手機網站建設、App開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 建站交給專業的公司來做有哪些好處? 2021-05-11
- 為什么網站有了排名依然難留住訪客?創新互聯市場部總結來了!(全干貨) 2021-05-11
- 網站優化當中友情鏈接交換需要注意哪些事項- 2021-05-11
- 互聯網醫療邁入3.0時代 2021-05-11
- 程序員:如何從優秀到卓越 2021-05-11

- 網站推廣一年需要多少錢? 2021-05-11
- 網站SEO優化中內鏈與外鏈的有什么區別? 2021-05-11
- 中小網站加在線支付功能真的有用嗎 2021-05-11
- 如何建立自己網站,建站程序推薦 2021-05-11
- 網站的訪問速度決定用戶的留存時間 2021-05-11
- 傳統網站和營銷型網站的區別?營銷型網站又有什么好處呢? 2021-05-11
- 網站中合理運用視差特效小技巧 2021-05-11
- 網站升級難成本高有什么好辦法? 2021-05-11
- 百度搜索關鍵詞排名優化考核指標:常用的SEO的六個指標 2021-05-11
- 5G賦能工業互聯網 2021-05-11
- 淺談企業建設網站的目的 2021-05-11
- 商城系統開發流程詳細介紹 2021-05-11
- 網站建設與設計中怎么對圖片進行優化? 2021-05-11
- 北京網站建設一些網站制作技巧 2021-05-11